Last week we talked about ensuring that links are meaningful and how adding hidden text that is only visible to screen readers can help with this.
Quick Recap: Screen Reader Text in Links
Hidden screen reader text allows you to add context to links for people who are blind, while sighted people see only an image or icons or determine the context of the link by seeing the surrounding content. Read more about that in the Ambiguous Links post.
Other Ways to Use Screen Reader Text
Screen reader text is helpful beyond links. It can also be used to help people on screen readers navigate a website quickly or skip elements that they don’t need to access.
Used as a skip link or bypass block
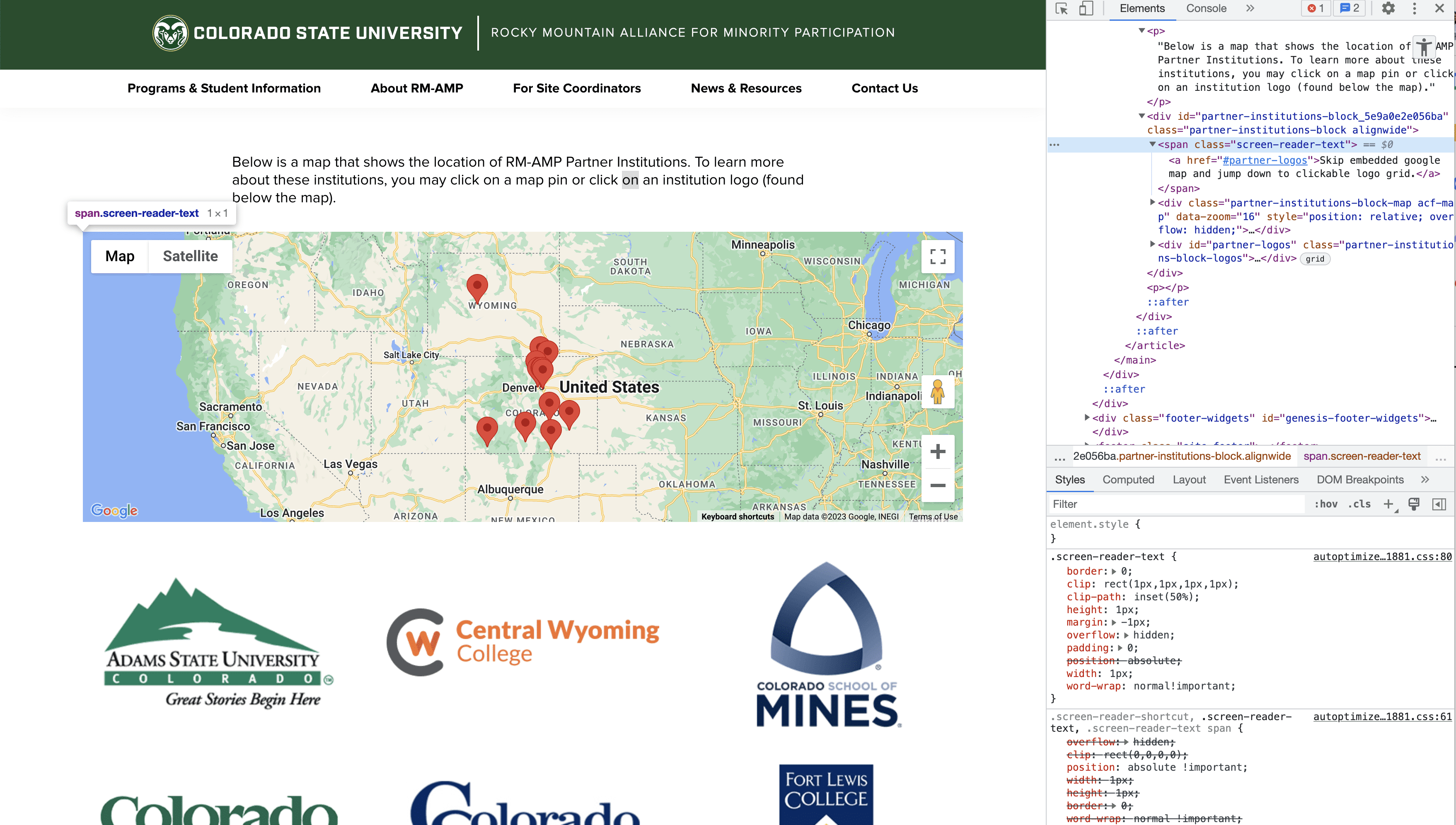
Here’s an example of hidden screen reader text that is being added above a Google Map to allow a screen reader user to quickly jump below the map.

The Colorado State University Rocky Mountain Alliance for Minority Participation website has two ways that people can learn about their partner institutions – they can either click on a pin on an embedded Google Map or they can follow linked logos that are displayed in a Grid below the map. Embedded maps are challenging (bordering on pointless) for screen reader users to use, and so a screen reader user is unlikely to want to use the map to learn about partner institutions.
In this example, a span with a class of screen-reader-text as been added above the map. The span wraps around a link to the section below the map.
<span class="screen-reader-text"><a href="#partner-logos">Skip embedded google map and jump down to clickable logo grid.</a></span>This is helpful because there could be 20+ tab stops in the map, so the link allows a screen reader user to move past it in one keystroke (rather than 20) and get to the information that they need faster.
Used to create meaningful heading structure
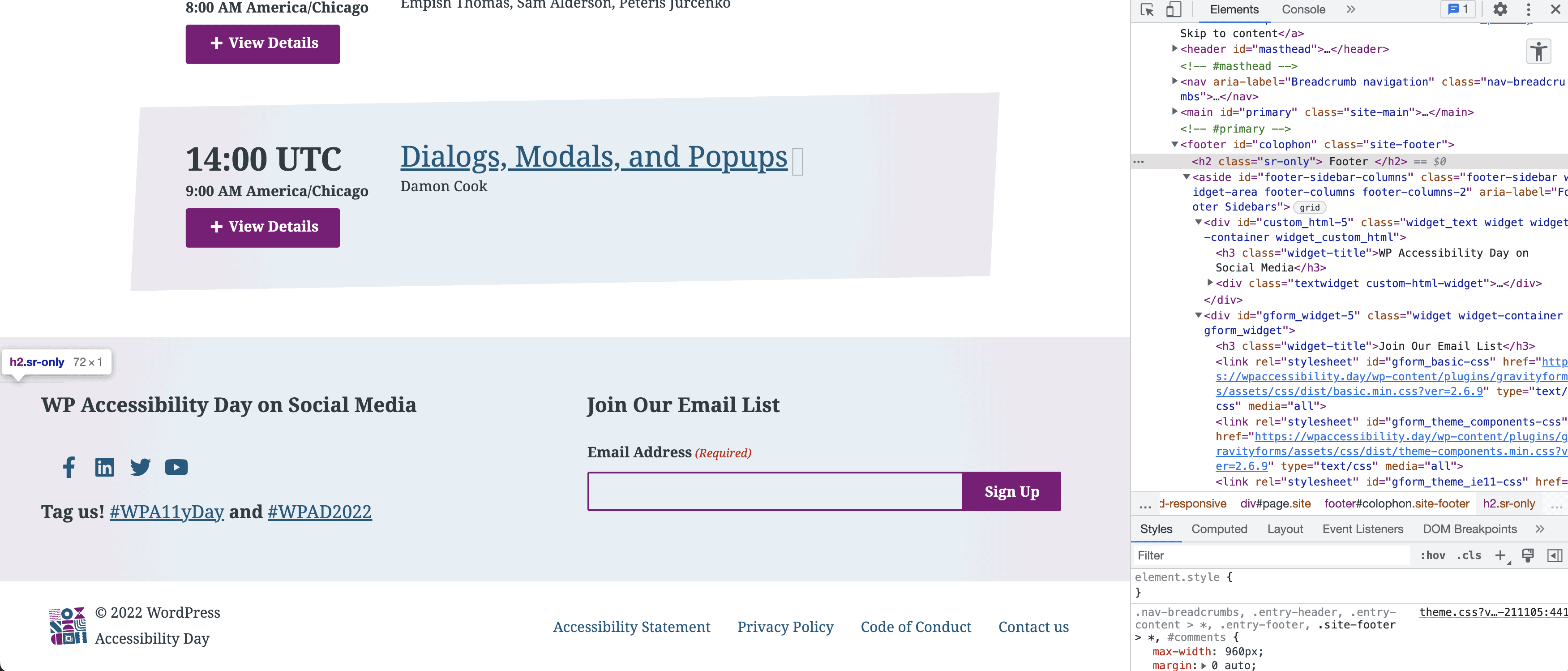
The WordPress Accessibility Day website has another example of how screen reader text can be used: to help creating a meaningful heading order (something else we previously discussed).

On this website, we wanted screen reader users to know what a sighted user would know by visually seeing the website: that the social media links and email list subscribe are part of the footer and not part of the main content. To accomplish this, we added an H2 of “footer” and then made the footer widget headings H3s. A sighted person knows this is the footer because it has a different background and visually conveys that information, so we don’t need the “footer” H2 to remain visible. Thus, we added a class of sr-only to the heading tag to visually hide it but keep it available to screen reader users.
<h2 class="sr-only">Footer</h2>
How to Tell if Your Theme Supports Screen Reader Text
Most modern WordPress themes already have support for screen reader text built in. It’s likely to be one of two classes (or possibly both):
- sr-only
- screen-reader-text
Bootstrap-based themes typically have support for “sr-only” whereas Genesis or other themes without an external library may use “screen-reader-text” instead.
To tell if your theme already supports screen reader text, all you have to do is add one of these classes to any element and see if it disappears from sight. If it does, then you’re ready to start adding hidden screen reader text as you’re building websites.
How to Add Support for Screen Reader Text
If your theme doesn’t hide text when you use either of the above classes, then you likely need to add support to your theme. Luckily there are lots of resources available for this and it only requires a little CSS!
Here are resources for learning more about adding screen reader text to your theme:
Join the Conversation!
There's a dedicated thread on this post inside of The Admin Bar community. Join in on the conversation, ask questions, and learn more!
Group Thread







