We’re starting Accessibility Weekly by talking about Skip Links a.k.a. Skip to Content Links, because they’re the first thing you should see on your website when you press the Tab key on your keyboard which makes them a good first thing to talk about.
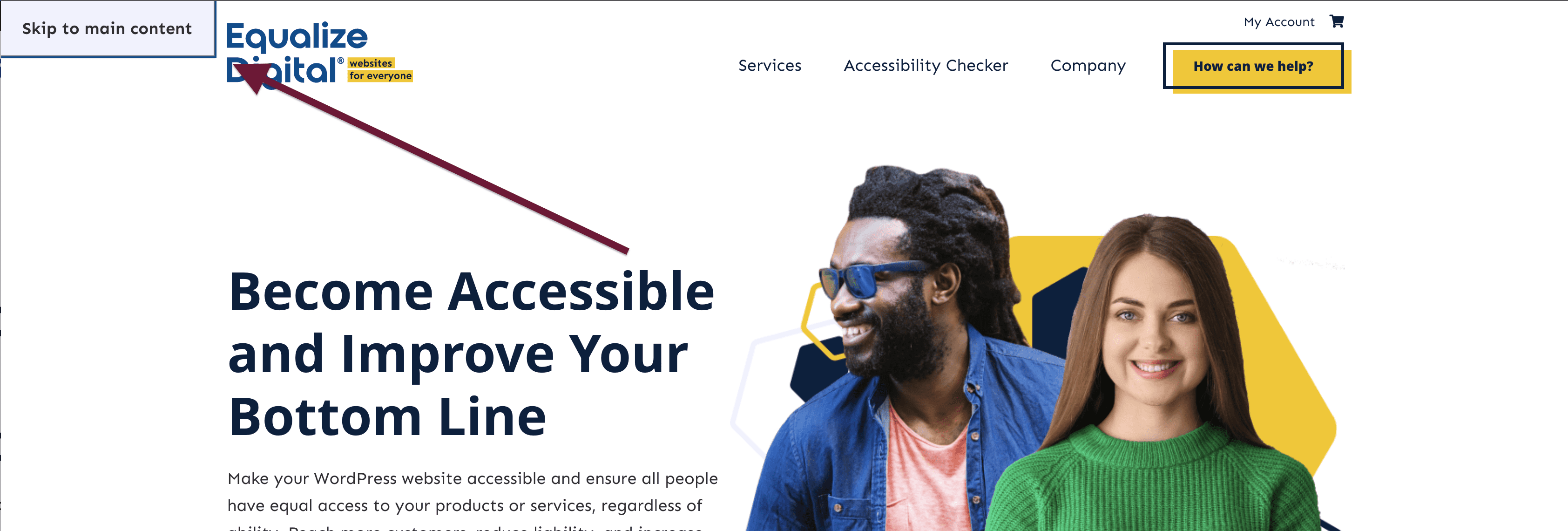
What are skip links? A skip to content link is a hyperlink that allows users to quickly navigate to the main content of a web page, bypassing navigation menus and other elements in the header. Skip links should be placed near the top of the page and it is generally considered best practice for them to be the first focusable element on the page. For sighted users, the skip link is typically hidden until the Tab key is pressed, at which point it becomes visible. Skip links are used by screen reader users (people who are blind or low vision) and also by sighted people who are keyboard-only users (people with mobility challenges). Here’s an image showing you what to look for:

Skip links fall under the Web Content Accessibility Guidelines (WCAG) 2.4.1: Bypass Blocks Level A Success Criterion, so they are required to be on a site for it to be considered WCAG compliant.
In WordPress skip links are typically added by the theme. You can tell if your website has it by going to the home page and hitting the Tab key. If you see something pop up that says “skip to content” then you next want to confirm that it’s working by pressing the Enter/Return key. You should see the focus jump down to the main content area and if you hit Tab again from there, your focus should go to the first focusable element (button, link, form field, etc.) in your main content area. If pressing the Enter/Return key on the skip link doesn’t do anything or scrolls visually but doesn’t shift focus (I.e., hitting Tab takes you back up into the header), then your skip link is broken and needs to be fixed. In addition to making sure the skip link functions, you also need to make sure that it has appropriate color contrast and large enough font size to be readable.
Some themes have skip links to skip to the navigation or skip to the footer in addition to “Skip to content.” These additional links can be convenient but are not required by WCAG.
What if your theme doesn’t have skip links in it? There are a couple of options here. (1) You can code them in yourself. (2) You can use the WP Accessibility plugin to add skip links. (3) You can change themes. Sometimes not having skip links correlates with other accessibility problems in the theme and it makes more sense to choose a different theme.
Additional resources:
Join the Conversation!
There's a dedicated thread on this post inside of The Admin Bar community. Join in on the conversation, ask questions, and learn more!
Group Thread