Formatting content into lists is an easy and under-utilized way of improving accessibility on websites.
If we were creating a food blog, we would all get it right: ingredients go in an unordered (bulleted) list, and steps go in an ordered (numbered) list. But HTML lists are good for grouping way more than ingredients and steps in a recipe, and grouping content into lists can have a positive impact on website accessibility.
How Lists Help Accessibility
Formatting content into HTML lists can improve accessibility by providing structure and clarity.
Lists for Screen Readers
When screen readers encounter a list, they announce that it is a list and how many items are in it.
For example, here’s a list of the Web Content Accessibility Guidelines (WCAG) principles:
- Perceivable
- Operable
- Understandable
- Robust
When a screen reader user encounters this list, they will hear “List. Four items.” before it begins reading the list. Depending upon the verbosity settings in their screen reader, they may also hear the count on each item (for example, “Item 1 of 4. Perceivable.”)
Announcing the number of items in a group of content sets an expectation of what is to come to someone who cannot see the content on the page.
Lists for Keyboard-Only Users
Lists help users move through the content or skip past the list and move beyond it quicker. Users who rely on keyboard navigation can move between list items using the arrow keys or navigate to the beginning or end of the list, providing a smoother experience.
Lists for Sighted Users
In some cases, formatting content into lists can improve accessibility because lists have a distinct visual appearance. This helps sighted users quickly understand the structure of the content and makes it easier to scan and find specific information.
While this visual distinction is helpful to sighted users, I’d most like to impress upon you the benefits of putting content that is not designed as traditional lists into HTML lists for screen reader users.
What content should be in lists?
Any group of like content should be contained in an unordered list, even if you don’t intend to display the items in that list in the default format with bullet points and one item above another.
Here are some standard websites elements that should be included in lists:
- Links in navigation menus
- Groups of posts (recent news, related posts, posts on archive pages, etc.)
- Team members
- Listings of services or products
- Features or benefits
- Testimonials
- Groups of links to social media sites
Frequently, these items are just included in divs. When these items are included in divs, it’s less clear to people who are blind what’s coming or how to navigate the page. If you rework your website to include this content in HTML lists, then the user doesn’t have to wonder, “Am I about to hear three testimonials or 30?”
Make it a Real List
Don’t make paragraphs that look like lists using bullet symbols, asterisks, dashes, emojis, or typed numbers. Format the text as an authentic bulleted or numbered list using the list block or with HTML tags as you code.
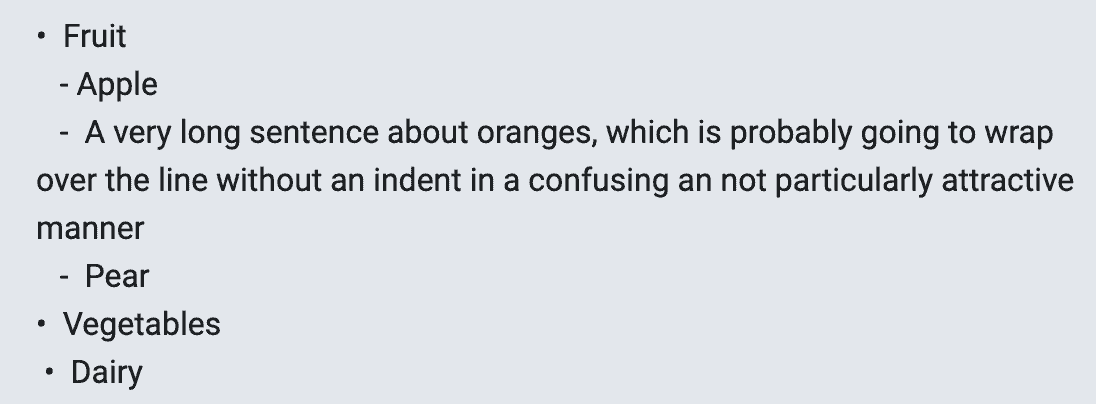
Faking a list like this example from Princeton University can cause problems.

When lists are built this way, they may look correct (or correct enough) to a sighted person, however, a screen reader would not know to announce these are related items in a list, and the context of the number of items in the lists and that there is a sublist would be lost.
WCAG Requirements
Depending upon the visual display of elements on a page, accessibility auditors may flag a failure under Success Criterion 1.3.1 Info and Relationships if they identify groups of content on a page that is visually formatted as a list but isn’t coded in one.
It is up for interpretation what might qualify as items visually formatted into a list, so if you’re worried about WCAG conformance, air on the side of using more HTML lists than fewer.
It takes only a few changes to your dev practices, but by utilizing HTML lists appropriately, you can enhance the accessibility of your content, making it easier for all users to understand and navigate through the information effectively.
Additional Resources
Join the Conversation!
There's a dedicated thread on this post inside of The Admin Bar community. Join in on the conversation, ask questions, and learn more!
Group Thread