For as long as I can remember, I’ve looked at the GeneratePress library and wished I could have one of my designs featured in the collection alongside Generate legends like Mike Oliver. Today, I’m beyond excited to announce that this particular dream has come true!
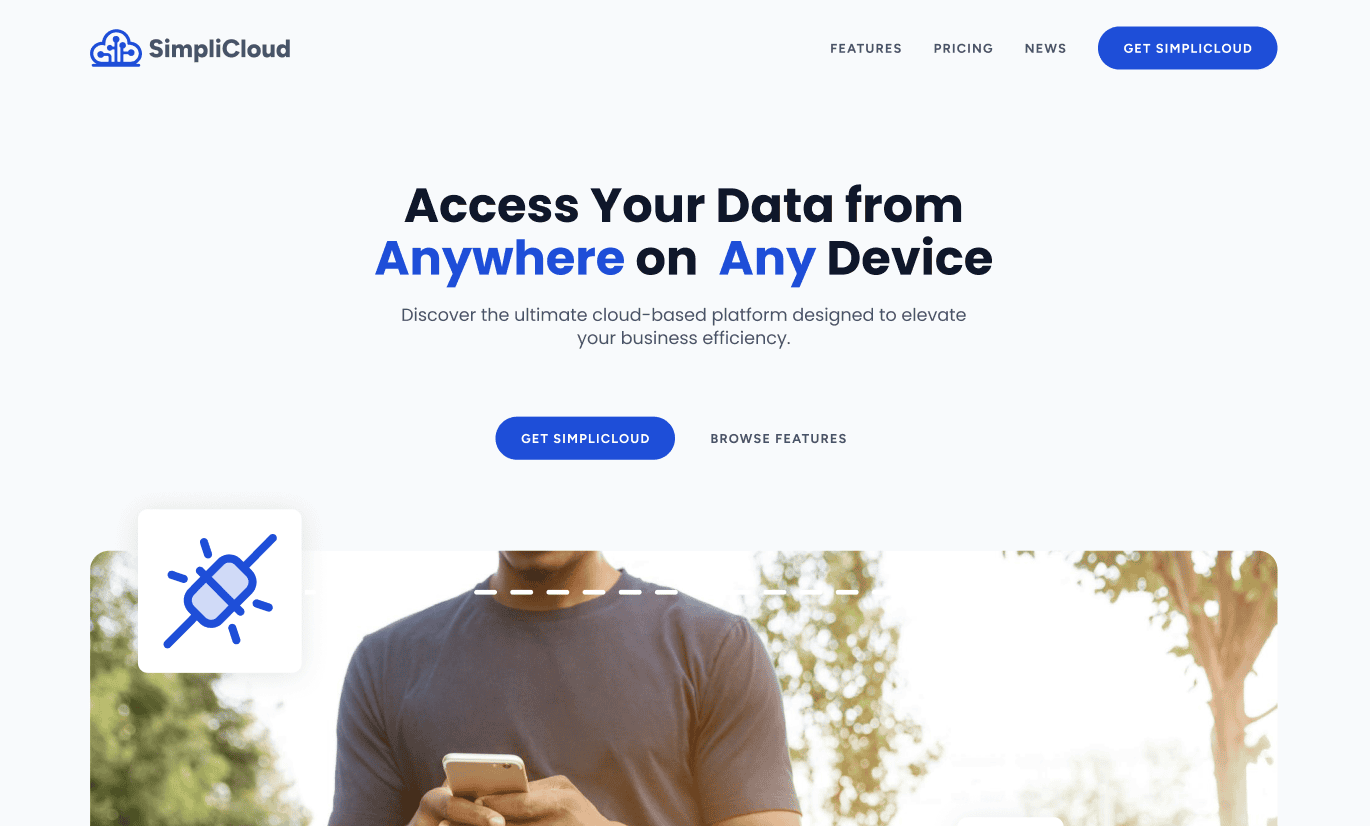
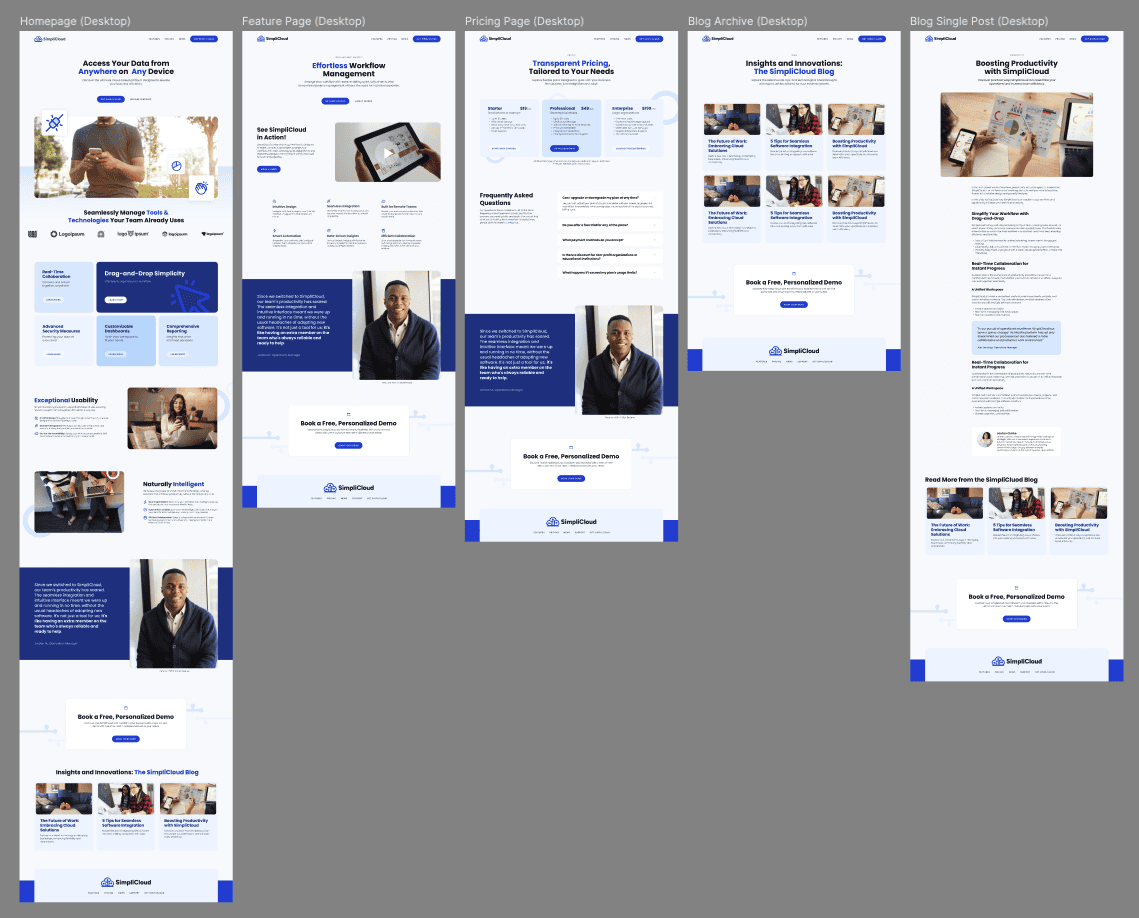
My first GeneratePress template, SimpliCloud, was designed with plugin developers or software companies in mind. This sleek and modern template includes a home page, features page, pricing page, blog archive template, and a single post template.

The SimpliCloud template utilizes multiple shades of a single brand color paired with cool neutrals to create a polished and professional look. It requires the GeneratePress theme, GeneratePress Premium, GenerateBlocks (both free and premium), and SVG support. This makes it the first Generate template to take advantage of the new Global Styles system, making it easier than ever to re-theme this site to match your branding.
In this post, I’ll show you how to download and start using the SimpliCloud template right away.
Overview of SimpliCloud Template
The SimpliCloud template includes everything you need to create a professional-looking website for plugin developers or software companies. It comes with:
- Home Page: A welcoming and informative introduction to your services.
- Features Page: Detailed descriptions of your key features and benefits.
- Pricing Page: Clear and attractive pricing options.
- Blog Archive Template: An organized and visually appealing blog archive.
- Single Post Template: A clean and readable design for individual blog posts.

Designed to use multiple shades of a single brand color, complemented by cool neutrals, SimpliCloud offers a sleek and modern feel.
To use this template, you’ll need:
- GeneratePress theme
- GeneratePress Premium
- GenerateBlocks (free and premium)
- SVG support
Accessing the GeneratePress Library
To browse and preview templates, including SimpliCloud, visit the GeneratePress site library. Here, you can find SimpliCloud alongside dozens of other fully pre-built website templates using GeneratePress and GenerateBlocks.
Simply click the Preview button on any thumbnail to browse the entire site, including responsive versions.
Installing the SimpliCloud Template in WordPress
To get started, create a brand-new WordPress install and install the GeneratePress theme from the theme repository along with the premium version of GeneratePress.
Prefer video tutorials? Check out this article in video form!
Then follow these steps:
- Activate the Site Library:
- Hover over Appearance, then click on GeneratePress.
- Scroll through the available modules until you find Site Library, and click activate.
- Open the Site Library:
- Click Open Site Library to preview all the templates.
- Click on any thumbnail to see details about the required plugins for each template.
For SimpliCloud, you’ll need SVG Support, GenerateBlocks, and GenerateBlocks Pro. Make sure you install GenerateBlocks Pro before importing the template to ensure all classes import correctly.
Using GeneratePress One
GeneratePress One is a new plan that includes both GeneratePress Premium and GenerateBlocks Pro. It’s a cost-effective solution, providing everything you need for up to 500 sites. If you already have licenses, weigh your options to determine which plan is best for you. For new users, the One plan is the best deal.
Check out the announcement post on the GeneratePress website for more details.
Importing the SimpliCloud Template
Back in your WordPress installation:
- Go to Appearance > GeneratePress, then click Open Site Library.
- Choose the SimpliCloud template and click Get Started.
- The import process will:
- Install GenerateBlocks and SVG Support automatically.
- Recognize any pre-installed plugins like GenerateBlocks Pro.
You’ll see two toggles: one for importing theme options (colors, typography, etc.) and another for demo content. Decide which options suit your needs. Confirm the override by toggling I understand, then click Begin Import.
Exploring Imported Content and Settings
Once the import is complete, you can view the site from the front end. Here’s what’s included:
- Posts: Demo site includes 3 blog posts as placeholders.
- Media Library: A few images, logos, and SVG graphics.
- Pages: Four demo pages, plus default Privacy Policy and Sample pages.
- Elements Area: Includes single post template, footer, and other dynamic templates for various site sections.
Customizing the SimpliCloud Template
The SimpliCloud template uses Global Styles, making it easy to re-theme the site to match your brand. Hover over GenerateBlocks and click Global Styles to see the 14 classes that come with the template, including sections, headlines, buttons, cards, and various backgrounds.
With Global Styles, you can make site-wide adjustments quickly. For example, it only took me about three minutes to completely change the site to a green brand color.
Sneak Peek of Upcoming Templates
I’m thrilled to give you a sneak peek at my next two templates:
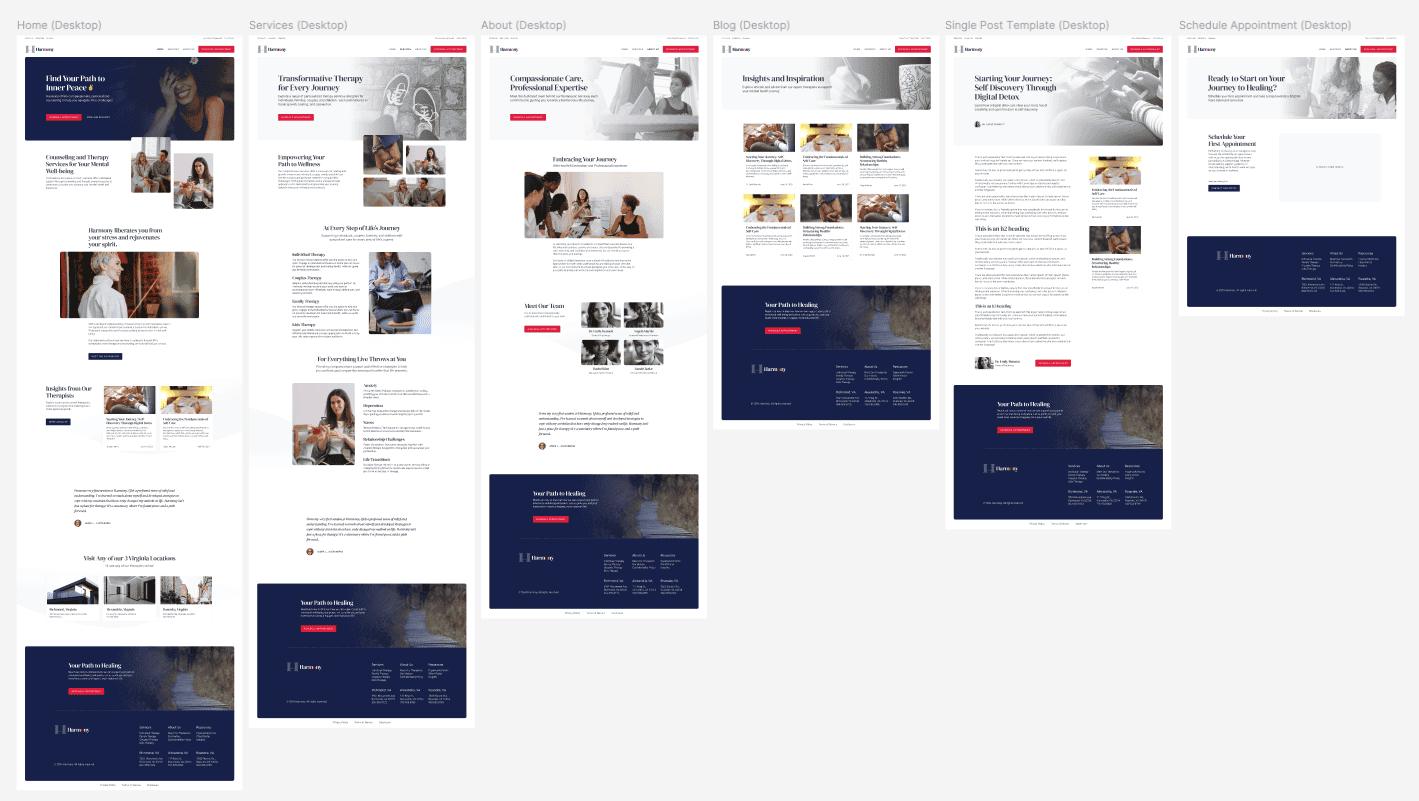
Harmony
Designed for a modern therapy or counselor’s office. It features a two-color palette with bright calls to action and sophisticated typography. While the demo site is based on a counselor’s office, it can easily be adapted for other professional services.

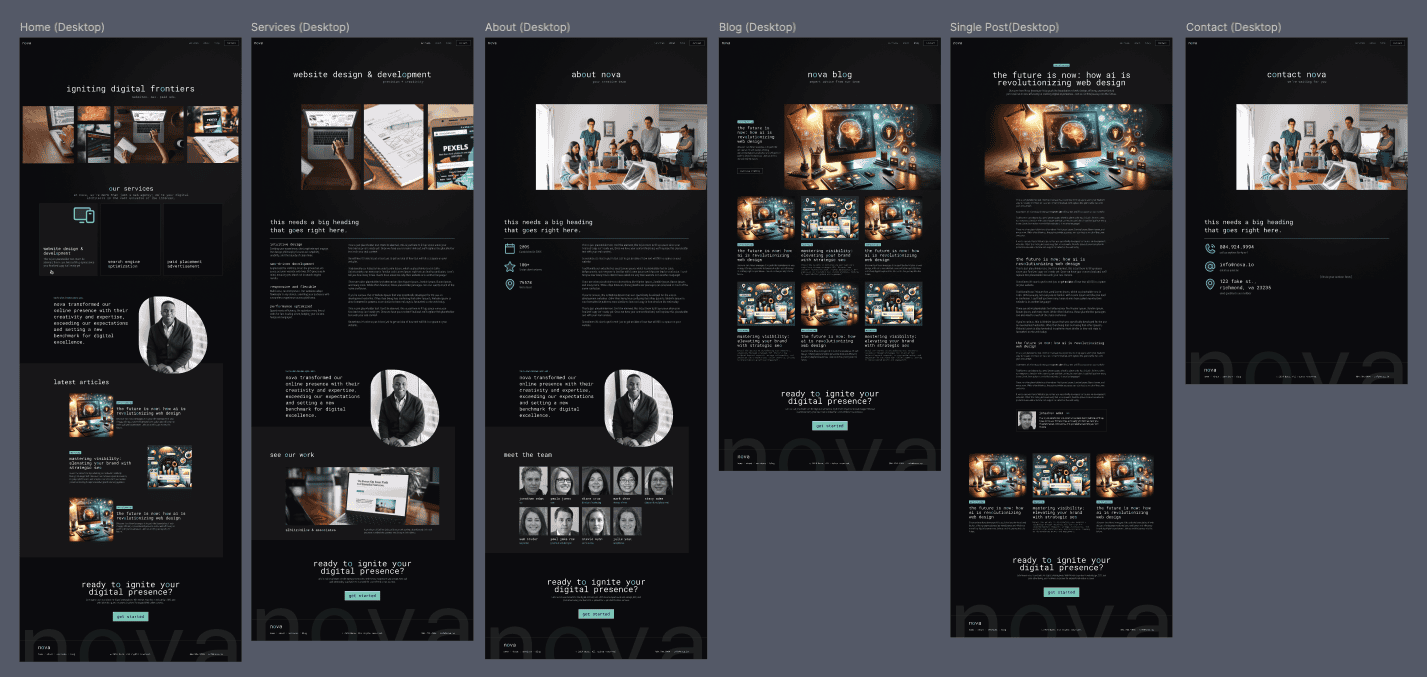
Nova
An ultra-modern, high-contrast, dark-theme agency website. It features offset sections adhering to a strong grid, bento layouts, and opportunities for animations and portfolio pieces.

I hope to have all three sites done in the next couple of months, so stay tuned!
Will You Use SimpliCloud?
I’m incredibly excited to contribute to GeneratePress and see my work featured among some of the designers I’ve admired for years. I hope you find the SimpliCloud template helpful and can’t wait to see how you use it. If you end up using SimpliCloud for your projects, please share the URL with me so I can check it out and share it with my network!
If you want to grab the Figma file for the SimpliCloud layout, subscribe to The Admin Bar’s mailing list using the form in this post, and I’ll send you a copy of the original design in Figma.