In this video I do a quick walkthrough on how to create a sticky sidebar using GenerateBlocks. While it does take a couple lines of CSS (provided below), it’s a simple process and once the CSS is added you can reuse the same selectors on other parts of your website.
Here’s the code you will need from the video:
.sticky-container > .gb-inside-container {
height: 100%;
}
.sticky-element {
position: sticky;
position: -webkit-sticky;
top: 48px;
}Step by Step Written Instructions
1. Open your page in the block editor
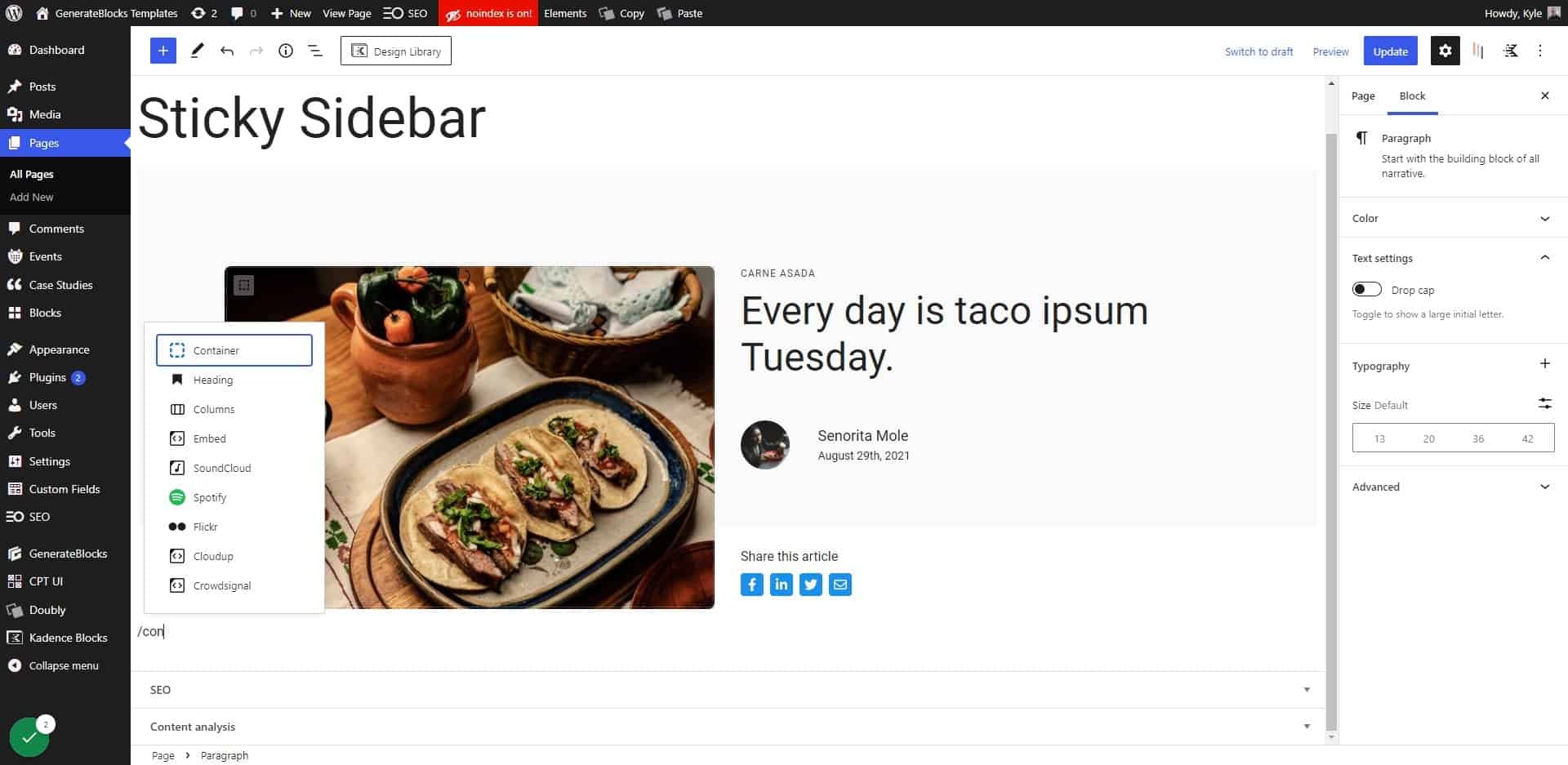
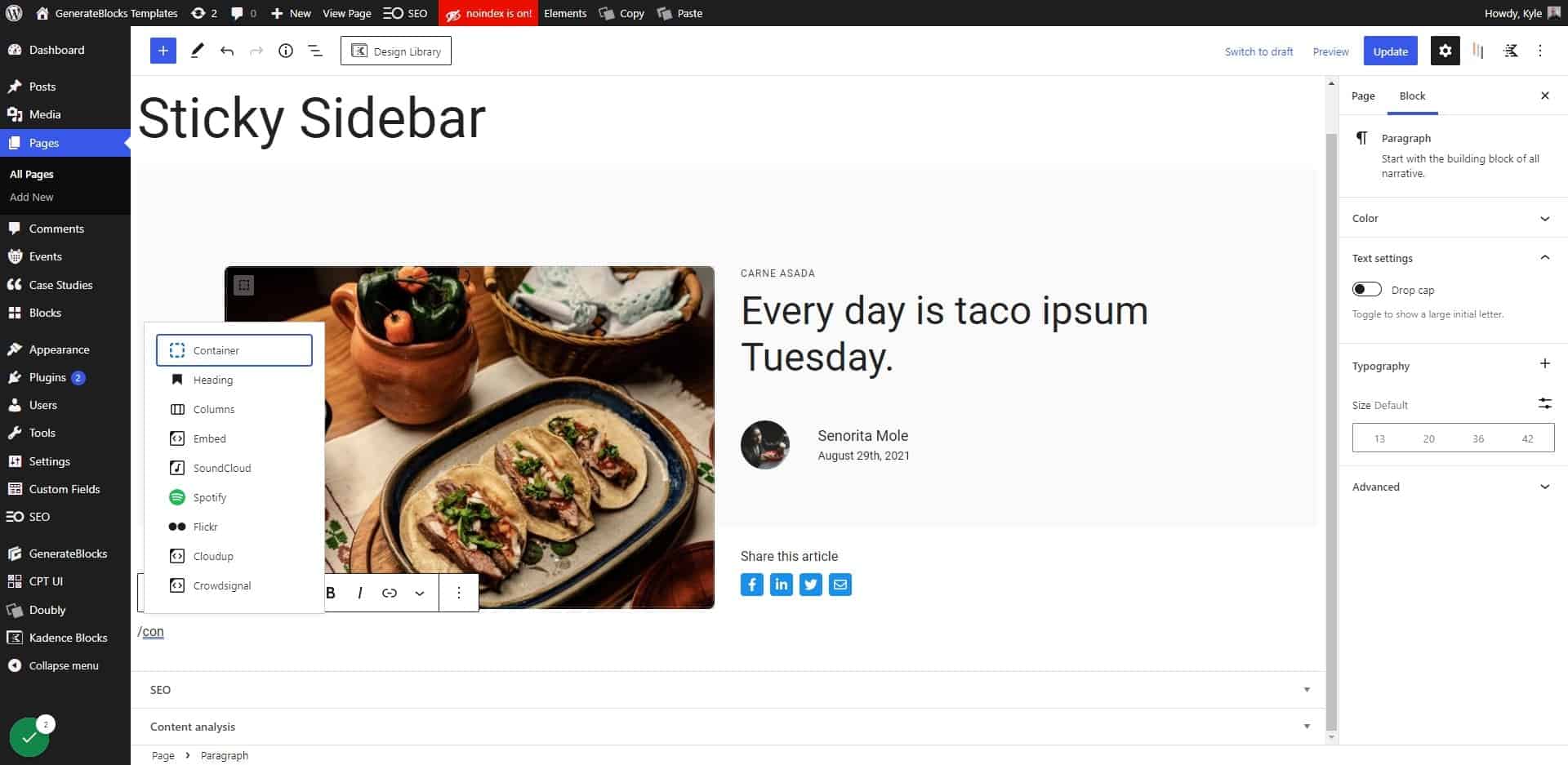
2. Click to add a new block

3. Click on Container

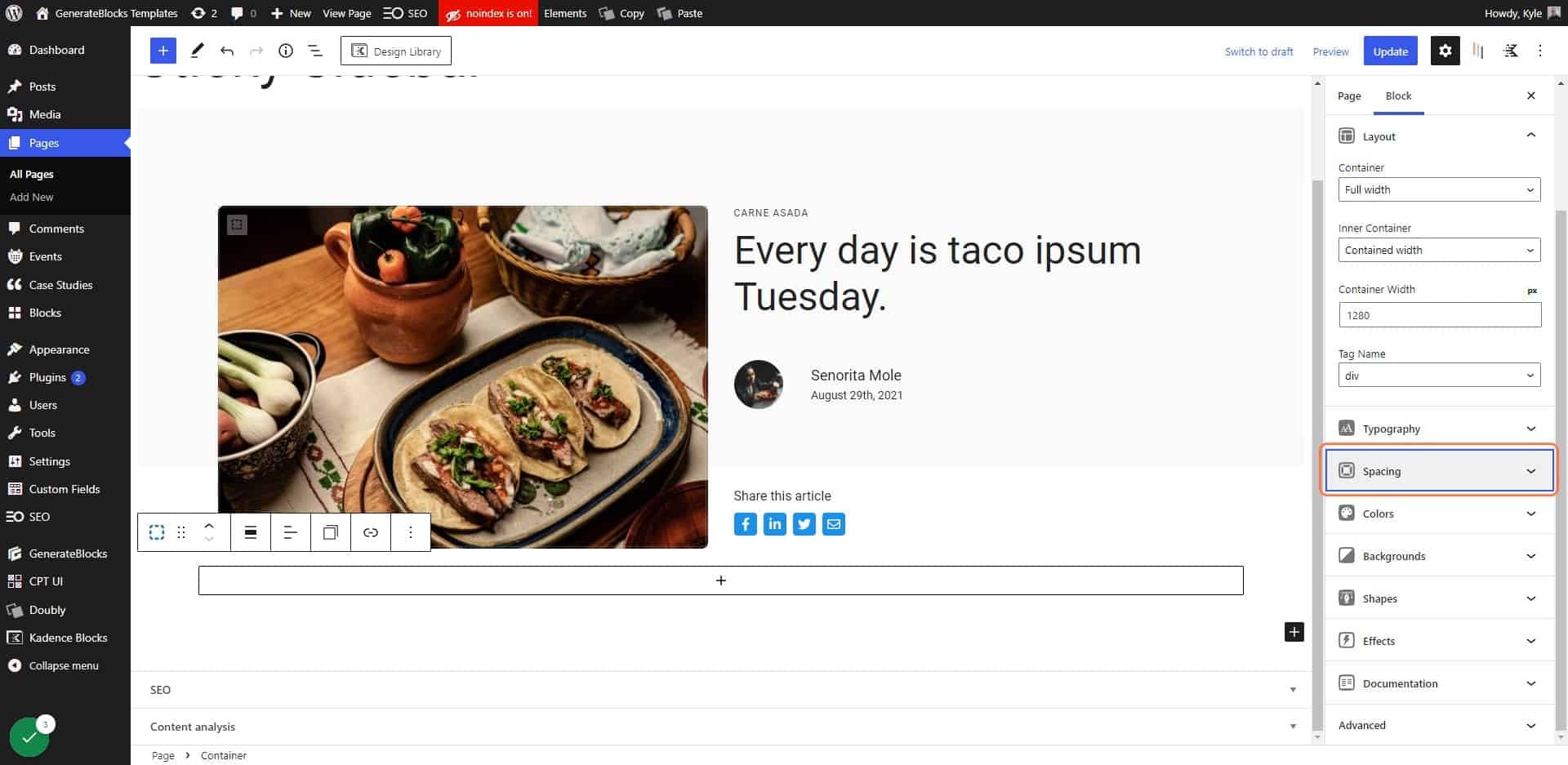
4. Click on Spacing

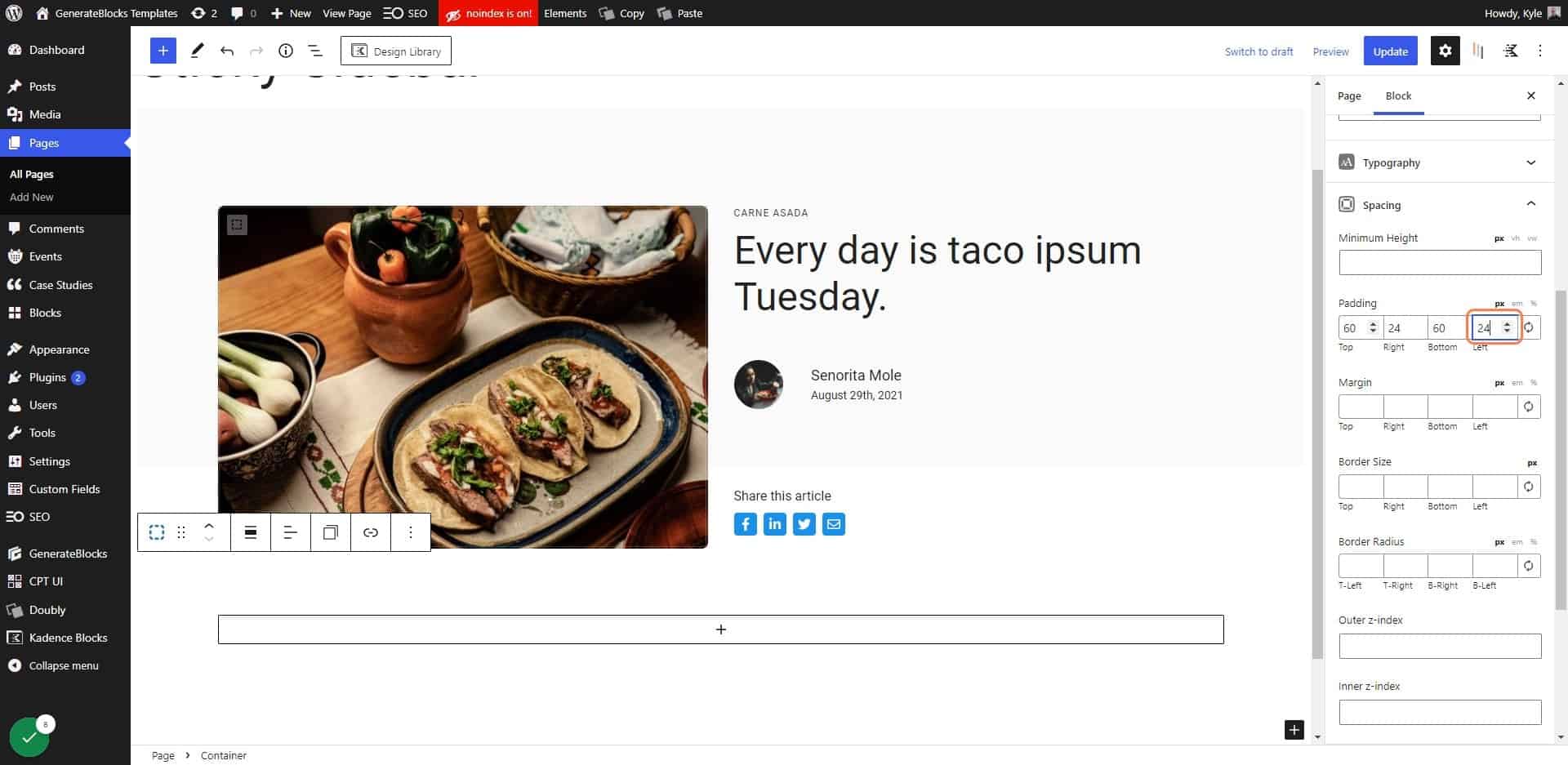
5. Add padding to your section

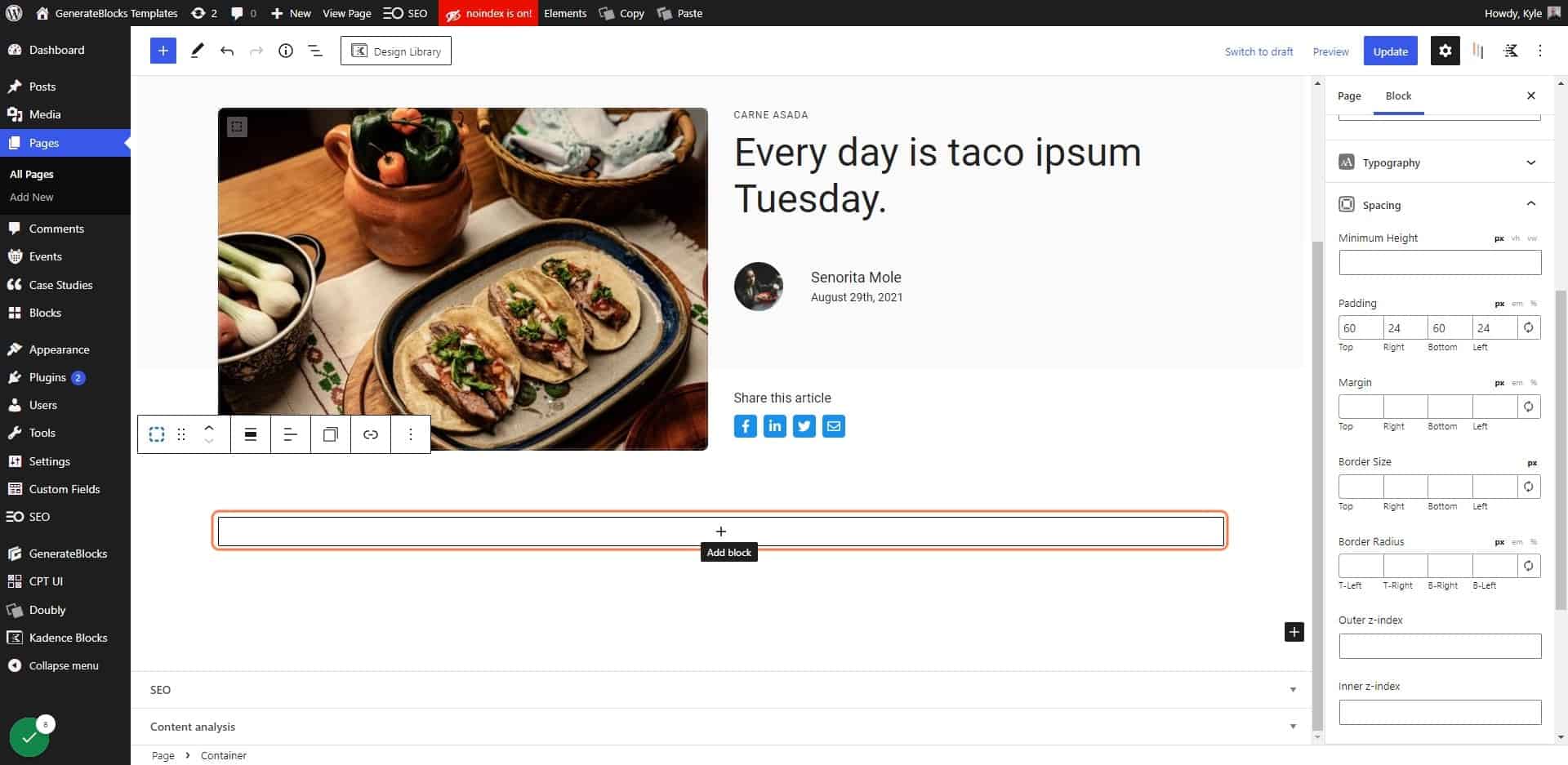
6. Click on Add block

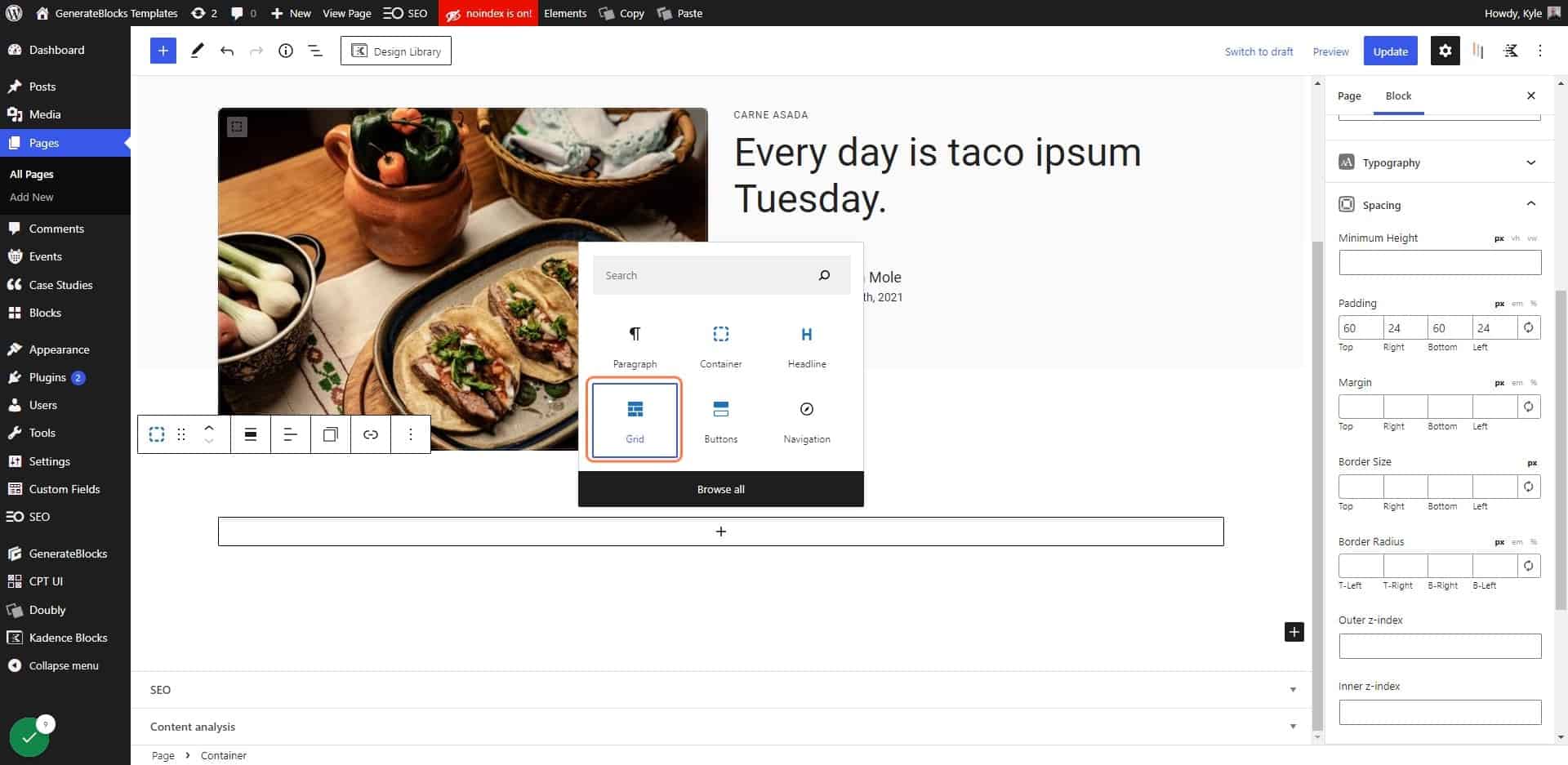
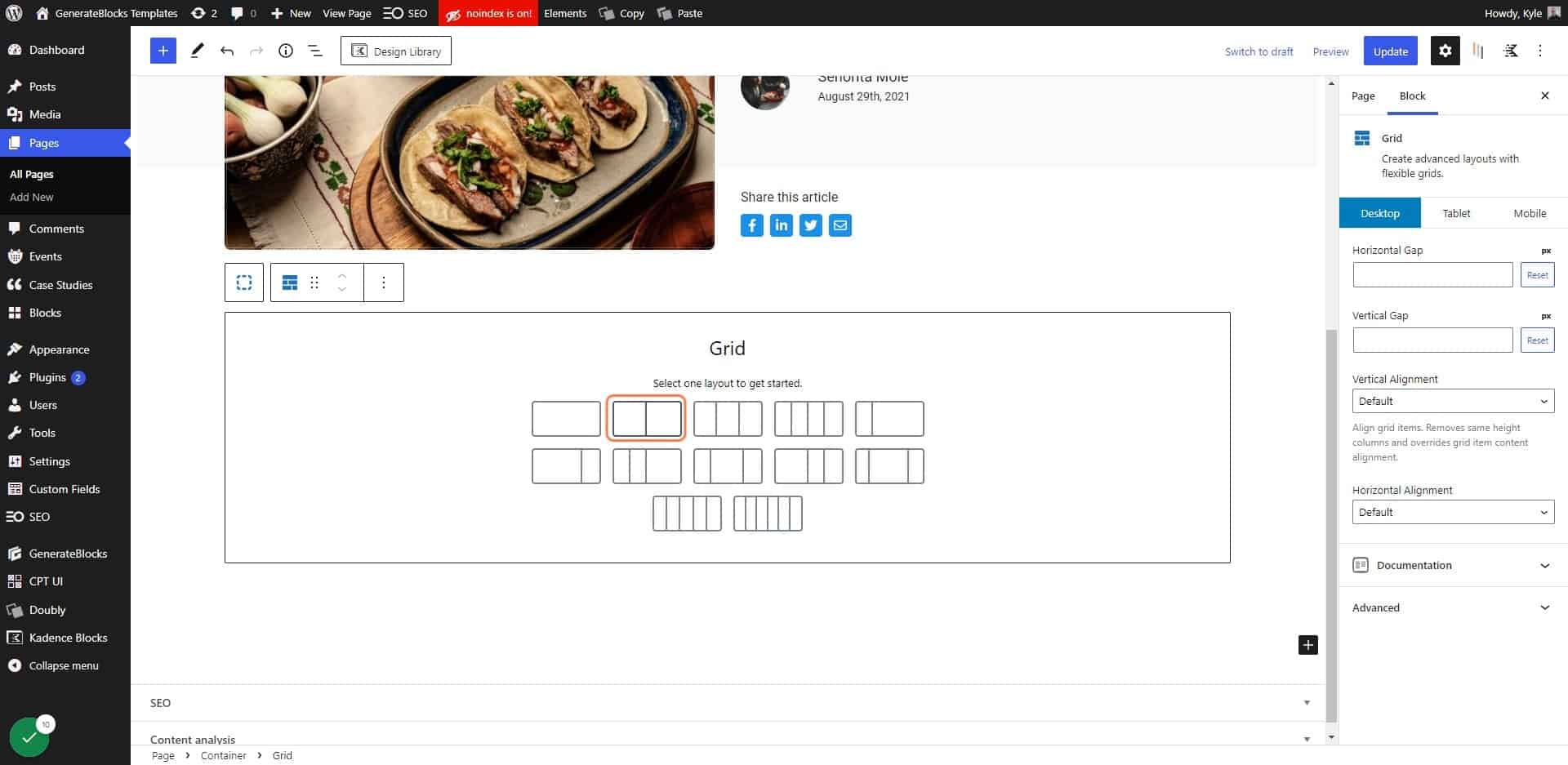
7. Add a Grid block

8. Choose a 2-column grid

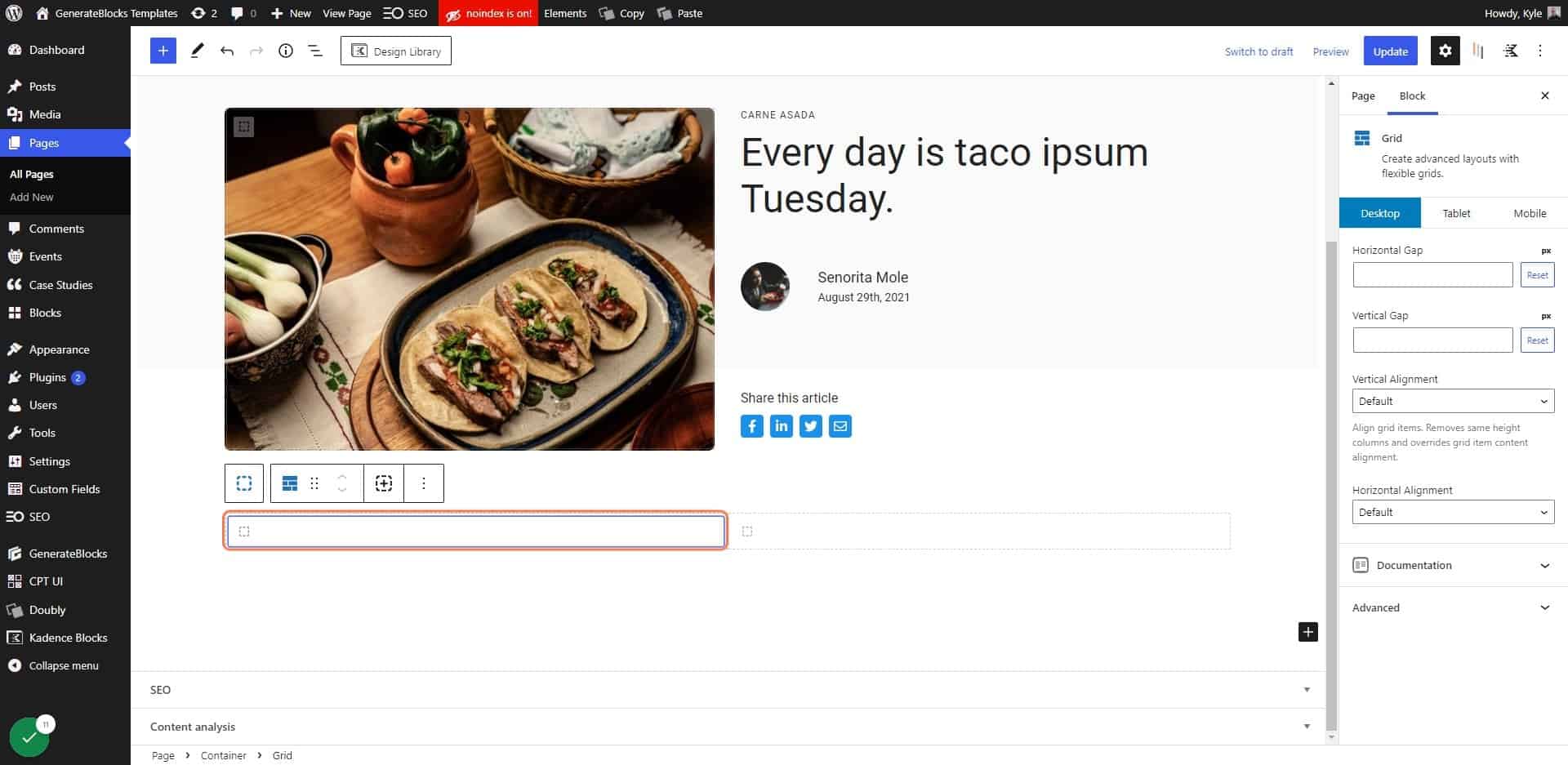
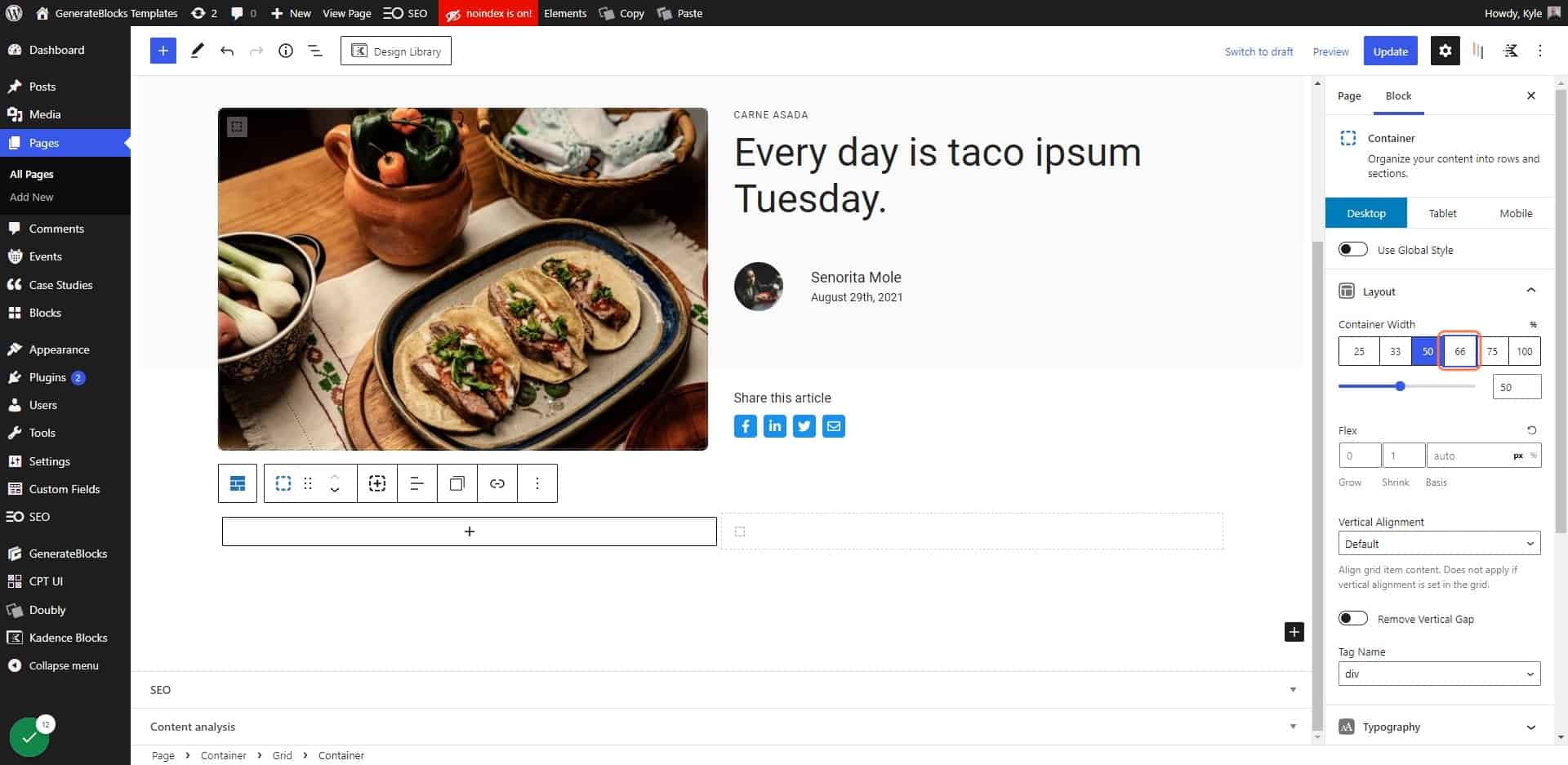
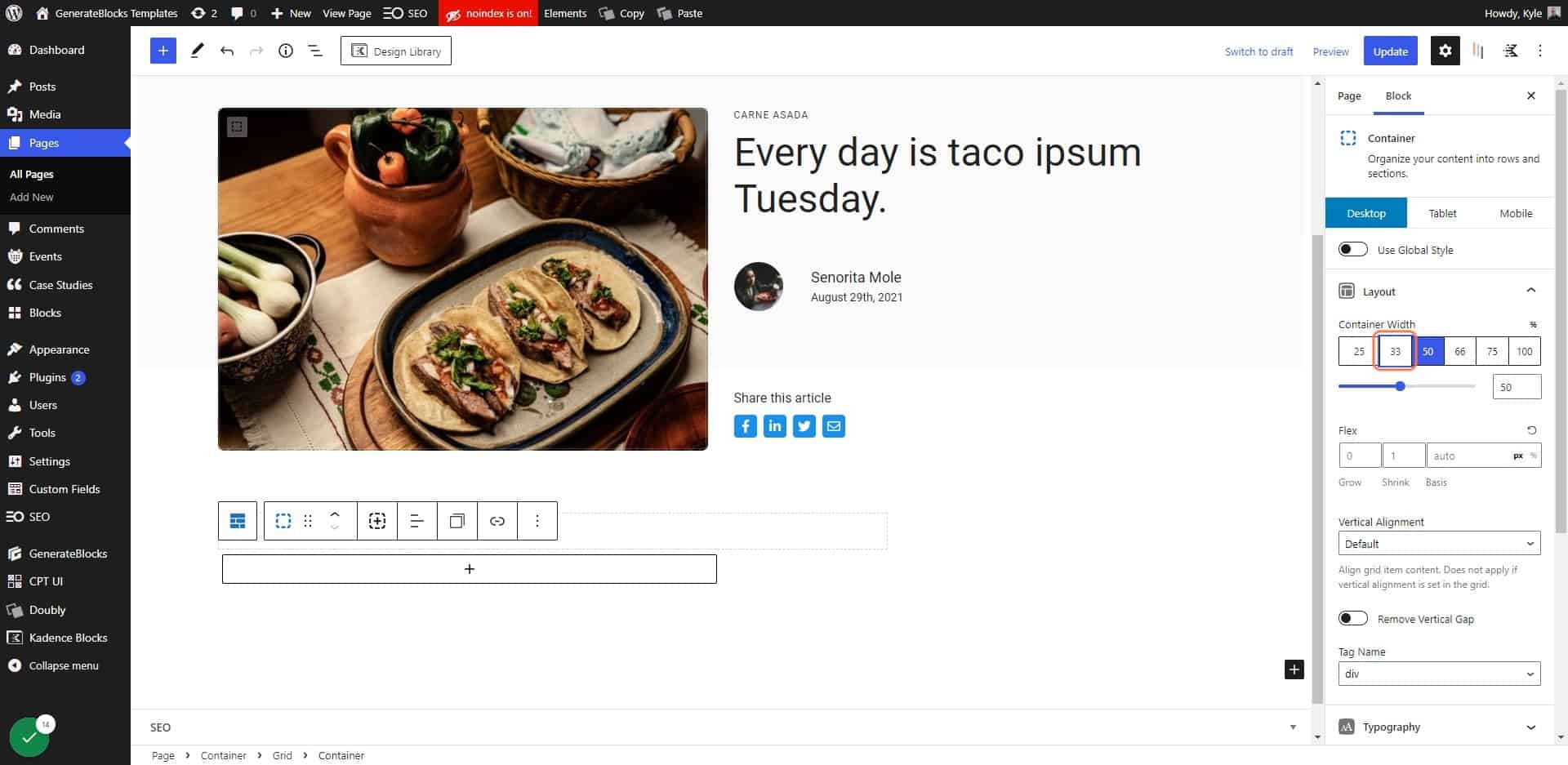
9. Select the first container in your grid

10. Change the width to 66%

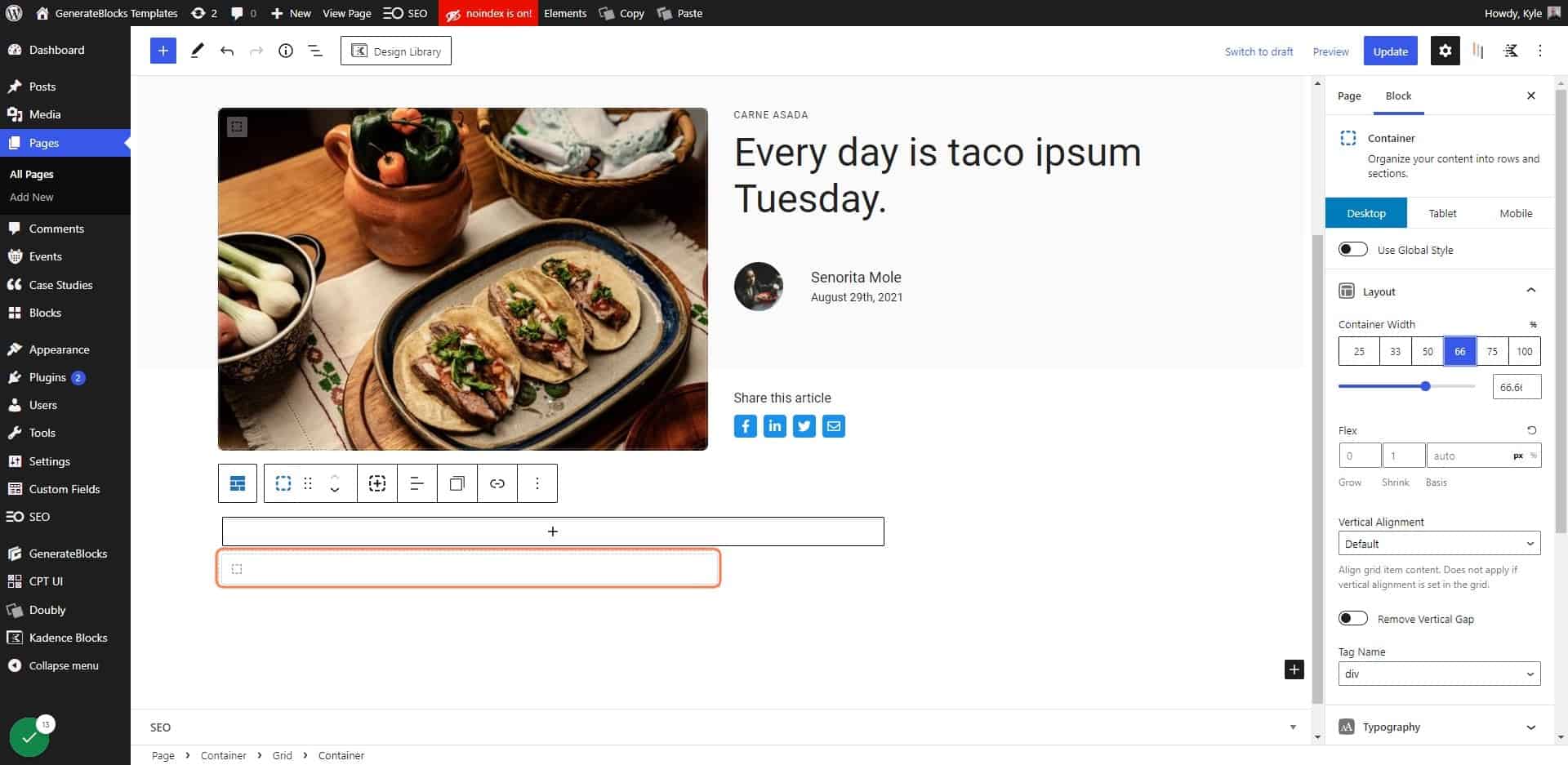
11. Select the 2nd container in your grid

12. Change the width to 33%

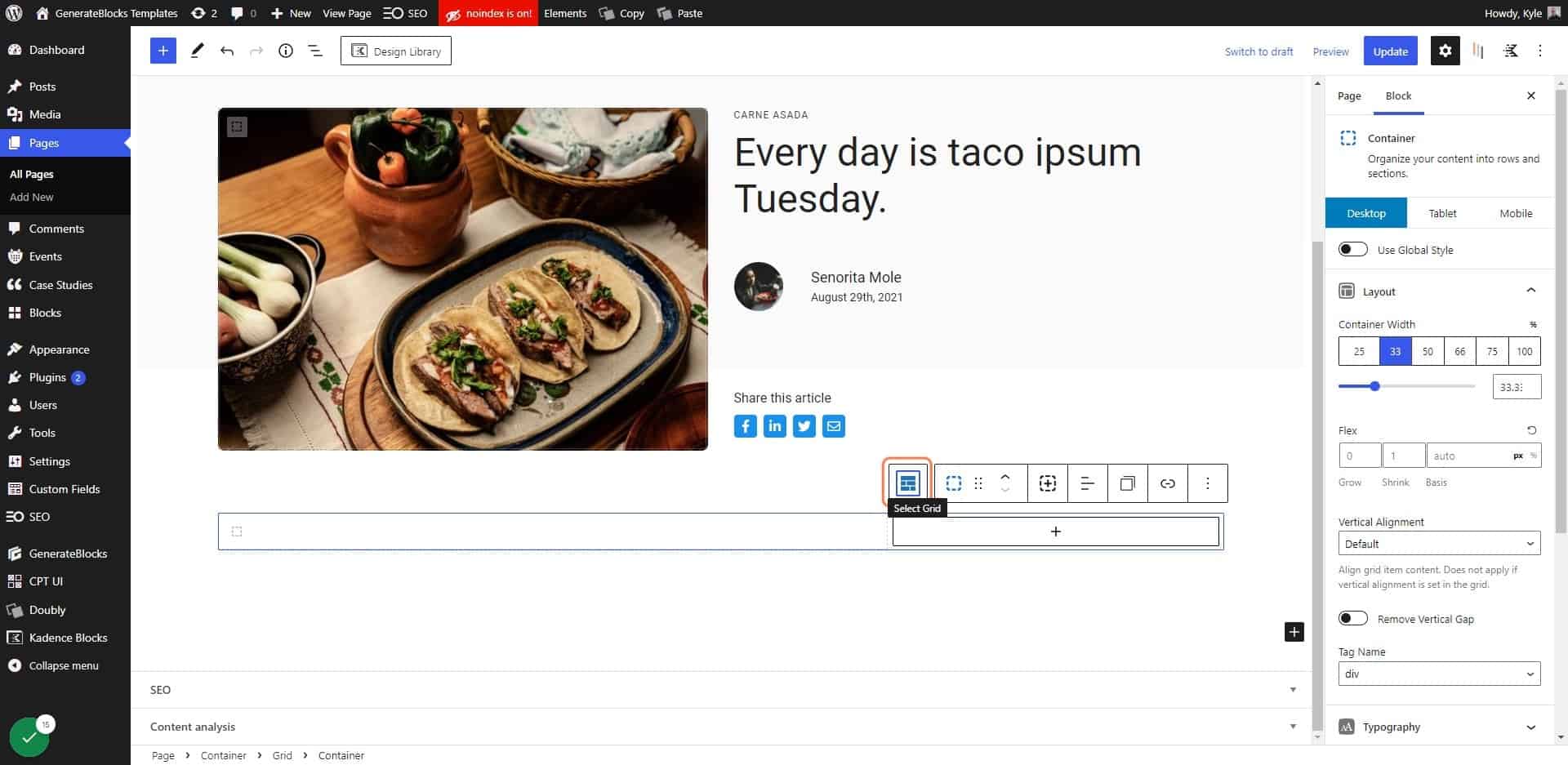
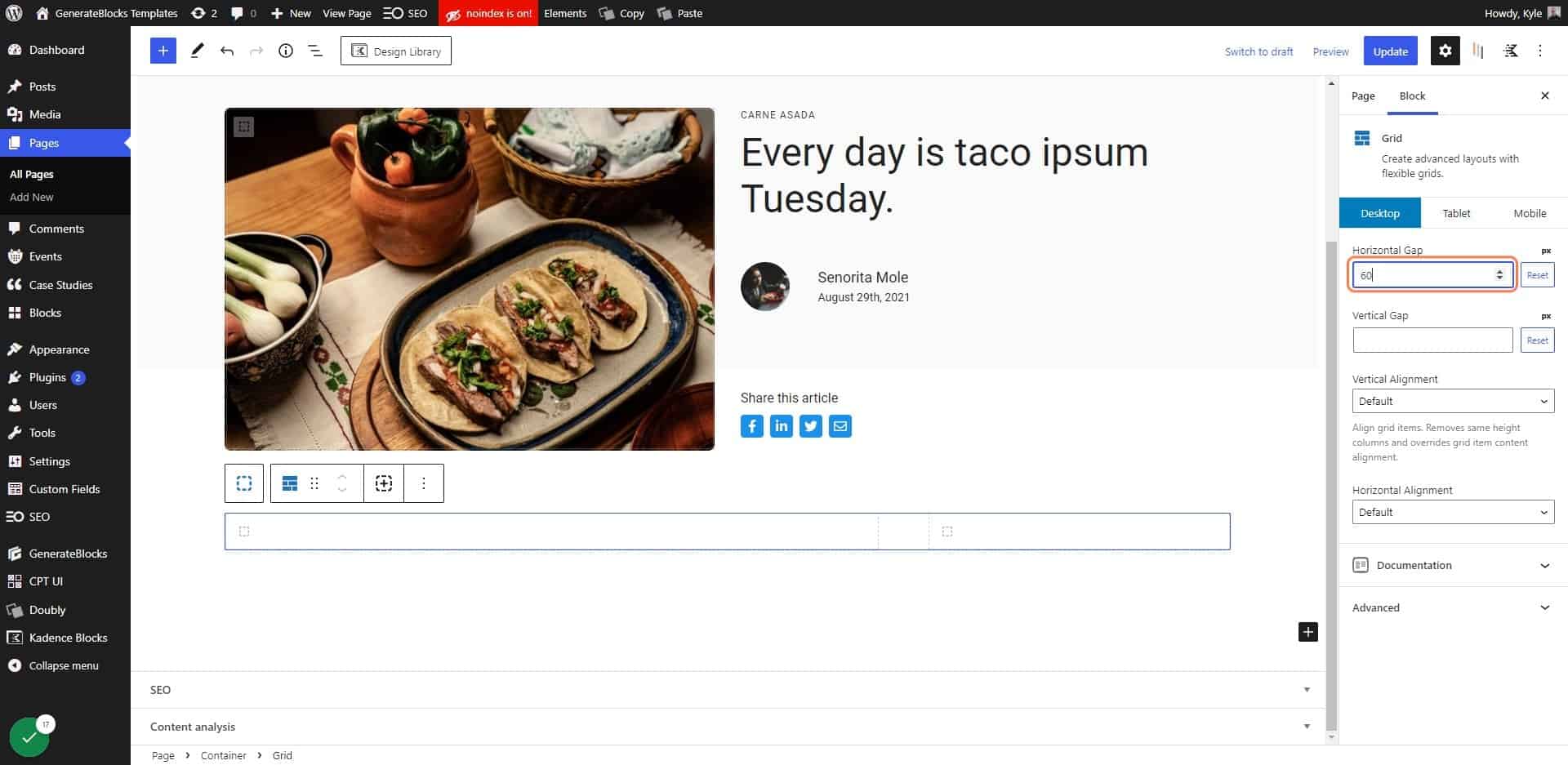
13. Select the grid block

14. Add 60px of Horizontal Gap

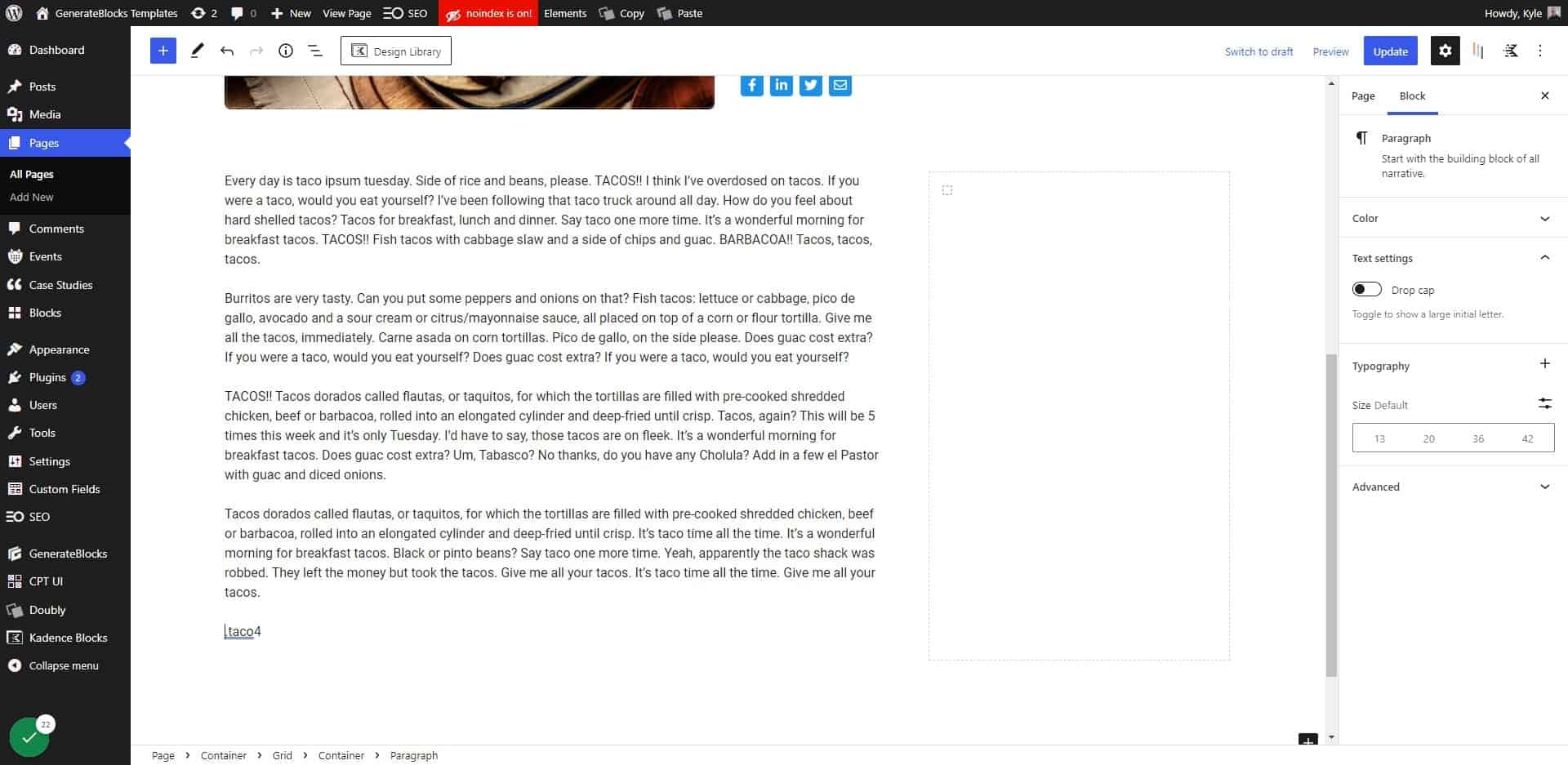
15. Fill your left container with content
You’ll want to have enough content in here that it allows the user to scroll through this section. If there is no scrolling required to get through this section, then nothing will “stick”.

16. Click on List View

17. Click on the 2nd container in your grid

18. Click on Add block

19. Add a container
This will house everything you want to “stick”

20. Click on Colors (optional)

21. Choose a background color for your container (optional)

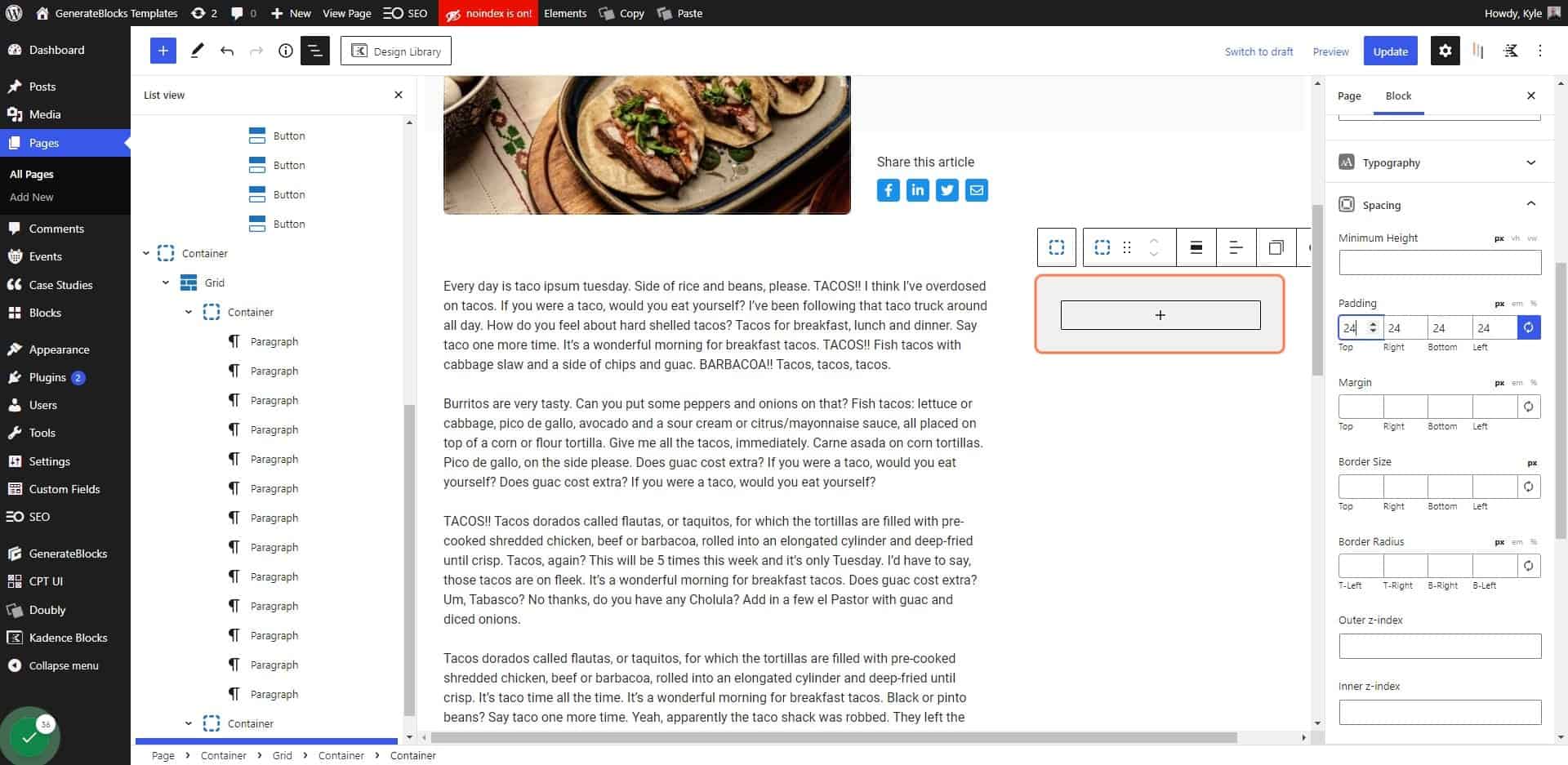
22. Click on “Spacing”

23. Add padding to your container
If your design requires it, give your sticky container some padding.

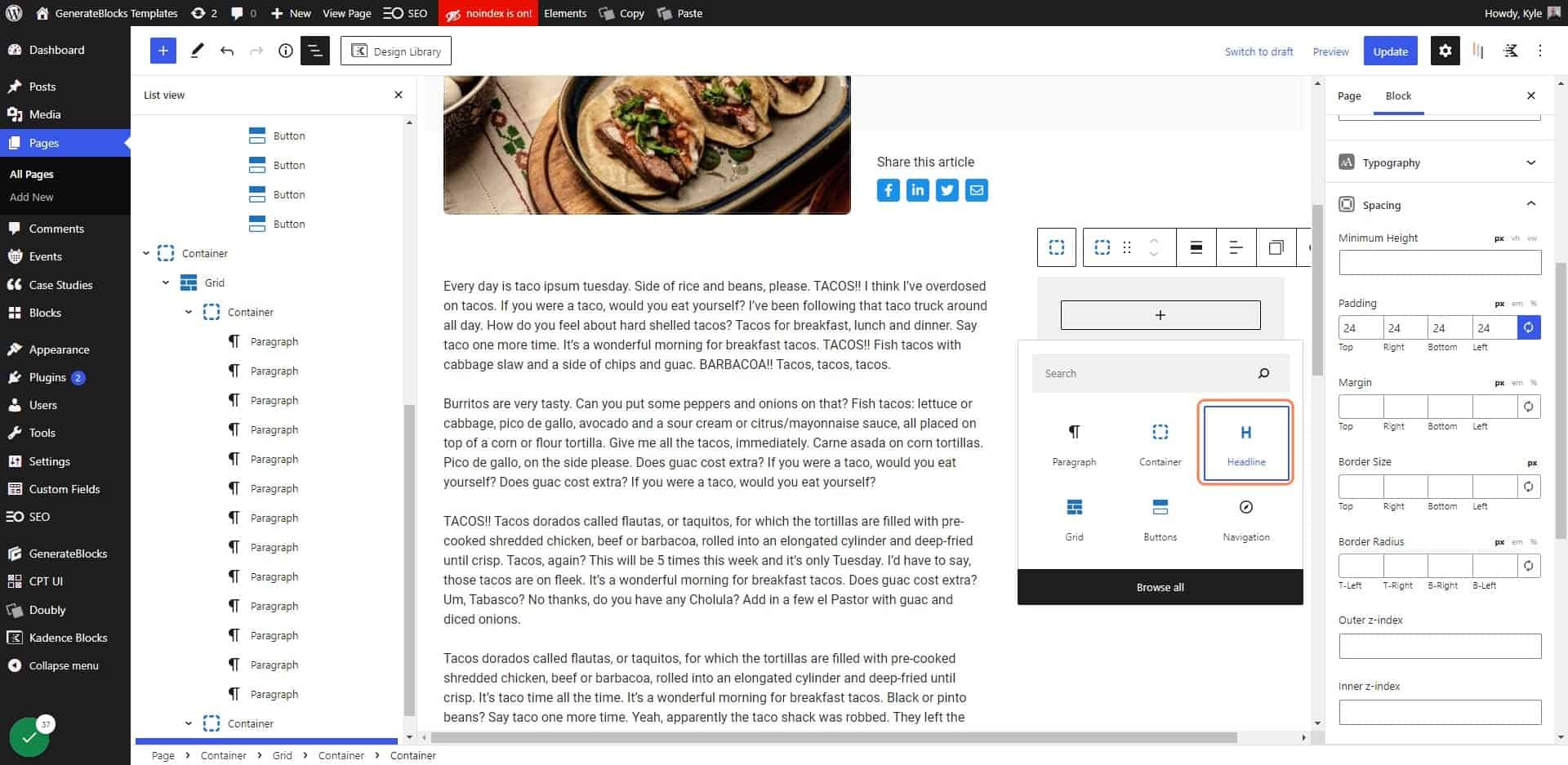
24. Click on Add block

25. Add a heading block inside your inner container

26. Enter the text you want to add
Or add any other type of block you want to have inside your sticky sidebar. For demo purposes we’re only going to add a heading.

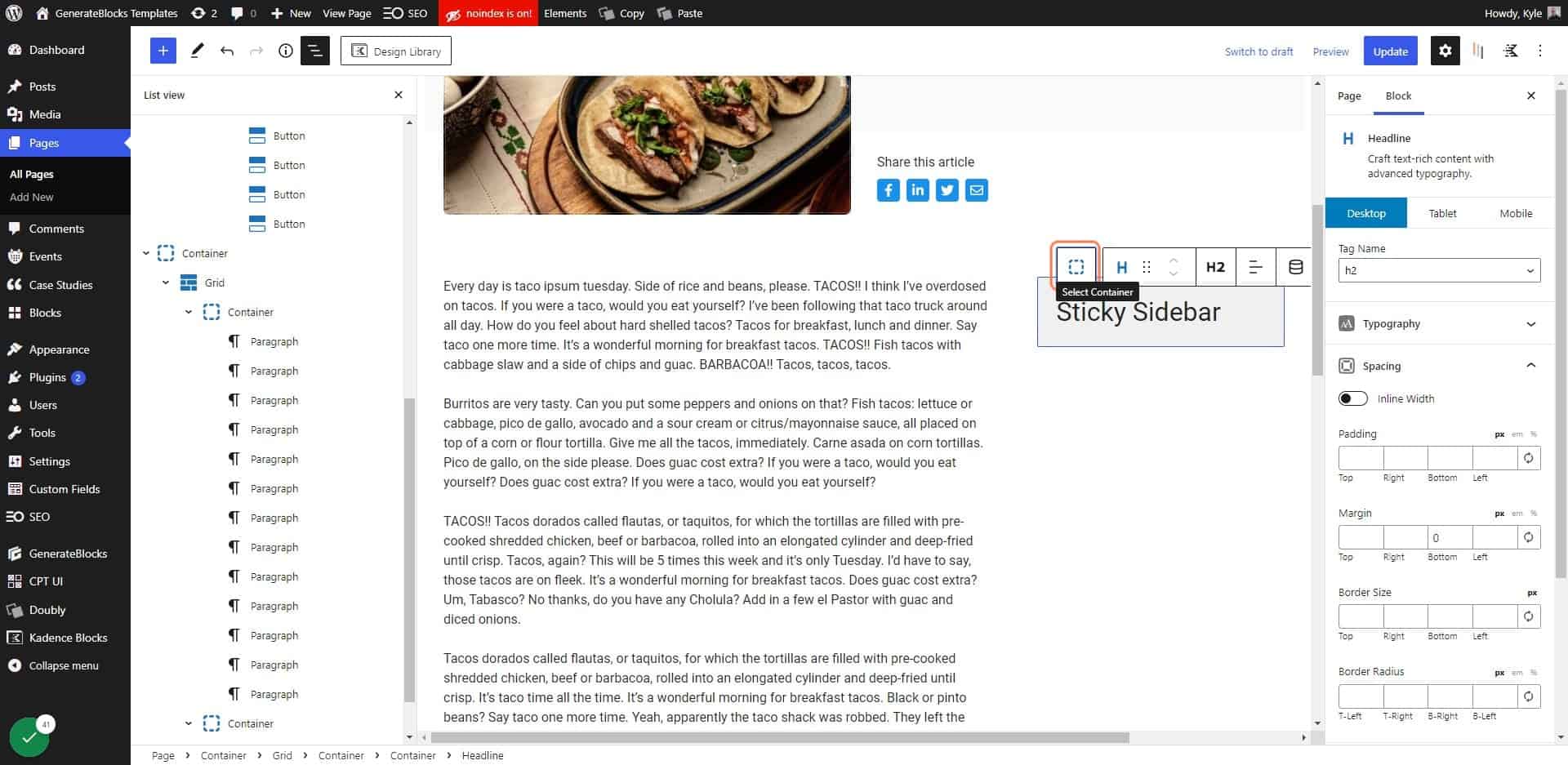
27. Select the inner container
This is the container we added a background color to. The “sticky” container.

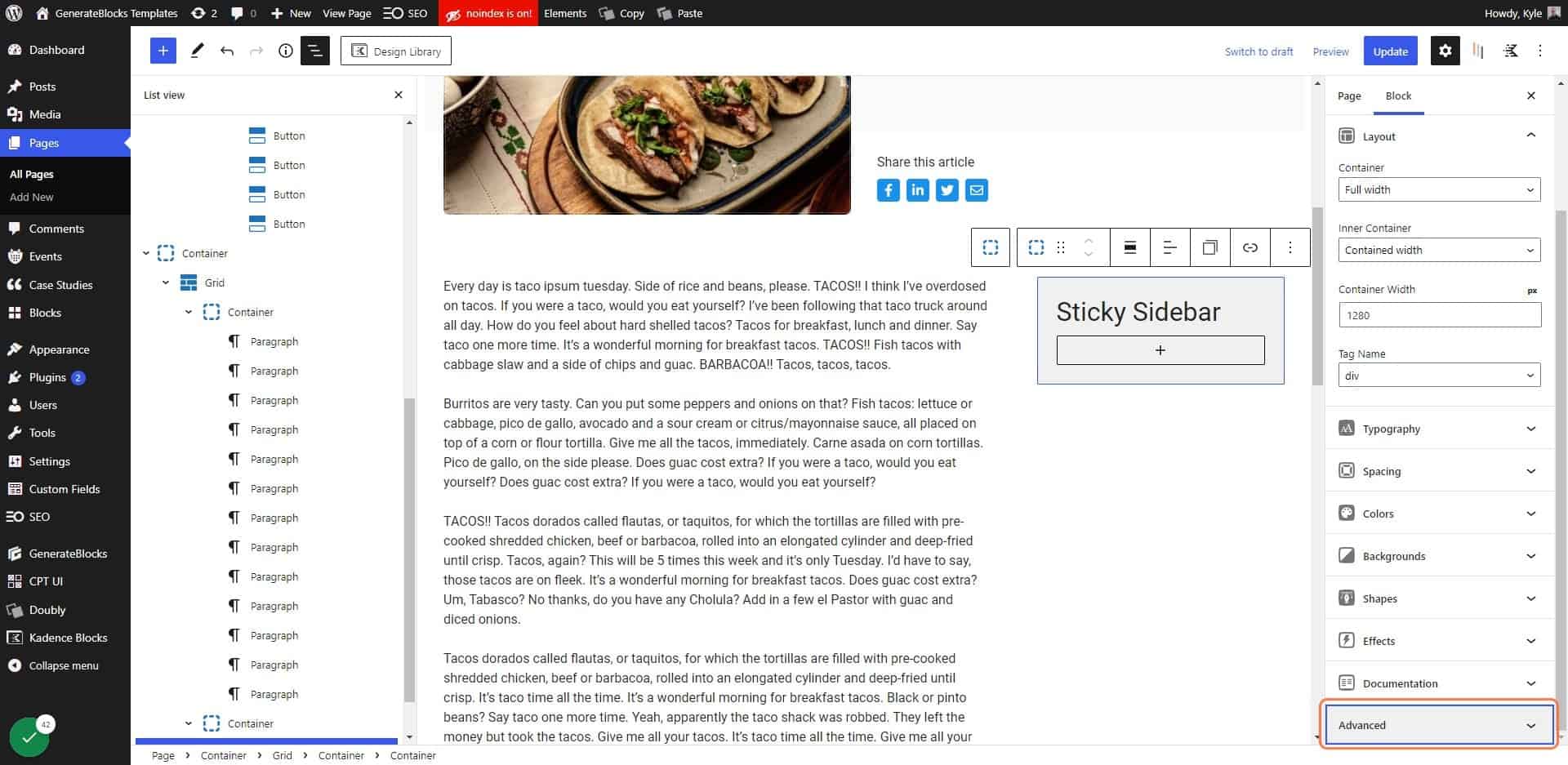
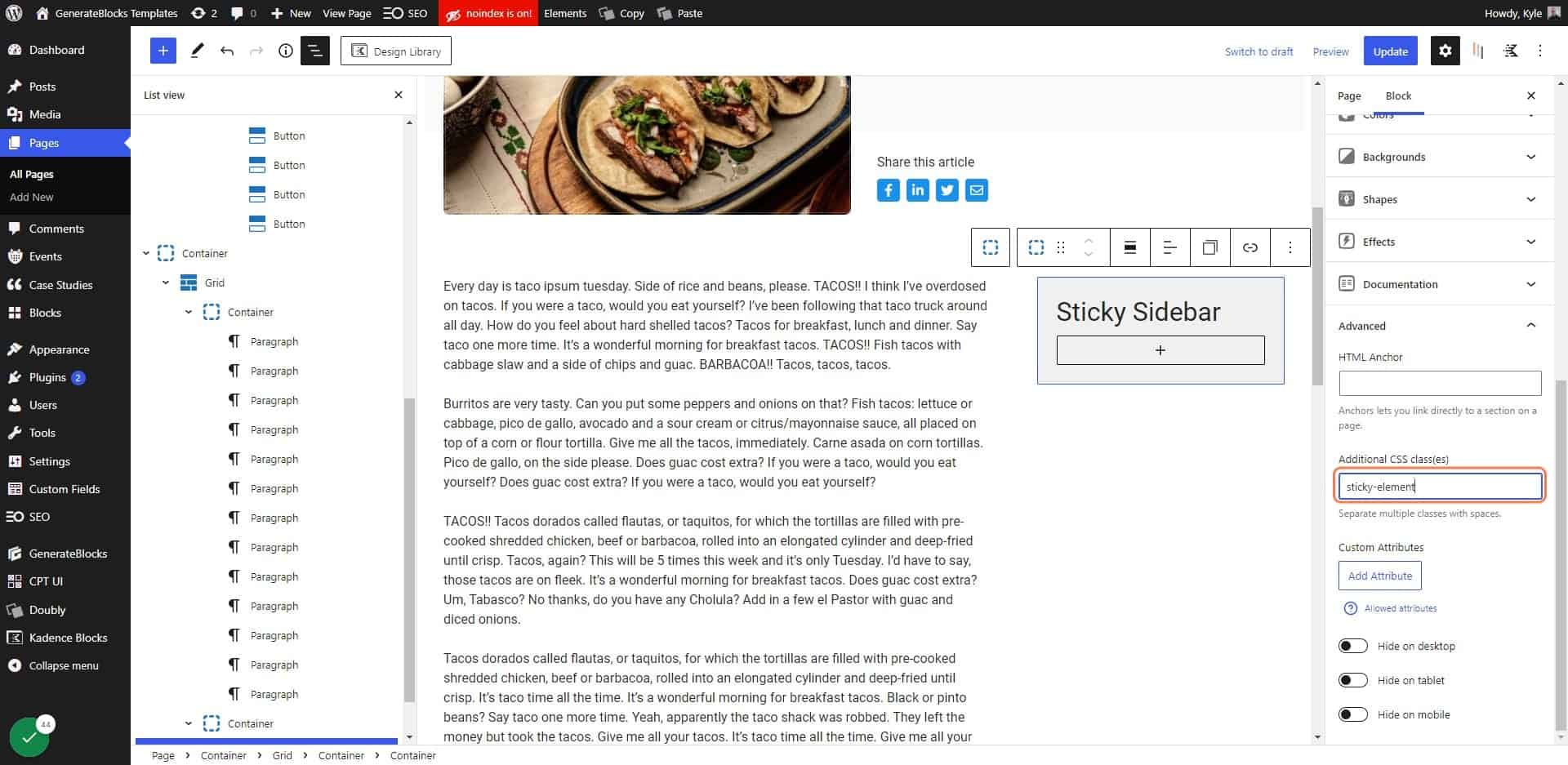
28. Click on Advanced

29. Type “sticky-element” in the Additional CSS field

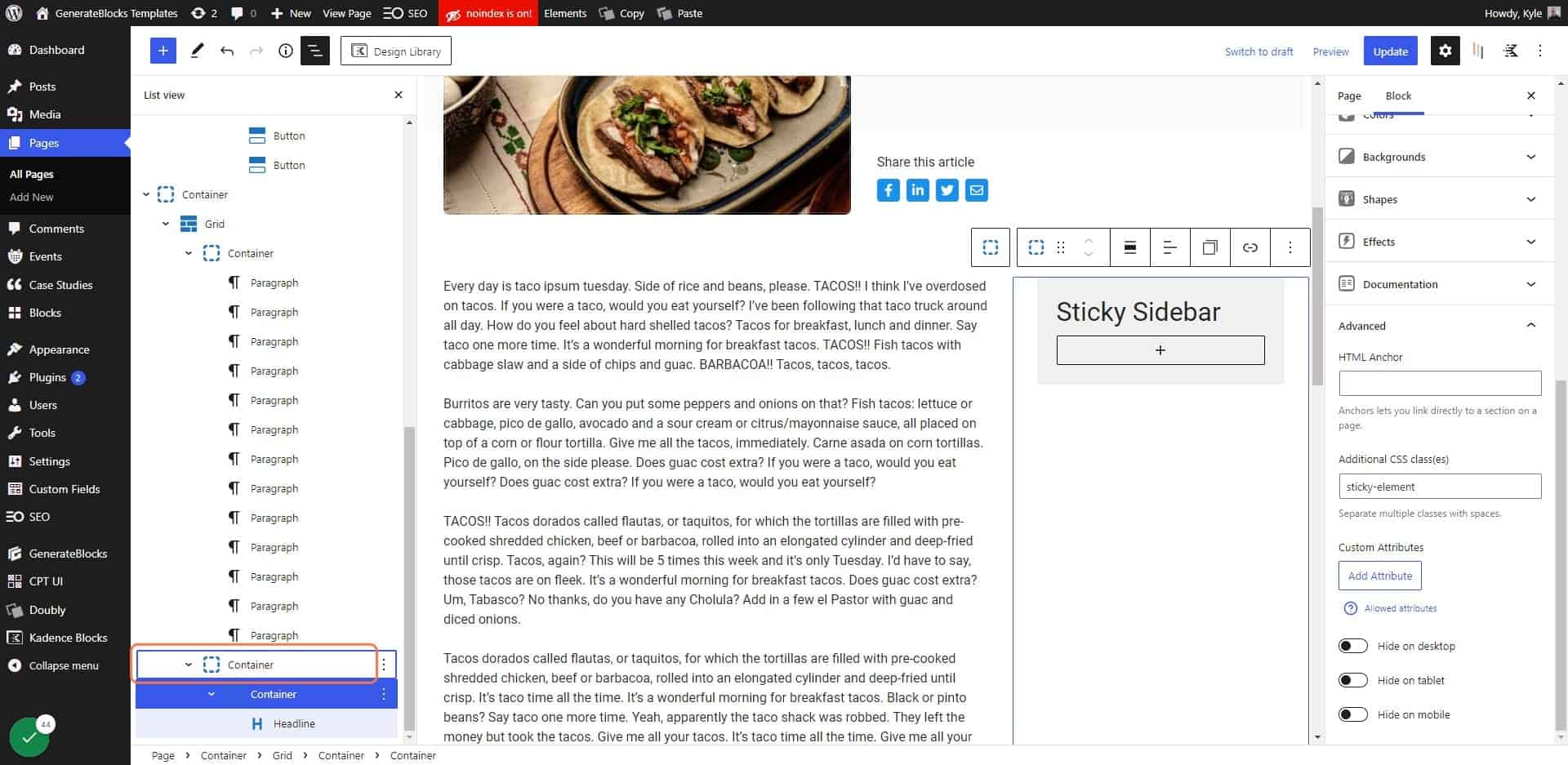
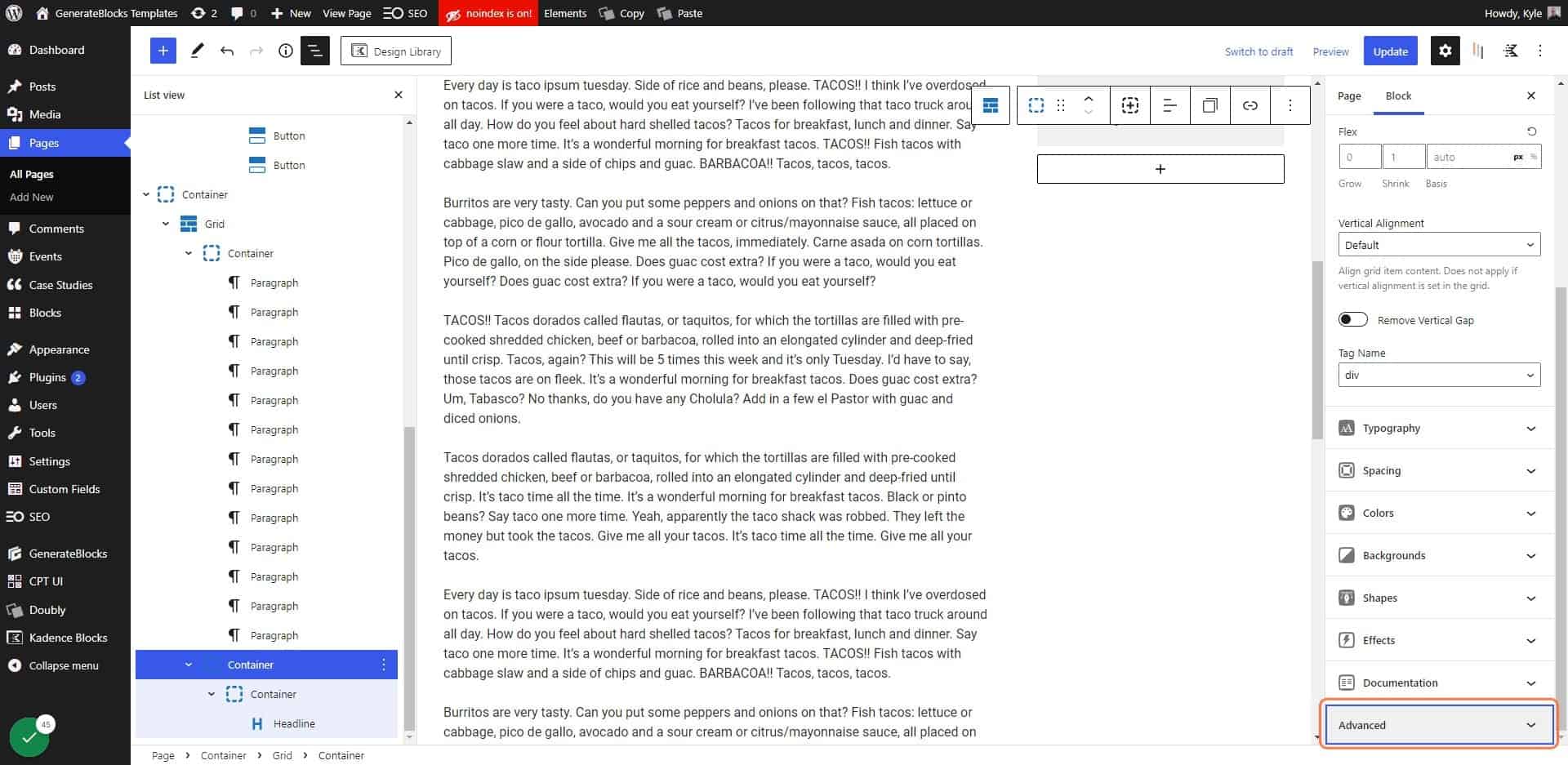
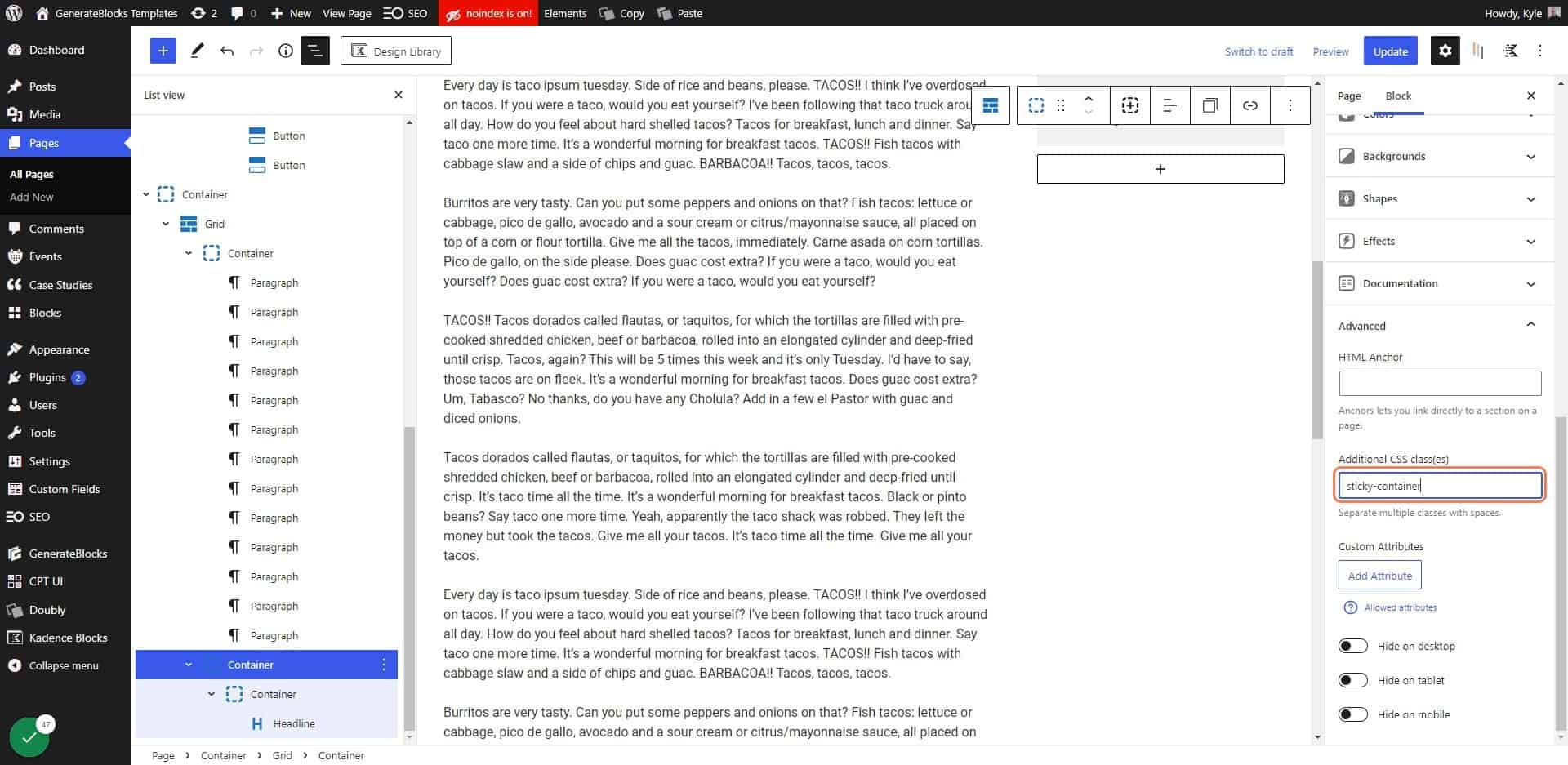
30. Click on the outer container
This is the container that houses our “sticky” container, and will act as the track the sticky container stays within.

31. Click on Advanced

32. Type “sticky-container”

33. Click on Update

34. Click on View Page

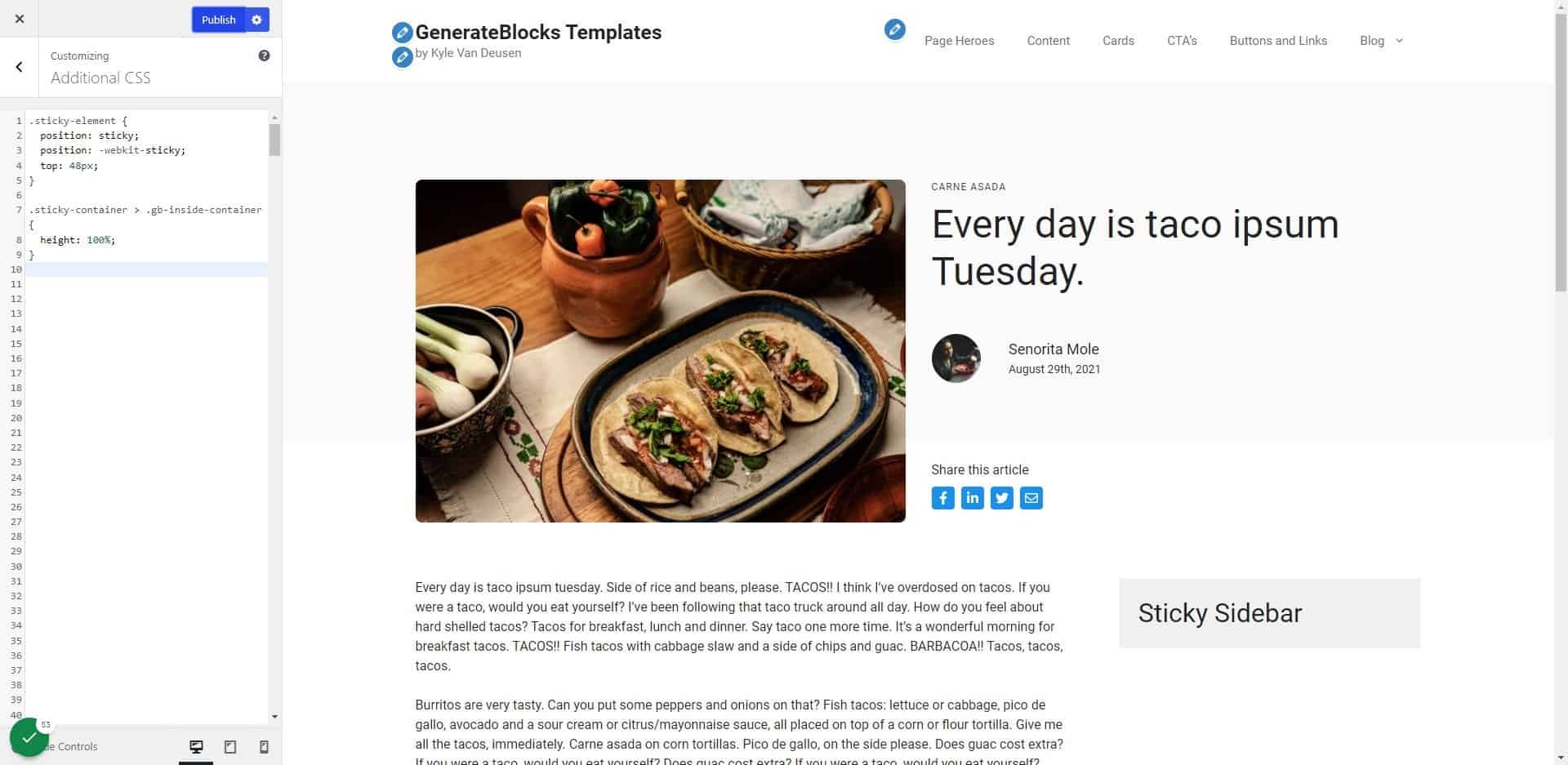
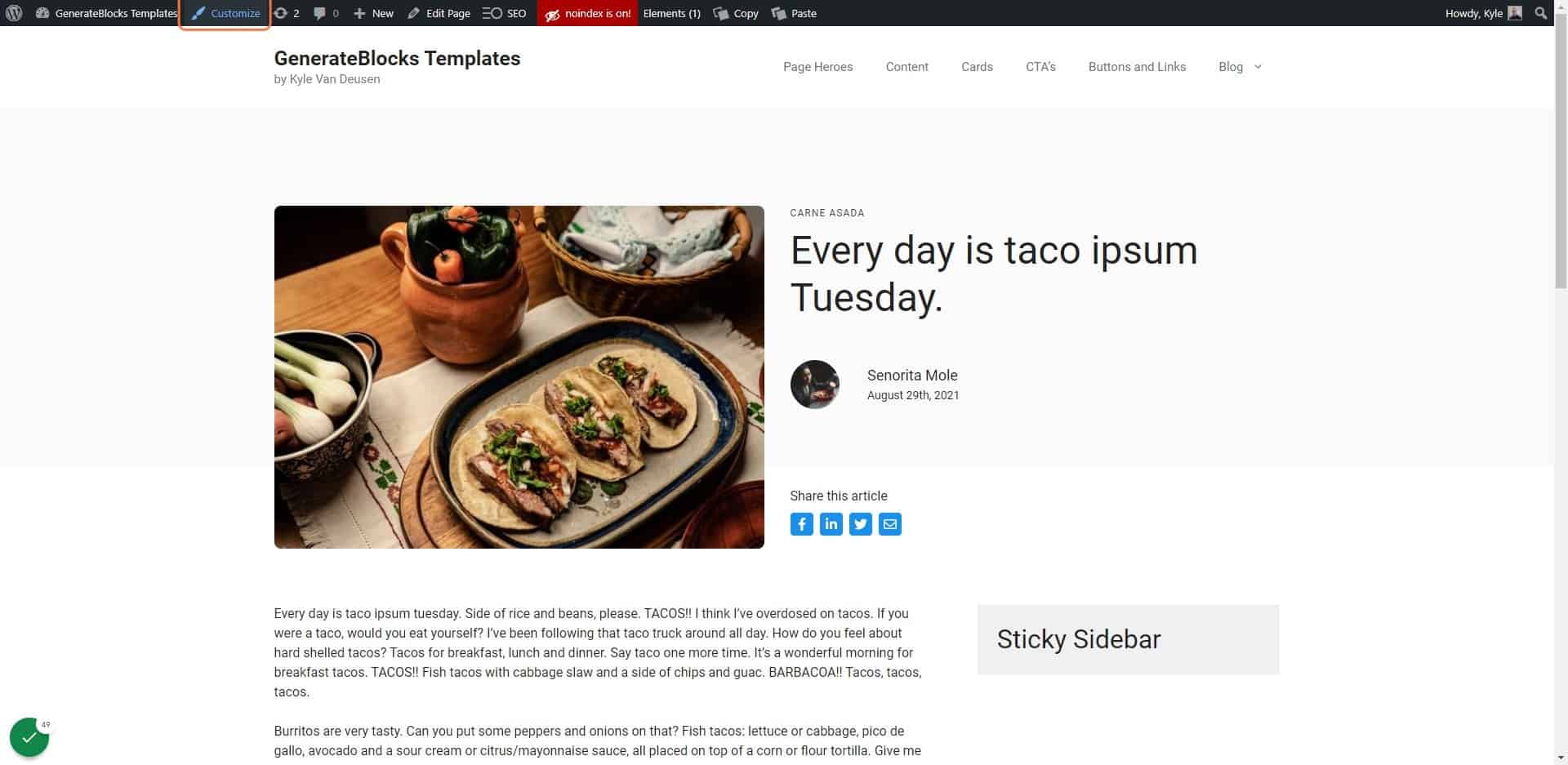
35. Click on Customize

36. Click on Additional CSS…

37. Click on CSS code

38. Paste selected text into text
.sticky-element {
position: sticky;
position: -webkit-sticky;
top: 48px;
}
.sticky-container > .gb-inside-container {
height: 100%;
}
The first line of CSS will set your inner container to be sticky, and the second line will make your outer container (the “track”) the full height of your section.

39. Click on Publish