Last year, my garage door opener finally gave out. It had been on its last legs since we purchased our house, but had never been high on the priority list to get taken care of.
I asked one of my home-services customer’s if he knew anyone that could come look. He gave me a name and number, and my repair man came out right away.
He did an outstanding job, was professional, and even custom-matched the door to the trim color on my house.
Because of my line of work, I realize how important reviews are for businesses like his. When I asked him where I could leave a review, it was like the thought had never crossed his mind before.
He eventually told me to search for his company online and find his Google listing. When I did, seeing that he only had one review didn’t come as a surprise.
According to Podium, 77% of customers would leave a review for a business if the business asked them to.
Not only was my garage door repairman not asking me to — when I asked him, he wasn’t sure himself.
For online businesses, sending review requests, automations, and follow up sequences are the norm. But what if your business operates primarily offline?
That’s the case for many of my customers here in rural Texas.
Electricians, plumbers, roofers, and even local restaurants often still operate almost completely (if not entirely) face-to-face. This prevents a challenge when you’re trying to solicit for online reviews.
Asking a customer to jump through hoops in order to find your listing and leave you a review diminishes the chances they take the time to do it.
According to Womply, if a business has over 9 reviews, they earn 52% more than the average. If a business has over 25 reviews, that increases to 108%.
This reminds us that reviews aren’t a luxury — they are an essential part of operating a successful business. Reviews equal cash.
This friendly garage door repairman could double his revenue by getting more reviews for the work he was already doing.
Making it convenient makes it more likely to happen.
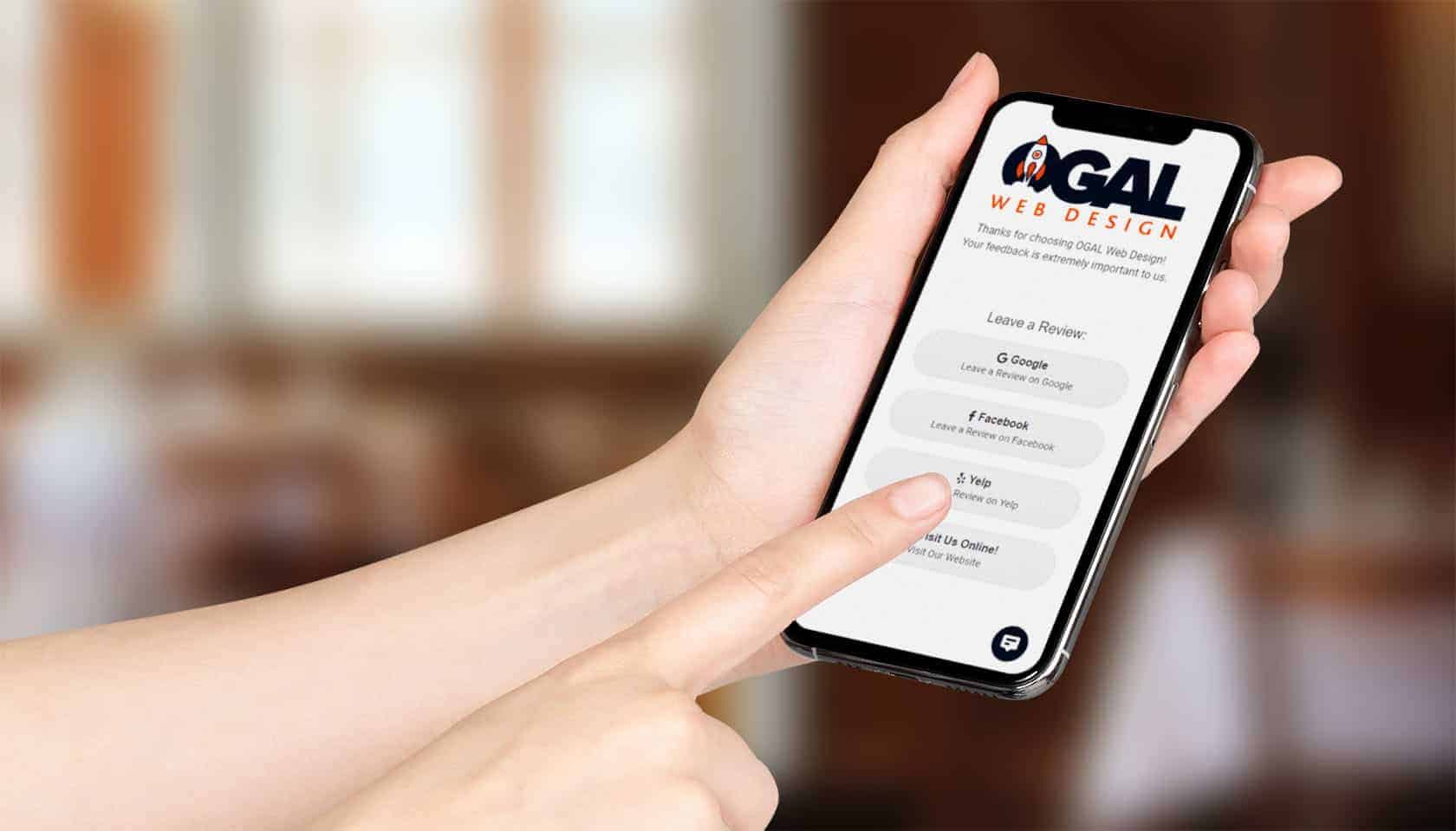
And my experience with a broken garage door is why I developed a convenient mobile-first designed page I call a “Thanks Page”.
What is a Thanks Page?
Taking inspiration from the simplicity in both design and use of systems like Linktree, a Thanks Page gives businesses a central location to link to all the review platforms that are essential to their business.
This creates a “one-stop-shop” on an easy-to-remember URL, making it easy for customers to leave reviews without having to seek your (or your customer’s) listing on review platforms.

By making it more convent for your customers to find your listings and choose the platform they prefer to leave a review on, you can increase your conversion rate over night.
And it’s really simple to set up.
Creating a Thanks Page
Setting up a Thanks Page is a simple task — and with our free template, it’s something you can have published in a matter of minutes.
I’ve done this many times for different customers, and even though it’s low-effort — customers have been extremely appreciative (and who doesn’t want happy customers, right?).
Let’s dive in.
Step 1: Create a New ‘Reviews’ Page
First, login to the backend of the website where you want to set up a Thanks Page, and create a new page. I like to put this on a slug like “…/reviews/” or “…/thanks/”.
Since this page will carry no SEO value, and users who stumble on it accidentally likely won’t find it useful, you can go ahead and no-index this page as well.
Because the only mission of this page is to solicit reviews, like a landing page, you will not want the distraction of a header or footer.
In Elementor you can simply set the ‘Page Attributes’ to ‘Elementor Canvas’. If you’re using another builder, then take whatever steps you need to in order to remove the header and footer from your Thanks Page.
You can save your draft or publish your new page and move on to Step 2.
Step 2: Design Your Thanks Page
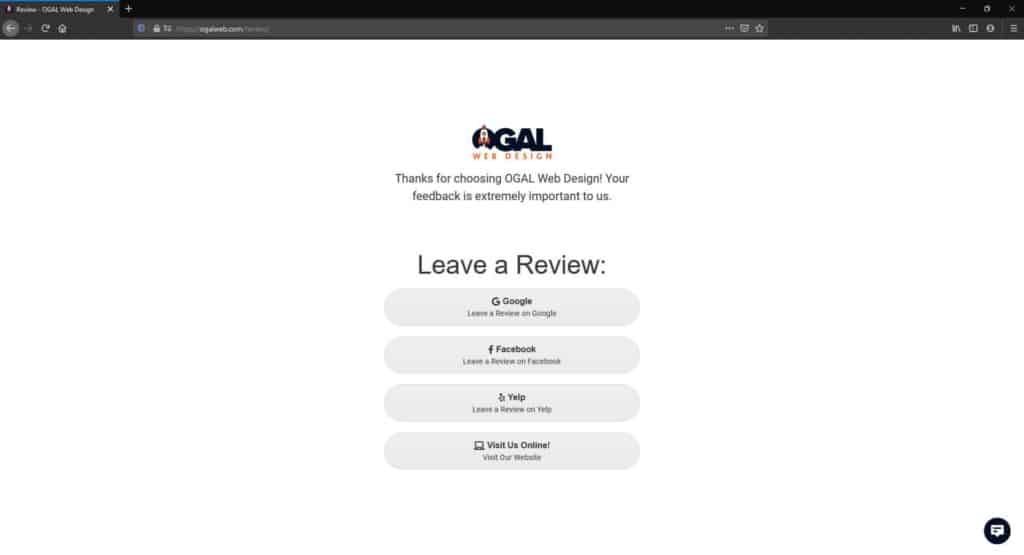
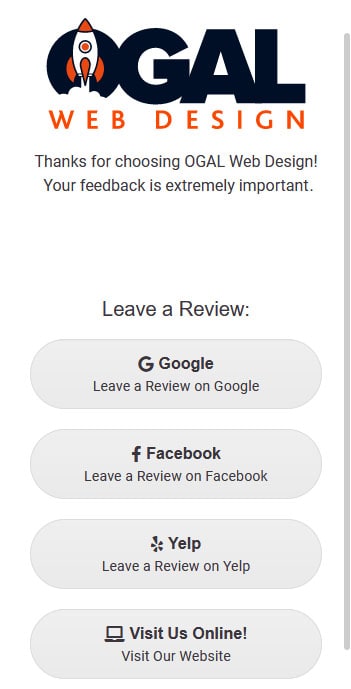
The design of Thanks Page is simple by design. There’s no need to get fancy with graphics, animations, or other trickery. You’ll just need a few elements on the page to make it successful; a logo, a small line of text, and buttons (or links) that take the user to the review platform of their choice.
Here’s an example of my Thanks Page you can draw inspiration from, or copy pixel-for-pixel.


Download the Free Thanks Page Elementor Template
Want a head-start? Download our free Thanks Page Elementor template and have your Thanks Page up and running instantly!
Step 3: Make Your Thanks Page Even Easier to Access (optional)
Even though you’ve setup your Thanks Page on a pretty easy-to-remember URL, a small investment can make this entire process even easier for people to leave you reviews by purchasing and redirecting a domain.
As an example, I spent $8 at NameCheap to purchase the domain ‘ThanksKyle.com‘, which is even easier to remember than telling someone “OGAL Web dot com forward slash review”.
Using NameCheap’s built-in (and free!) ‘Redirect Domain’ option, I simply redirected the ThanksKyle.com domain to ogalweb.com/review so users get redirect to my Thanks Page instantly.
Added Value Makes Customers Happy
A Thanks Page is a simple and cost-effective way to increase the number of reviews a business receives. As we laid out at the beginning of this article, more reviews mean more revenue — so I say “why not?“. With just a few minutes of of work, you can have a convenient and user-friendly system to solicit reviews and increase the chances of customers actually following through.
Imagine how many more reviews the garage repairman could have if he only had this system in place.
Any step I can take to provide additional value to my customers, I’m happy to take — and my Thanks Pages have been a tremendous hit with customers.