When I asked in The Admin Bar Facebook Group what accessibility topics people wanted to hear about in Accessibility Weekly, there were questions about secondary or other navigation menus.
Last week, we discussed accessible breadcrumbs, so secondary nav menus seem like a good follow-up to that article.
Nav Basics
When creating any secondary navigation menus, follow the best practices outlined in the Nav Menu Accessibility article. At the minimum:
- Wrap the menu in a labeled nav tag: <nav aria-label=”[descriptive name here]”>…</nav>
- Include the nav items in an unordered list so that screen reader users know how many items to expect.
- Make sure that if dropdown menus are present, they can be opened and closed with a separate <button>.
- Indicate the current page.
Naming Secondary Navigation Menus
The aria-label on a nav tag will be read out to screen reader users when they encounter the nav tag. This label helps a screen reader user know what to expect in the nav tag, and they can also reference this when jumping around the page.
Given this, it’s crucial that when choosing the label for your secondary navigation menu, it needs to be meaningful and describe the navigation menu’s content- not the menu’s location.
Here are some examples of secondary nav menu labels that are not helpful:
- Top
- Sidebar
- Alternate
- Menu 2
- Secondary
- Bottom
All of these describe the menu’s location, not the menu’s purpose. Here are some examples of names that convey more meaning:
- Utility
- Member controls
- Logged-in User Options
- Social Media
- Pages in This Section
- Service Pages
- Legal
If you’re using pre-built themes – or if you’re developing your own – one thing to watch out for is not hardcoding the aria-label in the theme. A hardcoded aria-label usually always references the nav location because the theme developer had no idea what the user would put there.
Instead of hardcoding the aria-label, a good theme will use the menu title as the aria-label. Using the menu title allows users to define the aria-label in the WordPress menus admin section.
Limit Items in Header Secondary Menus
We’ve all been on a website with multiple rows of navigation in the header. The Equalize Digital website has this:

Our website has the My Account and Checkout page (shown with a cart icon) in the row above the primary navigation so they will stand out and be easier to find.
Some websites need two rows of navigation in the header. If the two navigation menus are labeled clearly, it’s not a problem for users; the additional nav menu may actually make the website easier to use.
However, things can get messy if both menus have dropdowns or sub-navs and if there are many items in both menus.

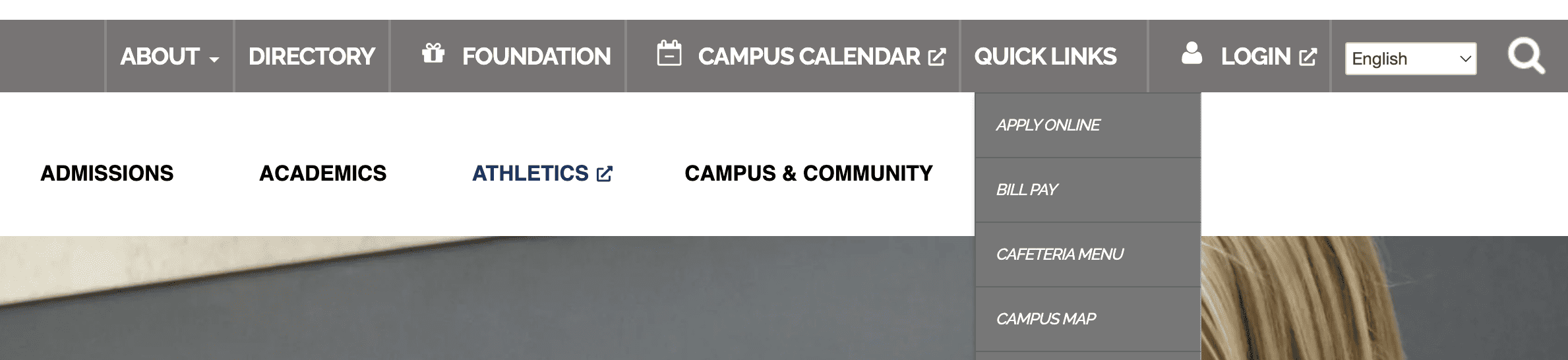
The screenshot above shows a college website with a primary navigation menu and, above it, a utility menu with six items, two of which have dropdowns.
This kind of menu typically happens when clients think “everything is important” and everything needs to be visible at the top level. It may also happen when nontechnical users run out of space in their primary navigation menu because of the padding or margin set on menu items. When they don’t know how to adjust the CSS, they’ll put something in the utility nav over having the primary menu wrap.
Having this many items in a utility menu is overwhelming to users visually. Depending upon the theme, it may cause mobile issues (or issues for low-vision users who zoom their browser) if the top menu items don’t have appropriate mobile styles.
Screen reader users may miss important information in the utility nav if they jump directly to the primary navigation. They might not expect “About” pages to be in a nav menu labeled “Utility” rather than the primary menu and could miss those pages completely.
Does it Need Sub-Navs or Not?
When building secondary navigation menus or coding themes, consider whether you want to allow a secondary menu to support sub-navs or nested lists.
Dropdowns should generally be avoided in secondary menus that appear above the primary navigation in the header. Occasionally, these can be designed in a way that works for users, but long dropdowns here could interfere with using the primary navigation.
Footer nav menus should never have dropdowns.
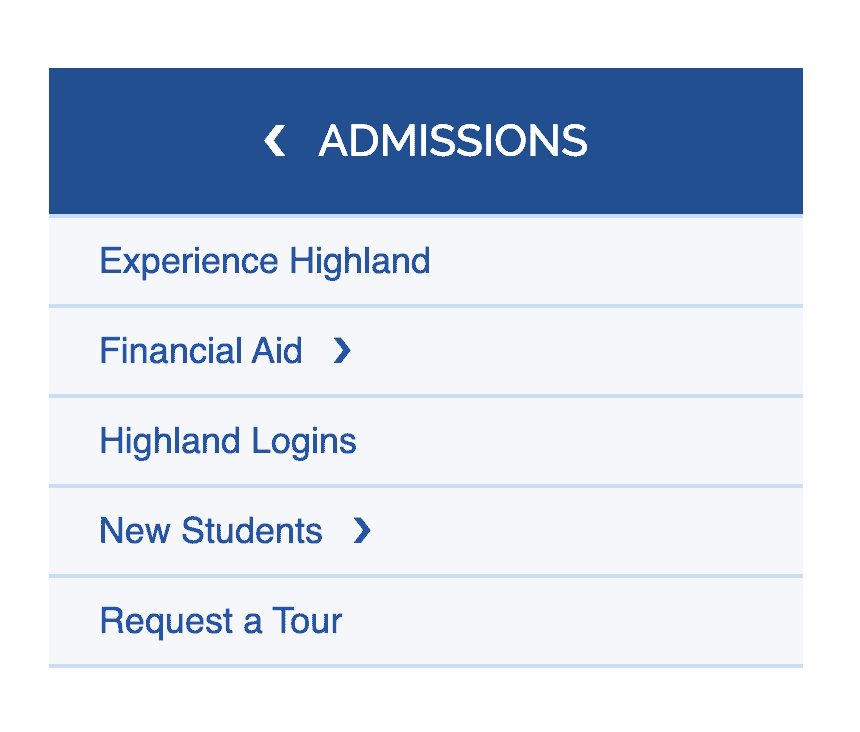
In contrast, in section navigation menus that appear in sidebars and help people to navigate through pages in a particular section, it might be helpful to have third-level pages in collapsed accordions below to keep the list from appearing too long.

Placement of Sidebar Navigation
Having sidebar navigation that can help people navigate through other pages in the same section of the website is very helpful, especially if the website has many pages. Like with breadcrumbs, including this kind of secondary navigation is a way a website can meet Web Content Accessibility Guidelines (WCAG) 2.4.5: Multiple Ways.
When designing websites with this side navigation (or any sidebars), the sidebar should be on the right side of the content, not the left, and should occur in the dom after the content, not before.
Putting the sidebar after the content is important because when screen reader users use the skip-to-content link, they expect to go directly to the H1 for the page or post and enter the main content of the page – not a sidebar. Sending users into a sidebar after clicking the skip-to-content link is disorienting.
Additionally, sighted people read websites in an F pattern. It’s easier for people to read if there is nothing on the left edge of the content distracting our eyes from the content. This may be especially true for people with some reading disabilities who have trouble following line wraps.
And, on mobile, we want the main content at the top of the page, not below a sidebar people have to scroll past.
Don’t Forget Aside Tags
You want all content on the website to be wrapped in appropriate semantic HTML landmarks. Sidebar menus (and all sidebar content) should be wrapped in <aside> tags to make it clear to screen reader users that this is secondary content and not part of the main content.
Be Consistent
A final thing to remember when designing or building secondary navigation menus on web pages is to be consistent in how those menus are used throughout the site.
WCAG 3.2.3: Consistent Navigation (Level AA) requires that nav elements appear in the same order each time they are repeated throughout a site.
Beyond the order of elements in a page, you want to use secondary navigation menus consistently. If some pages have breadcrumbs and others do not, or some pages have section navigation menus and others do not, this can confuse users as they move throughout the site and don’t know what to expect.
Secondary navigation elements can be very helpful, but you’ll want to establish clear guidelines for how they should be included and displayed on the site. This is helpful for users of all abilities and gives the website a more polished look and feel.
Join the Conversation!
There's a dedicated thread on this post inside of The Admin Bar community. Join in on the conversation, ask questions, and learn more!
Group Thread







