One critical aspect of WordPress sites that frequently causes accessibility problems is advanced search and filtering. Whether it’s searching blog posts or products in a WooCommerce store, you want to make sure that the filters on the websites you build can be used by everyone.
This Accessibility Weekly post is all about how to build accessible filtering, common mistakes in popular plugins, and how to ensure filters can be used by people of all abilities, including those using assistive technology like screen readers.
How to Tell if Filters are Accessible
Filters on websites are essentially forms that, when selections are made, present results to users on the same page. Given this, all best practices for form accessibility also apply to filters, such as:
- Filters need to be labeled.
- Checkboxes and radio filters must be contained in a fieldset with a legend.
- Filters and their labels need to pass color contrast.
- Screen reader users need to be notified of errors or results while filtering.
Beyond those best practices, the best way to know if your filters are accessible is to test them for accessibility. You can use an automated tool like Equalize Digital Accessibility Checker to find some common problems, but you also need to test with a keyboard and screen reader for a comprehensive understanding of how accessible things are.
Keyboard Testing Filters
It should be possible to use all filtering controls (dropdowns, inputs, checkboxes, radio fields, and any buttons) with a keyboard alone. This means that you should be able to:
- Tab to the filters using the Tab key.
- Use arrow keys to move between options in dropdowns, radio fields, etc.
- Use the Return/Enter key or Spacebar to trigger any buttons.
Some popular WordPress plugins have, unfortunately, coded their filters using div tags rather than inputs and buttons. As discussed in Divs Are Not Buttons, unless they remediate these elements with ARIA attributes and JavaScript, these filters cannot be accessed by someone who isn’t using a mouse.
If you haven’t yet, test your filters for accessibility by using them without a mouse. If you get hung up or can’t access the filters with the keyboard alone, that’s an accessibility problem.
Screen Reader Testing Filters
After keyboard testing your filters, you need to listen to them with a screen reader and make sure that the labels for all elements make sense without sight.
Use NVDA on Windows or VoiceOver on Mac, and move through the filters listening for:
- Anything that is unlabeled. Sometimes, fields appear to have labels above them, but they’re not correctly connected to the label, so it doesn’t get read out by screen readers.
- Any labels that could be made more clear. For example, pagination links that just say the page number (I.e., “Link. Two.”) don’t make much sense out of the visual context of pagination. This could be improved with an aria-label that says, “Go to page 2.”
- Auditory alerts when the content on the page changes. If you submit a filter and the content on the page changes, but the screen reader doesn’t say anything, that’s a problem.
Announcing Content Changes
When you change the content on a page with Ajax in response to selections in a filter, that needs to be announced to screen reader users.
To ensure that screen reader users get notified of content changes, you can use ARIA live regions. Two HTML attributes need to be added to an element to create an ARIA live region: role=”region” and aria-live=”polite”.
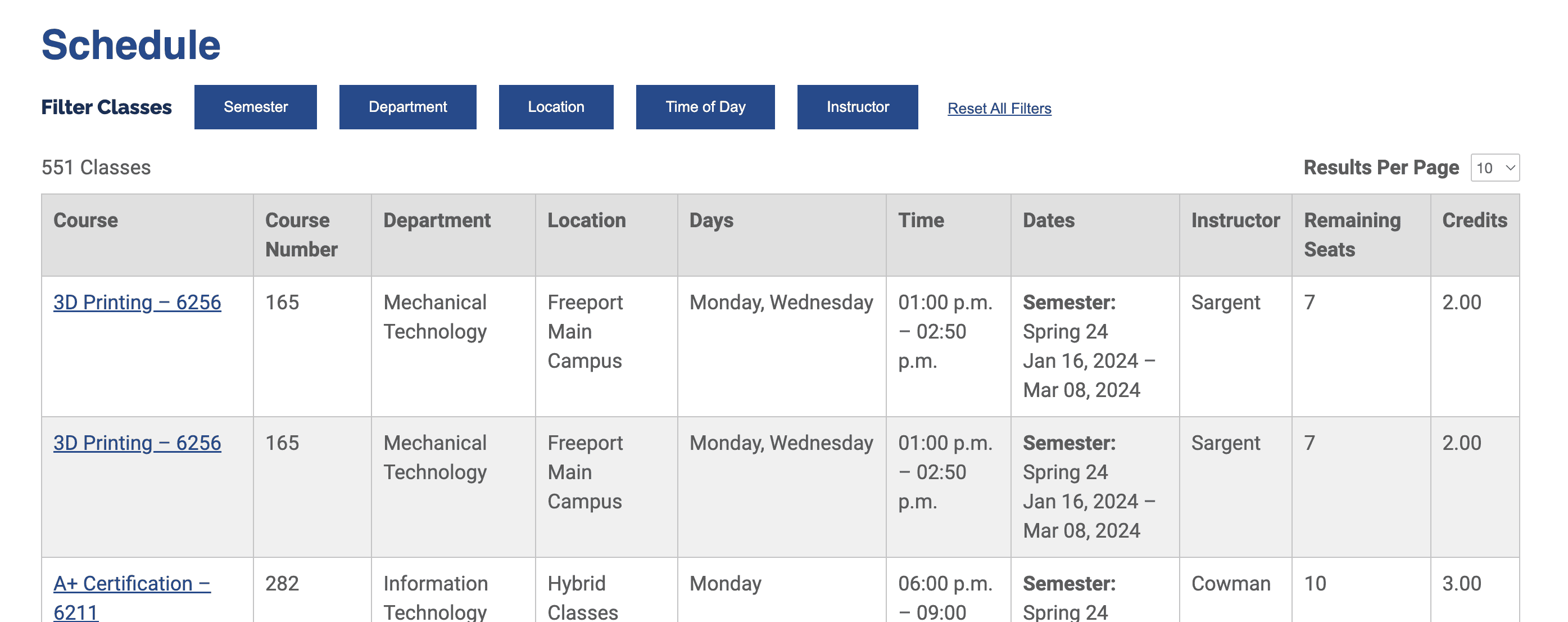
You want to add these attributes to the element that contains a message that notifies users of the results, not usually to the entire results container. For example, in this college schedule page, there are filters above a table with information about the available classes. Between the filters and the table is text that states the number of classes that match the search criteria.

As the filters are used, the number of classes changes and that element is updated with JavaScript. This is the element to which we added the aria-live attribute. It looks like this:
<div class=”table-sort-results-number” aria-live=”polite” role=”region”>551 Classes</div>
As the filters on this website are used, users hear how many classes match their search and are thus notified that the content on the page has changed and the search was successful.
Include Submit Buttons
It’s popular with faceted search to have the results change as selections are made in the filters and to leave a submit button off the page. While this can be appealing to sighted users, it can be confusing to blind people who expect there to be a submit button.
WCAG Requirements
Some accessibility auditors will fail a form that does not have a submit button as a violation of Web Content Accessibility Guidelines (WCAG) 3.2.2 On Input. This success criterion requires that changing the setting of any user interface component does not automatically cause a change of context unless the user has been advised of the behavior before using the component.
So, changing the content on the page just because a user selected something in a dropdown would be a WCAG failure unless you added text above the filters that explains that making a selection will change the content on the page.
The best way to meet 3.2.2 On Input, though, is just to provide a submit button.
Updating Filters to Reduce “No Results” Searches
One of the reasons many filtering plugins leave off the submit button and automatically change the results with every selection is that they want to reduce the number of times users get no results from a search. These plugins update the options in other filters in response to selections made.
How do you maintain this improved user experience and have a submit button? Include a submit button for every filter!

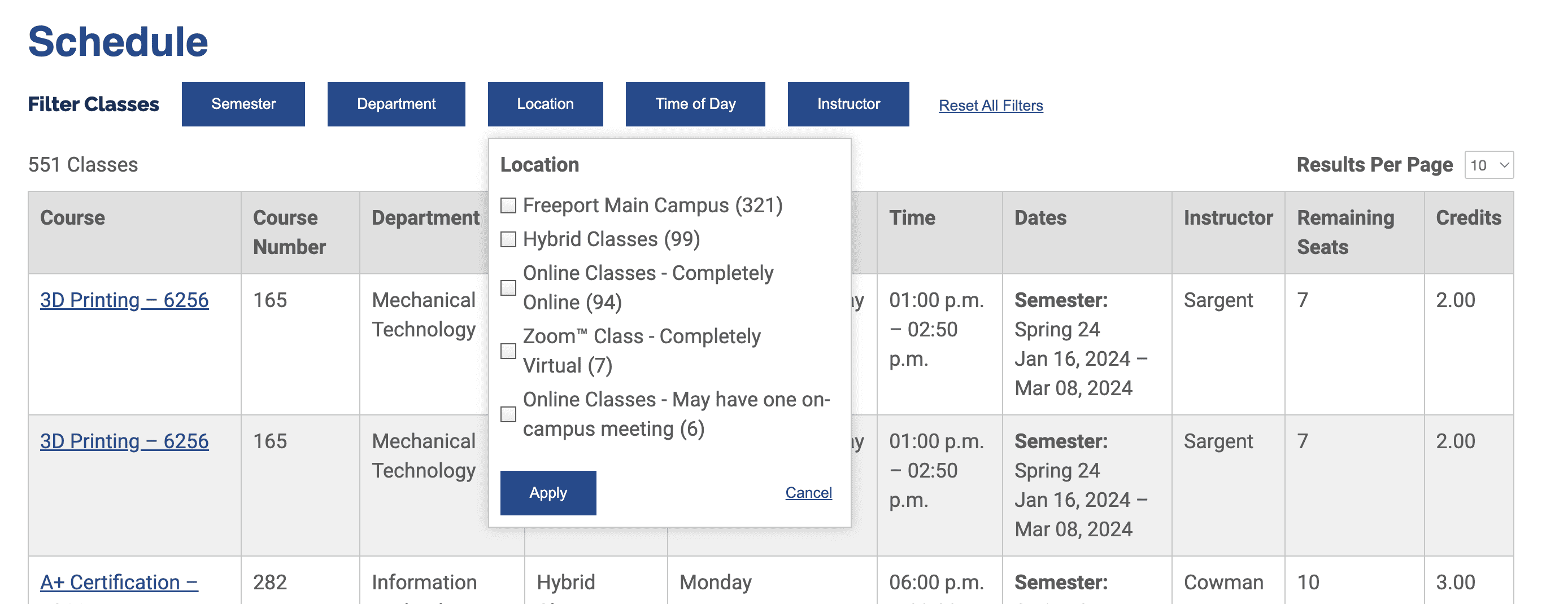
We’ve been creating filters more like this example, above, where the filters are hidden behind a button that triggers a modal to open with the filter. This allows for filters with many options to take up less space on the page and will enable us to have a submit button for each option that looks appealing in the design.
The other filters can then react to selections made in the first filter, and we’re successfully meeting 3.2.2 On Input.
Accessibility Improvements that Benefit Everyone
Add a Reset Button
The final way to make your filters easy for everyone to use is to include a reset or “clear all filters” button. Don’t make users go back through all filters and deselect everything they’ve chosen. Give them a one-click option for starting over.
Update the URL as Filters are Applied
Updating the URL with parameters as filters are applied is another accessibility improvement that helps everyone. Adding parameters to the URL allows people to save or share their filtered search with others easily.
For people with disabilities who might not move through websites as quickly as a typically abled person, being able to return to a search without having to use the filters again is vital, but all people usually appreciate having a link to pre-filtered results too.
WordPress Filtering Plugins and Accessibility
FacetWP
If we aren’t building custom filters, our go-to plugin for filtering is FacetWP. In recent years, the FacetWP team has been working to improve their accessibility game, but we occasionally make some minor enhancements to it.
The filtering examples above were built using custom code and FacetWP. You can see them on the Highland Community College website if you want to try it out.
GridBuilder
GridBuilder is another plugin that has put a fair amount of work into their accessibility. When I tested it a few years ago, it seemed like a decent option needing minimal remediation, so it might be worth checking out again.
Others?
Have you tested other WordPress search and filter plugins for accessibility? If so, let us know in the Facebook comments what the plugin was and how it faired. I’m always looking for more plugins to add to my toolbox.
Join the Conversation!
There's a dedicated thread on this post inside of The Admin Bar community. Join in on the conversation, ask questions, and learn more!
Group Thread







