A huge part of why I’ve landed on GenerateBlocks for all my web builds is the out-of-the-box performance.
Getting 90+ on Google PageSpeed Insights is not very difficult due to the lightweight nature of GeneratePress + GenerateBlocks.
But what started as just 4 simple blocks is suddenly up to 8 with the two new additions of the tabs and accordion blocks.
Like everyone else, I’ve been excited to add these two new features to my tool stack — but should we be worried about how these blocks will affect our performance?
Once I thought about that question, I couldn’t get it out of my head!
So today, I’m going to put these blocks to the test and see what kind of performance concessions we’ll have to make (if any) for the convenience of having these two powerful blocks at our fingertips.
If you’re performance conscious like me, stick around and let’s dig in and see what we find!
How I Set up the Tests
To test the performance implications of these two new blocks, I’ve set up a couple of tests — one using an accordion and the other using tabs.
And to give us something to compare to, I’ve built out separate pages with all the same information without the two new blocks.
Then, we can test the “old” way and the “new” way and measure the difference.
Just so you know, this site is being hosted in InstaWP, and all of our tests are being done on the exact same WordPress install.
Though Core Web Vitals are the test I’m most concerned about, I decided to use GTMetrix for this test so we can get a lot more granular with what’s going on.
So, let’s take a look at the first test; tabs.
Testing the New Tabs Block
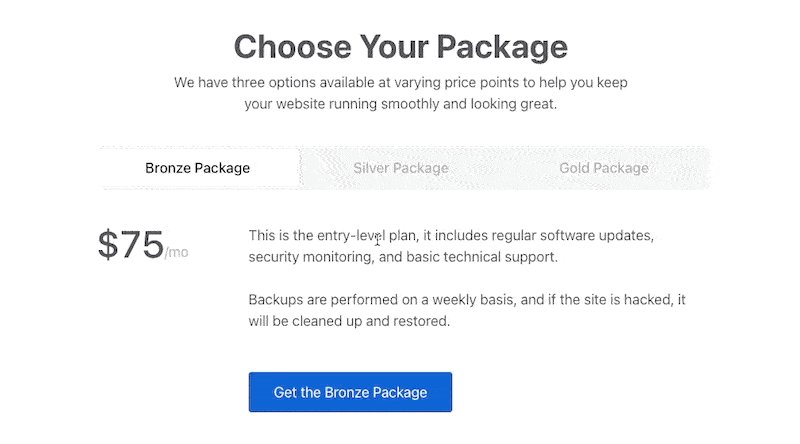
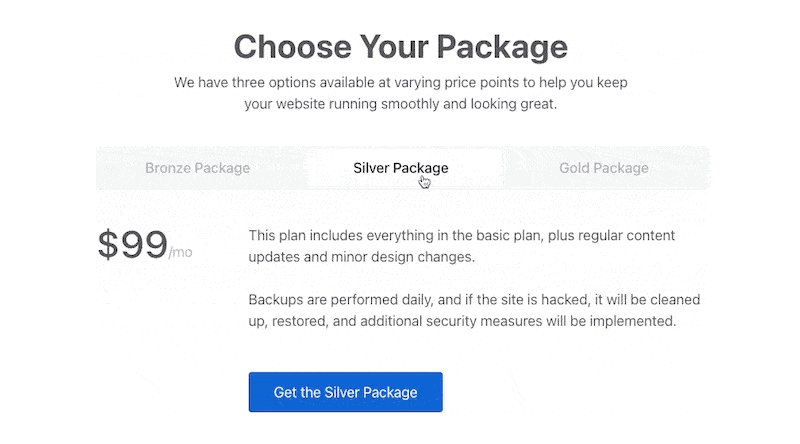
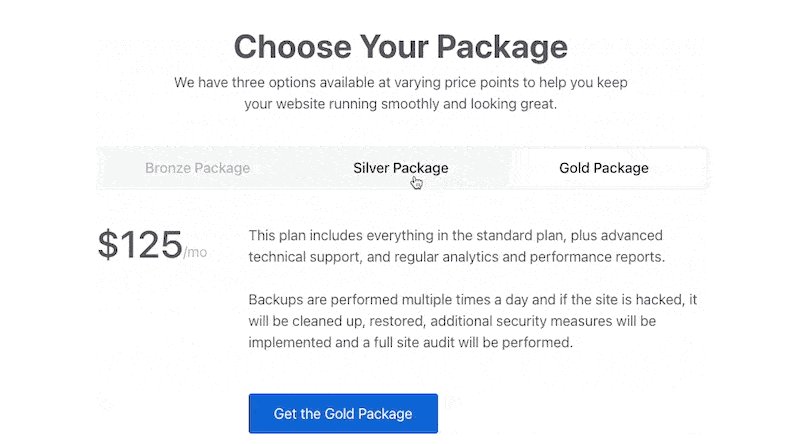
For the tabs setup, I went with a simple page with 3 tabs across the top. You can switch between the tabs and find information about each package.

I’ve purposefully kept these pages light (with just text and buttons) so we can control as many variables as possible.
And to have something to test against, I built a page just using a 3-column layout.

Both versions have all the same text blocks and buttons — the only difference being the new tabs block changing how the information is presented.
Getting a Benchmark for the Tabs Block
So, let’s start by looking at the 3-column layout without tabs.
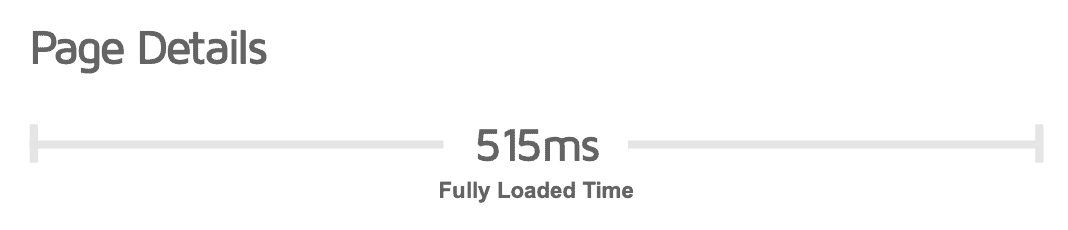
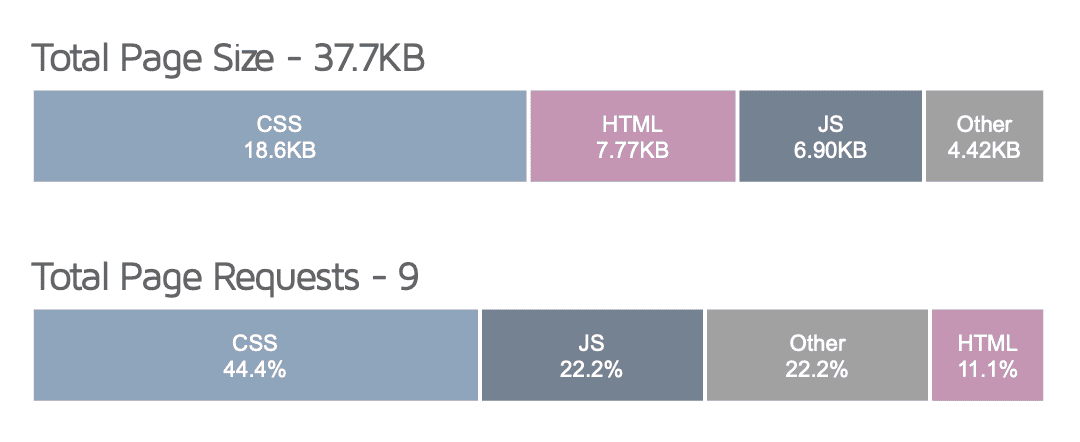
Fully loaded time can vary from test to test, but this one came in at 515ms. I don’t think this is the most important metric here since we will have that variance, but it’s worth pointing out that we’re at just about half of a second.

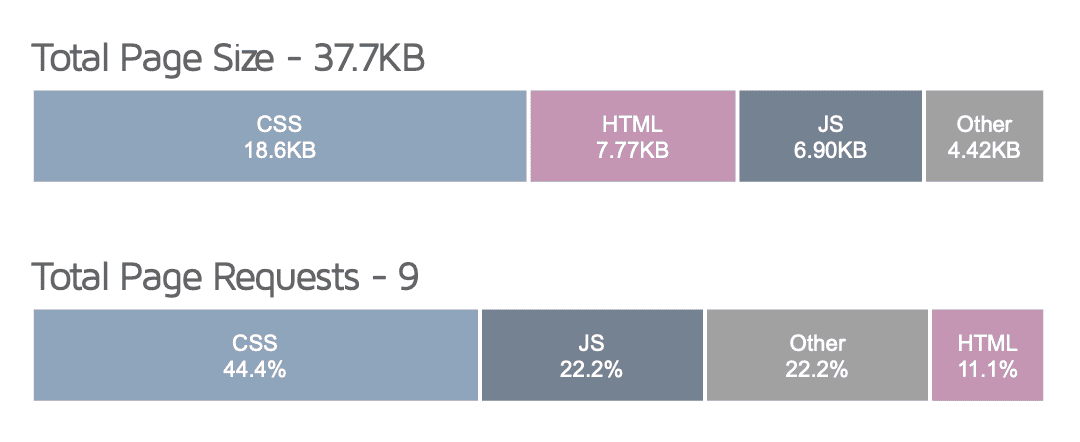
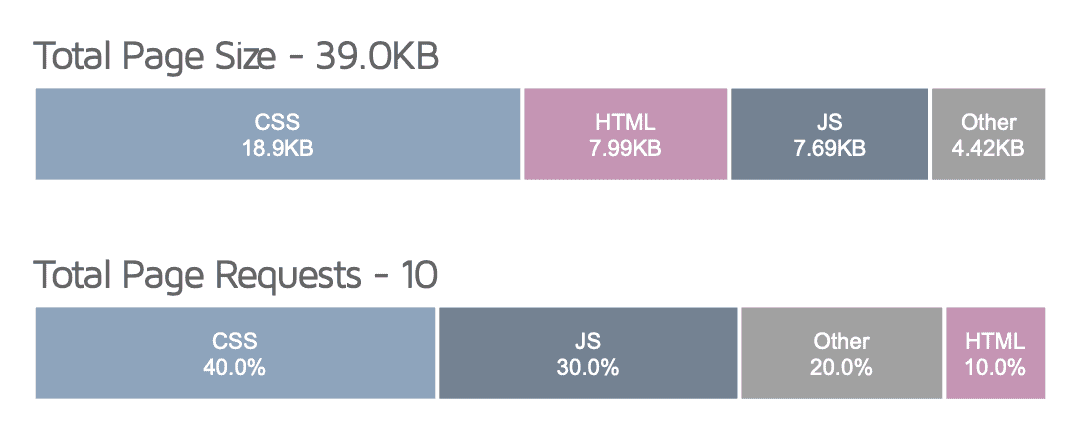
The total page size is 37.7KB and we had 9 total page requests.

These two metrics are more important to what we’re testing here since what I’m most worried about is how many additional requests these new blocks add.
You can download the full report and dig through all the details for yourself.
Testing the Tabs Block
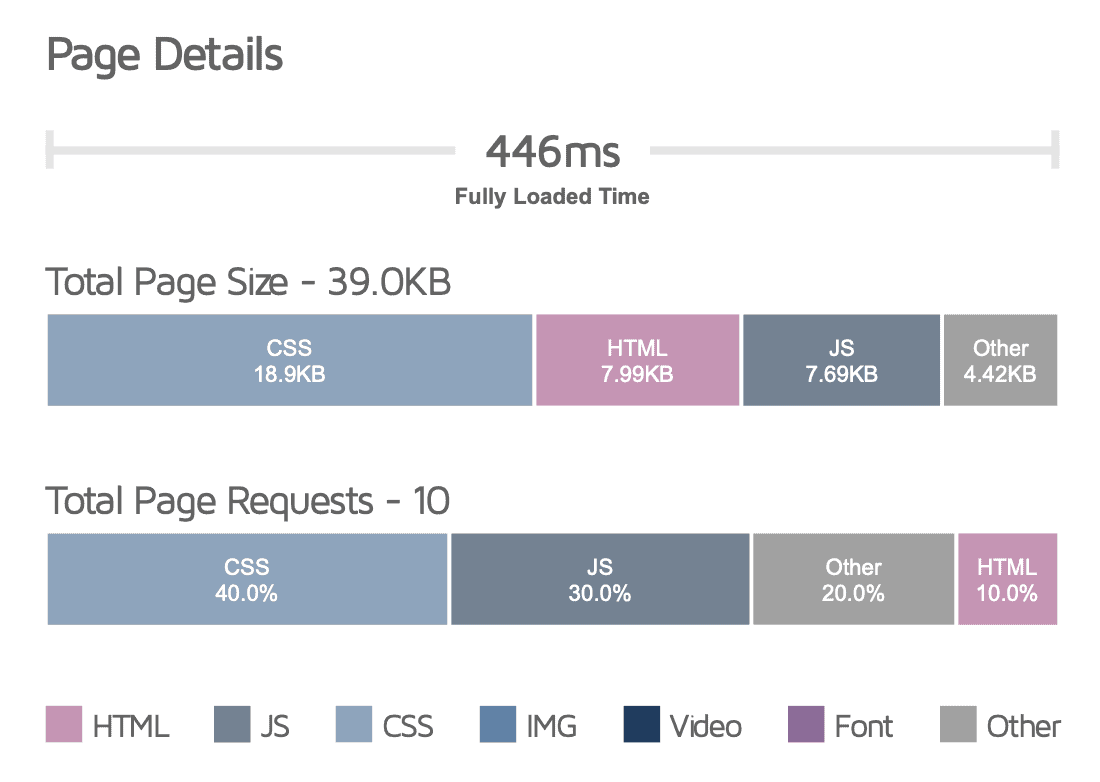
So, let’s take a look at how the page with the new tabs block compared…
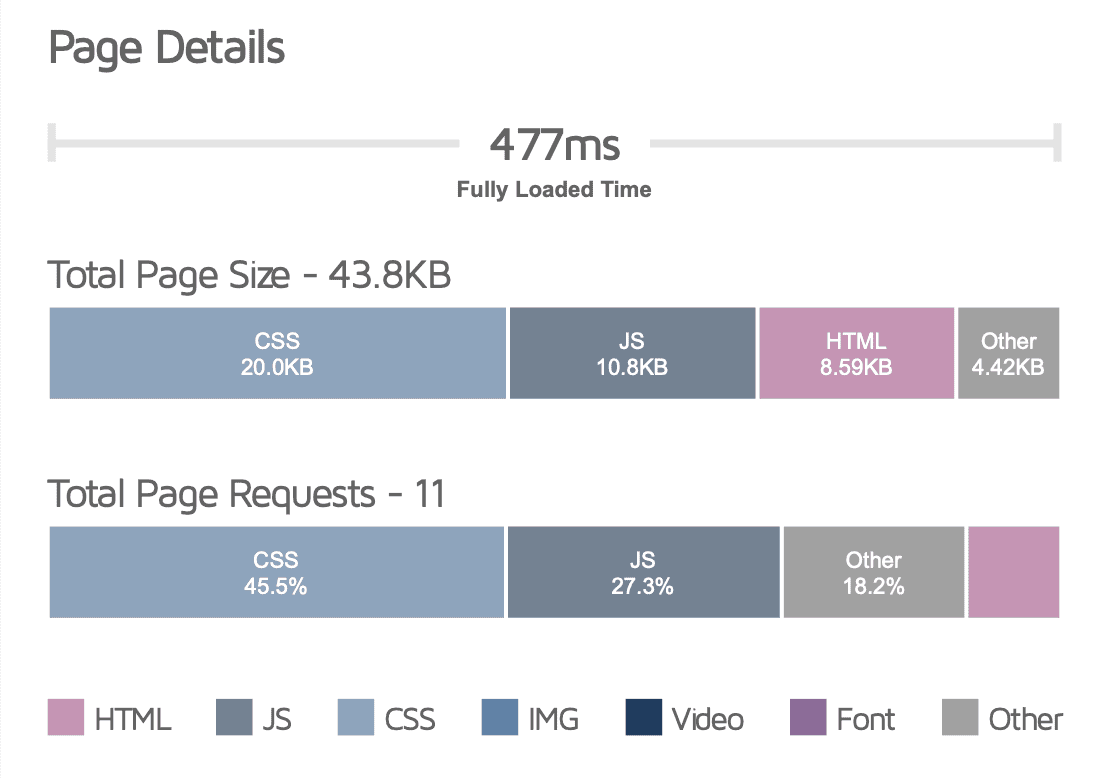
It was actually fully loaded in 446ms — just slightly faster than the benchmark — but, as I said, those numbers can vary from test to test. But I think it’s safe to say it didn’t affect our page load times.

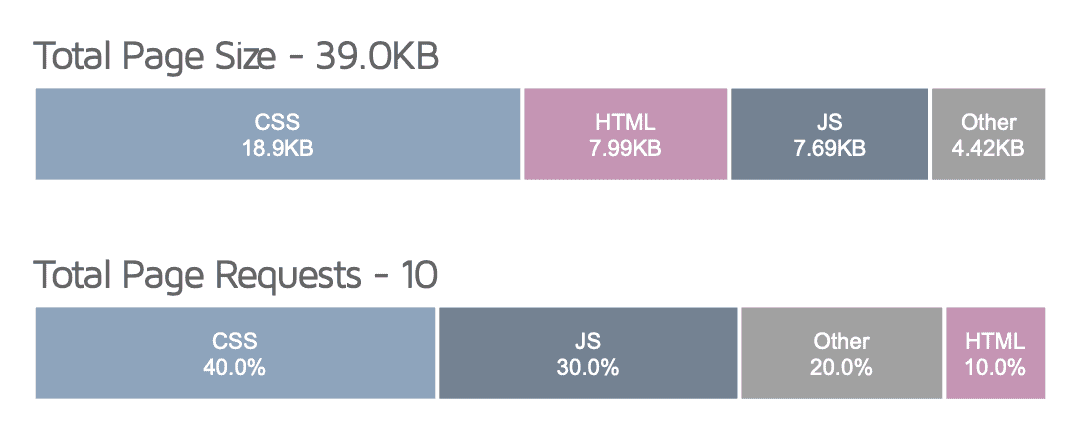
As for page size and requests, we went from 37.7KB to 39KB in page size and from 9 requests to 10.

So that means adding the tabs block only adds 1 additional request to your page, and it’s only adding about 1KB to the total size.
Honestly, that’s pretty dang impressive.
The difference is so insignificant, that I don’t think anyone will notice any real perceivable difference by adding the tabs block to their layouts.
Here they are side-by-side:

without tabs

with tabs
You can download the entire test for the tabs implementation and dig through all the metrics if you’re interested.
Testing the New Accordion Block
For the accordion setup, I decided to do an FAQ section, since that’s a pretty common application for this block.
In the accordions version, I have a headline, subheading, and 6 different accordion items inside my accordions block.

Again, just text on this page so we can keep our variables to a minimum.
For the benchmark version, I used all the same text but just listed all the questions and answers on the page without the accordion functionality.

Both versions are using the same exact headline blocks with the same text.
Getting a Benchmark for the Accordion Block
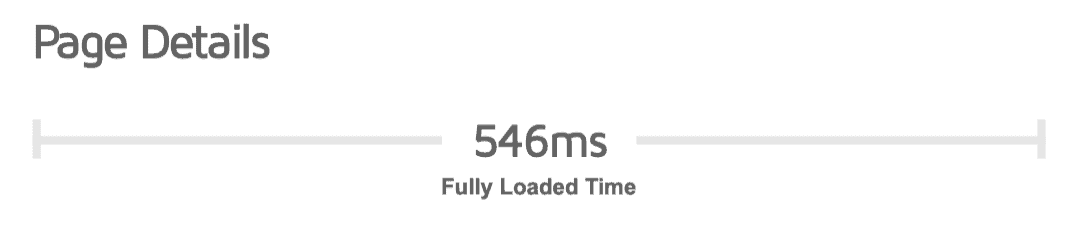
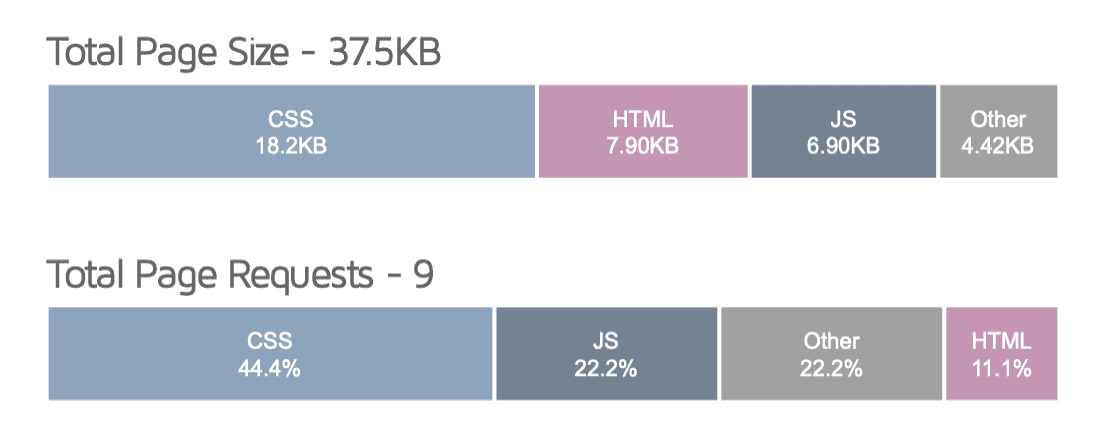
For the non-accordion version, we had a fully loaded time of 546ms.

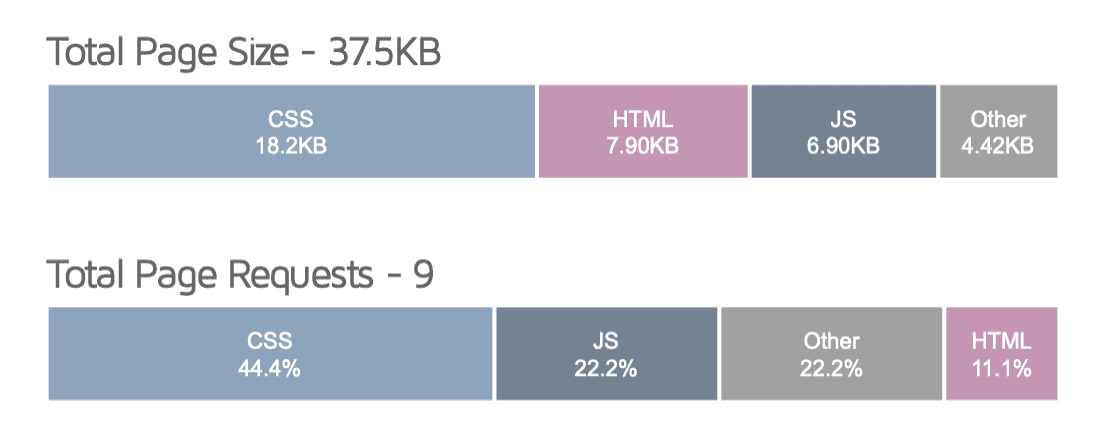
Our total page size was 37.5KB and our total page requests are 9.

You can download the full report here and go through all the metrics.
But let’s see if the accordion block is as lightweight as the tabs…
Testing the Accordion Block
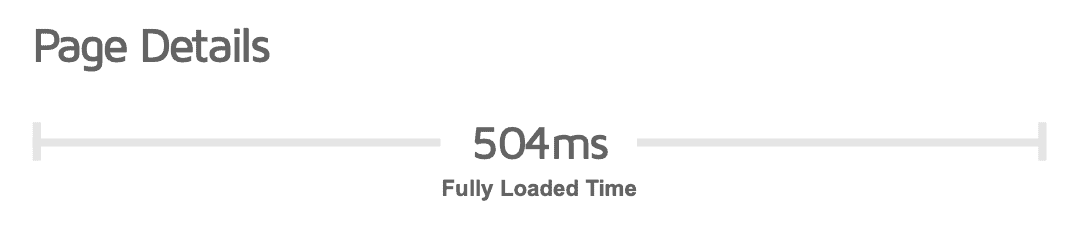
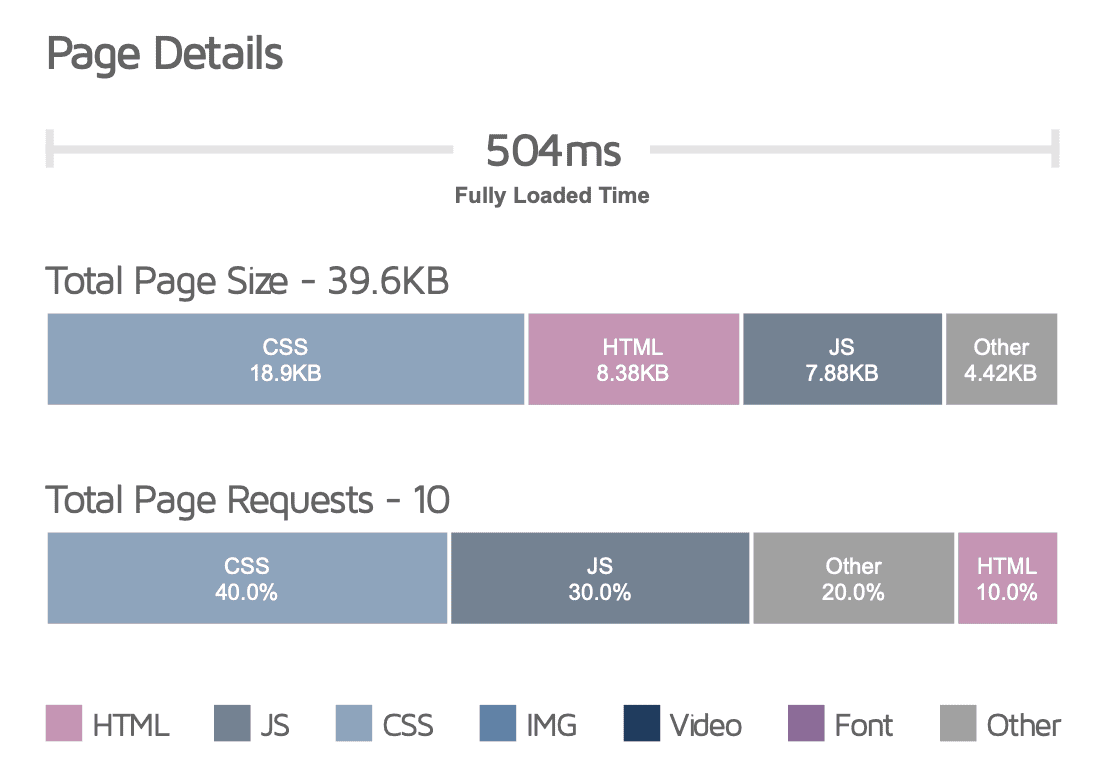
The fully loaded time of the page with the accordion came in at 504ms.

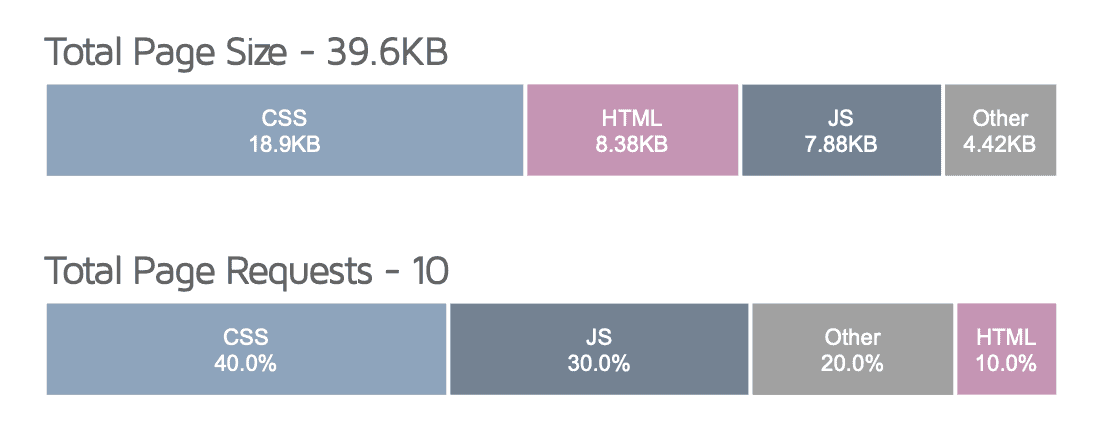
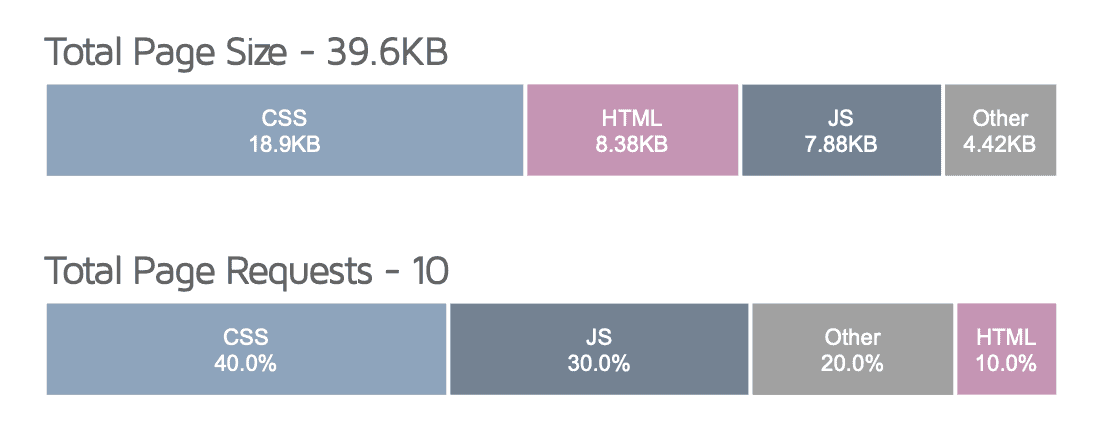
The total page size is 39.6KB and the requests are up by 1 to 10.

It actually looks like the JS added from the accordions block is just under 1 KB — which is pretty insignificant in the grand scheme of things.
Here are the two tests side-by-side:

without accordion

with accordion
You can download the full report with the accordion and dive into all the metrics.
But, how does GenerateBlocks implementation compare to alternatives?
Just for fun, I decided to see how GenerateBlocks’ implementation of accordions and tabs stacks up against something like Kadence, which is probably its closest counterpart.
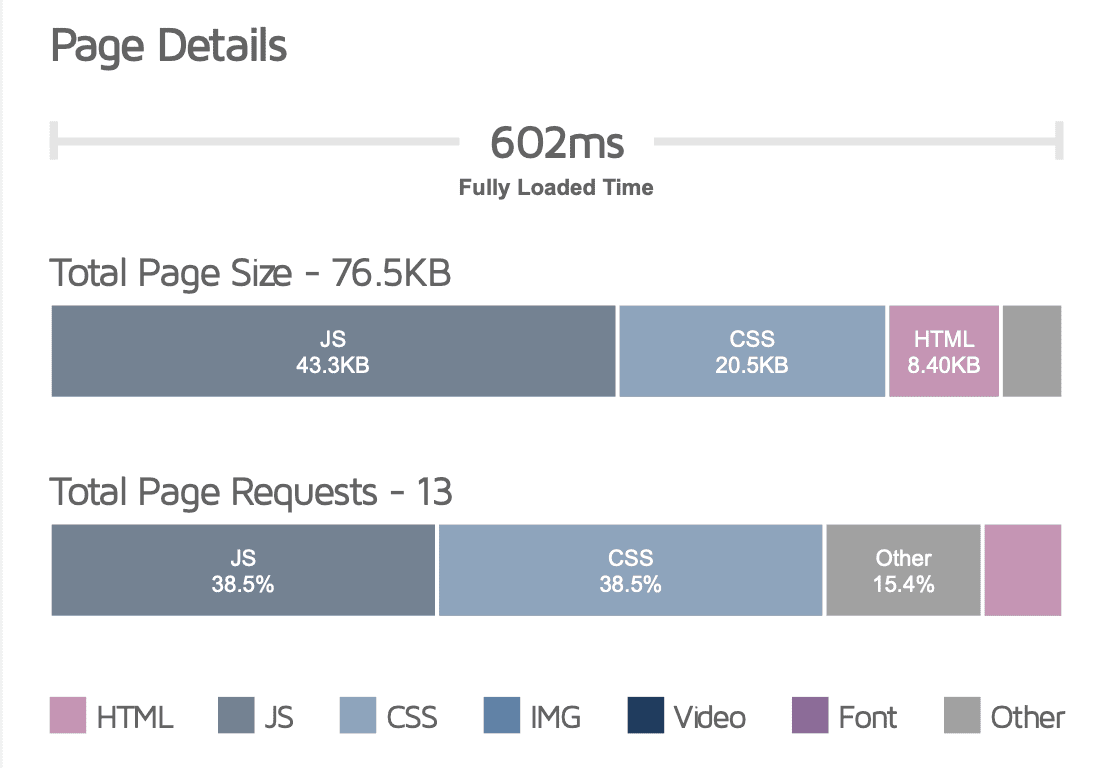
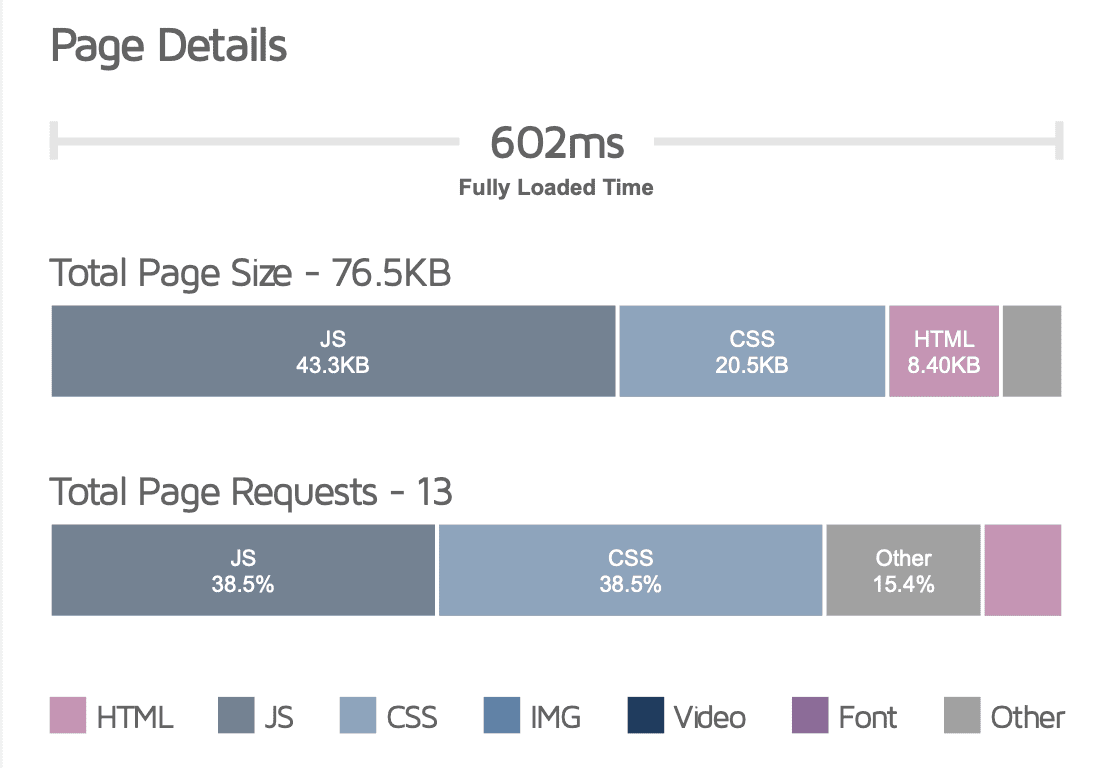
Kadence’s tabs block actually adds 4 more requests (compared to GenerateBlocks’ 1 additional request) and increases the page size by 37.9KB, whereas GenerateBlocks tabs block only increased the page size by 1.3 KB.

Here’s a side-by-side of the GenerateBlocks tabs and Kadence tabs:

GenerateBlocks tabs

Kadence tabs
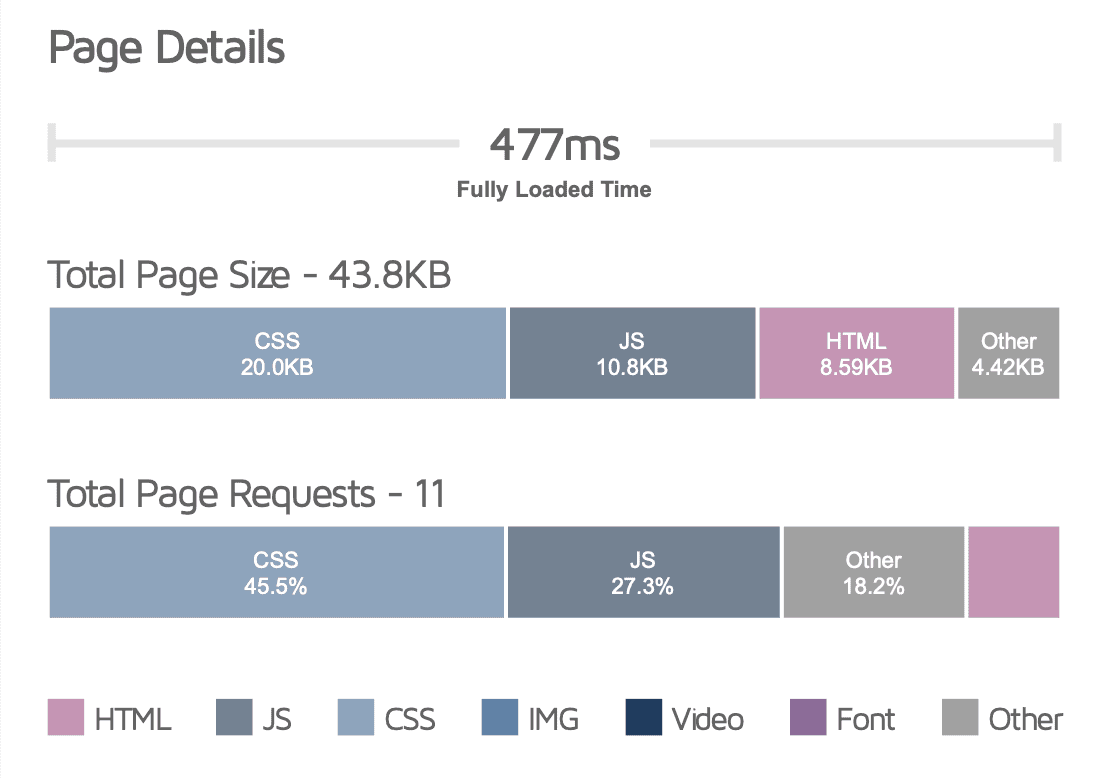
Kadence’s accordion block did a bit better, only adding 2 new requests (compared to the 1 GenerateBlocks added), and only increased the total page size by 6.3KB (compared to a 2.1KB increase in the GenerateBlocks implementation).

Here’s a side-by-side of the GenerateBlocks accordion and Kadence accordion:

GenerateBlocks accordion

Kadence accordion
And just to be clear, I’m not knocking Kadence — their product is very lightweight and is capable of producing fantastic performance… If that’s your tool of choice, a test like this should have no bearing on that — I just wanted to see how GenerateBlocks did in comparison to other tools.
This doesn’t compare the features or anything else that might go into the gap between the two implementations performance metrics.
You can download the Kadence tabs and accordion tests and dig through the numbers.
Plus, we’re really just splitting hairs here…
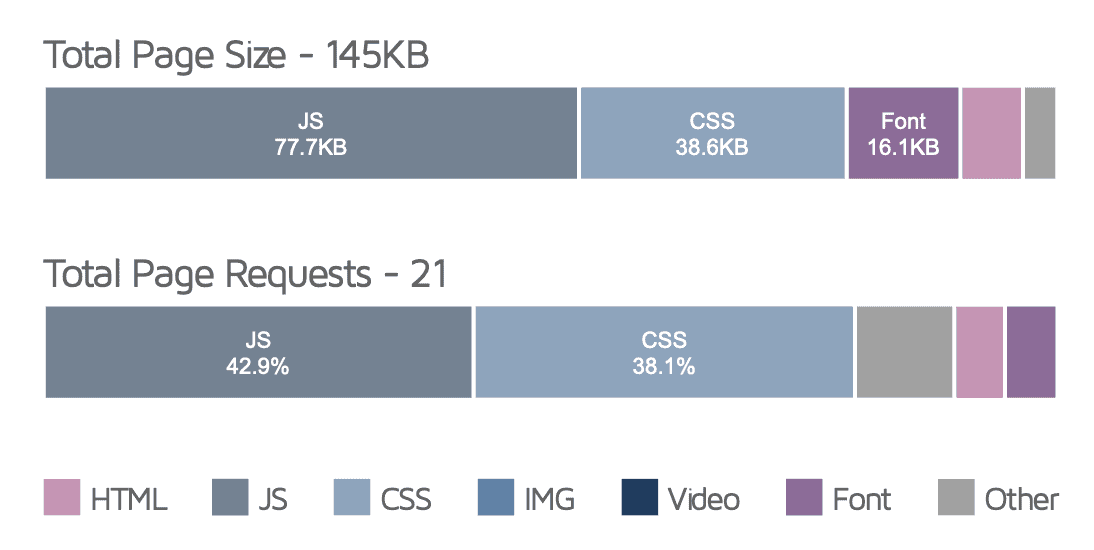
Just for giggles I installed Elementor, and instead of using tabs or accordions, I ONLY added a single headline to the page. Requests jumped up to 21 and the page size soared to 145KB 😂 — for just ONE headline!

We could have tabs and accordions from both Kadence and GenerateBlocks on a page and still score better than a simple headline with Elementor ;-) #TeamBlocks
Wrapping Up
So, by these simple tests, it looks like we don’t have anything to worry about in terms of performance using these new blocks.
In fact, technically there aren’t any “new blocks” in this release. What GenerateBlocks has done is added the tab and accordion functionality to existing blocks (containers & buttons) and create new “patterns” called tabs and accordions.
While that may seem like semantics, it’s actually quite impressive. In a world where everyone is constantly adding more, more, more — GenerateBlocks is figuring out how to improve things without adding to the footprint of the builder.
To quote Tom directly:
“Everything we do has performance in mind. If we can’t do something in a simple/lightweight way, we simply won’t do it.”
Tom Usborne – Founder, GenerateBlocks
The new release actually removes a block (the “button wrapper”, which is no longer necessary with the introduction of flexbox controls), and removes the default “inner-container” to container blocks making things even more streamlined.
Like with any tool, it’s important to use it responsibly and consider the performance implications. The tabs or accordion blocks on their own won’t do much harm — but if you start filling them with tons of high-resolution images or videos, you’re likely to see a big drop off in your performance.