No website is perfect, but that shouldn’t stop us from trying to make the best websites possible.
Unfortunately, there are only so many things your brain can keep up with… SEO, accessibility, performance, design, best practices… The list goes on and on.
Though far from perfect, testing tools can be a great way to double check your work, find opportunities, and ensure you’re delivering the best product possible.
In this post you’ll find dozens of web-based testing tools to help you test your work.
Our Criteria
With thousands of tools on the market, I had to draw the line somewhere. Here’s a quick look at the criteria I used to build out the list:
- Must be browser-based. I doubt you want to download more software to your computer, so all of these tools are browser-based.
- No login required. There are some tools out there that offer free diagnostics, but you have to sign up to get them. Those didn’t make the list.
- Something useful for free. Many of these tools offer a premium (paid) option, but to make it on this list they had to do something useful for free.
- Tests quality / identifies issues. There are lots of tools like BuiltWith or DNS checkers that do scan your website, but they are just listing records, not testing anything — so for the purposes of this list they have not been included.
Note: Descriptions of each product were taken directly from the company and are not necessarily my personal opinion.
With that, lets go!
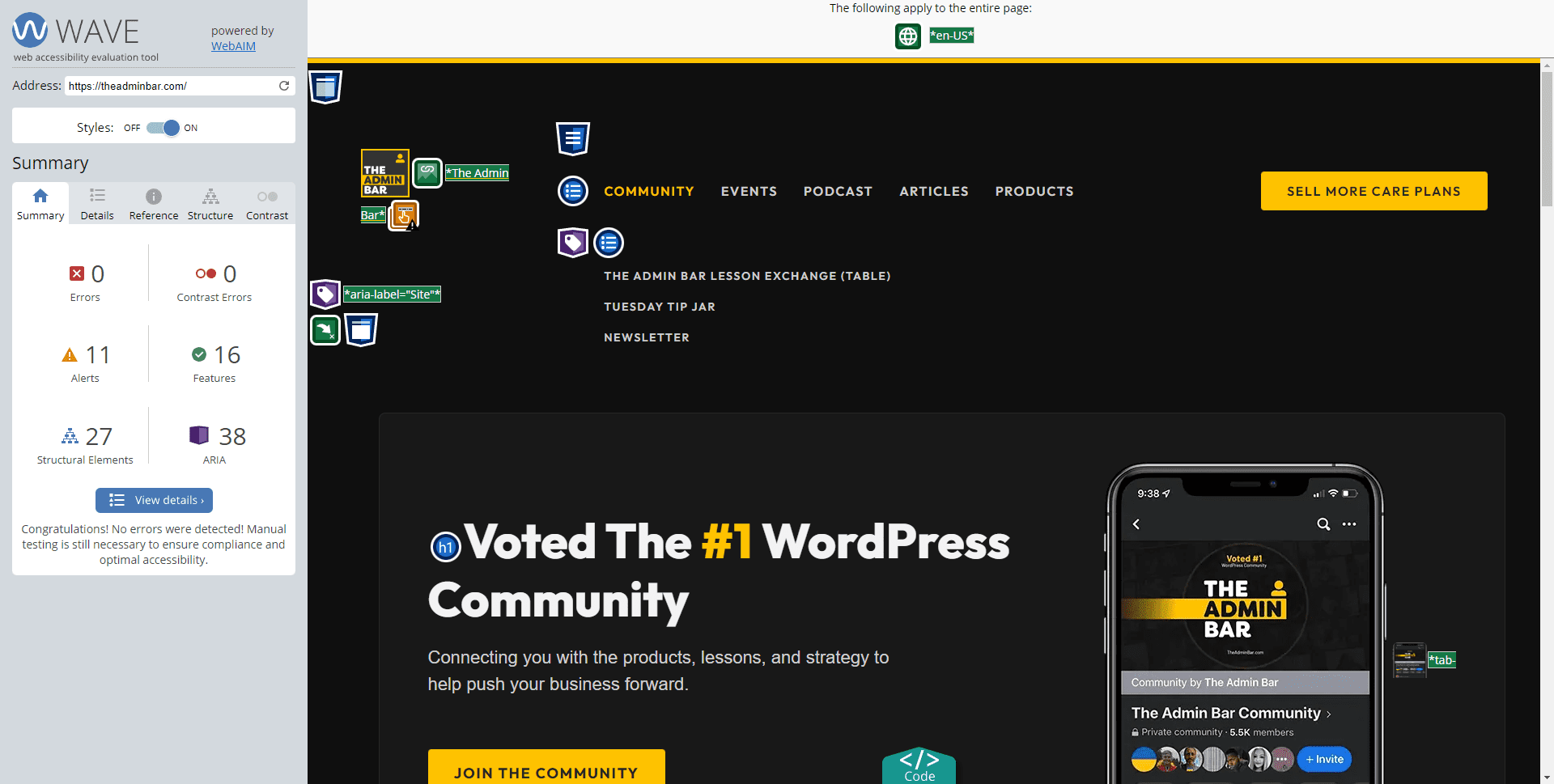
Accessibility Testing Tools
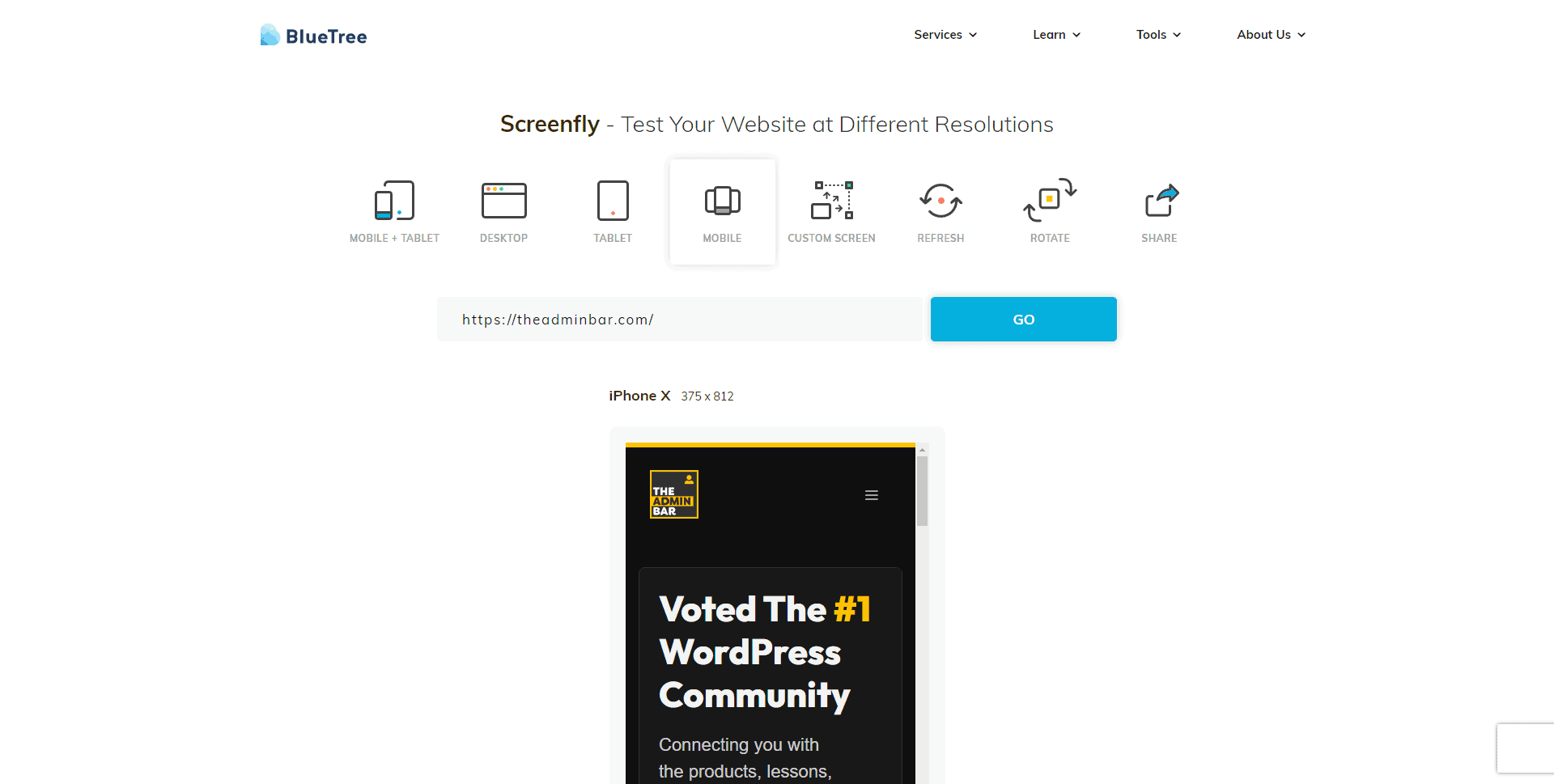
Browser Testing Tools
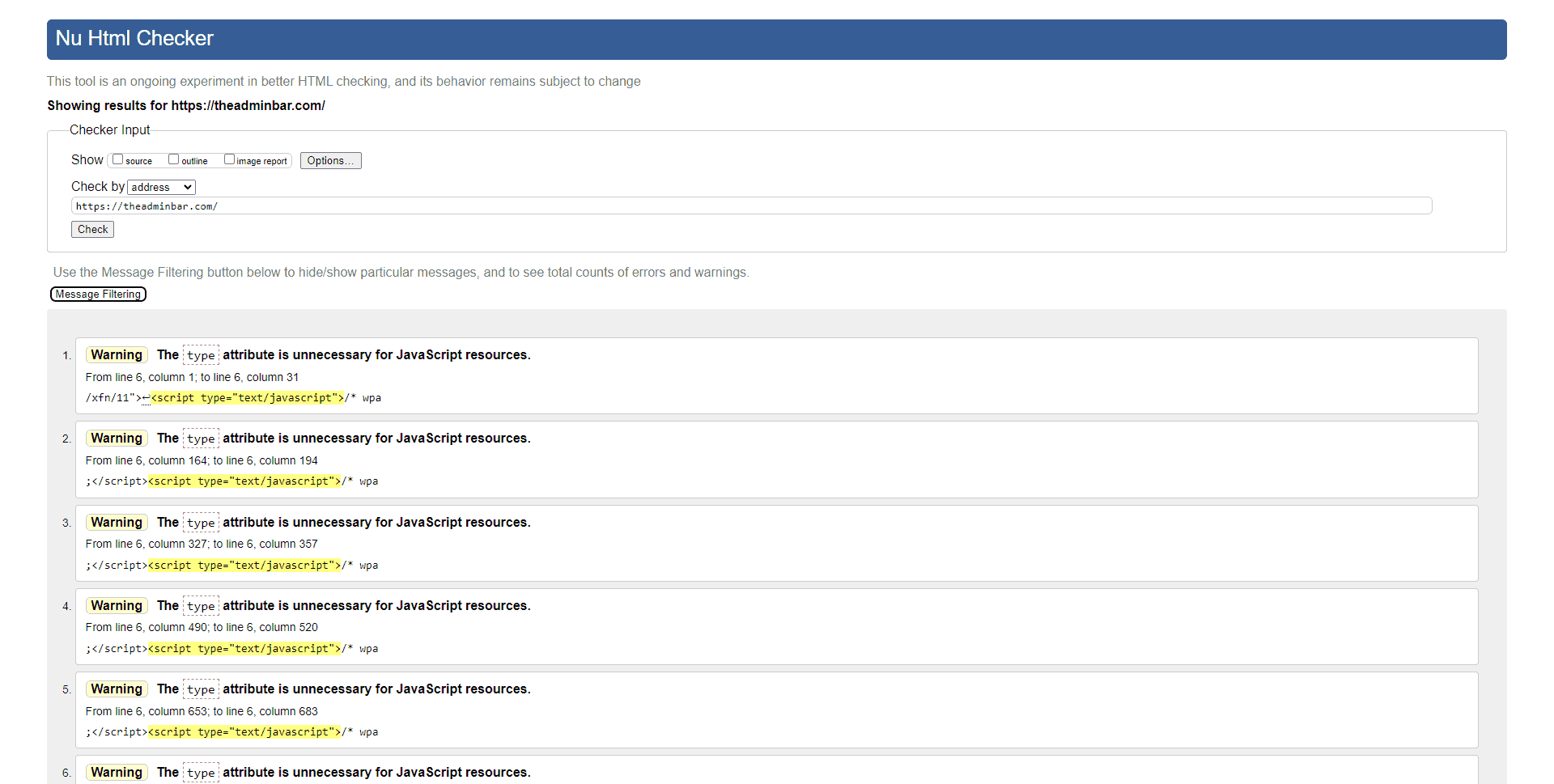
Compliance
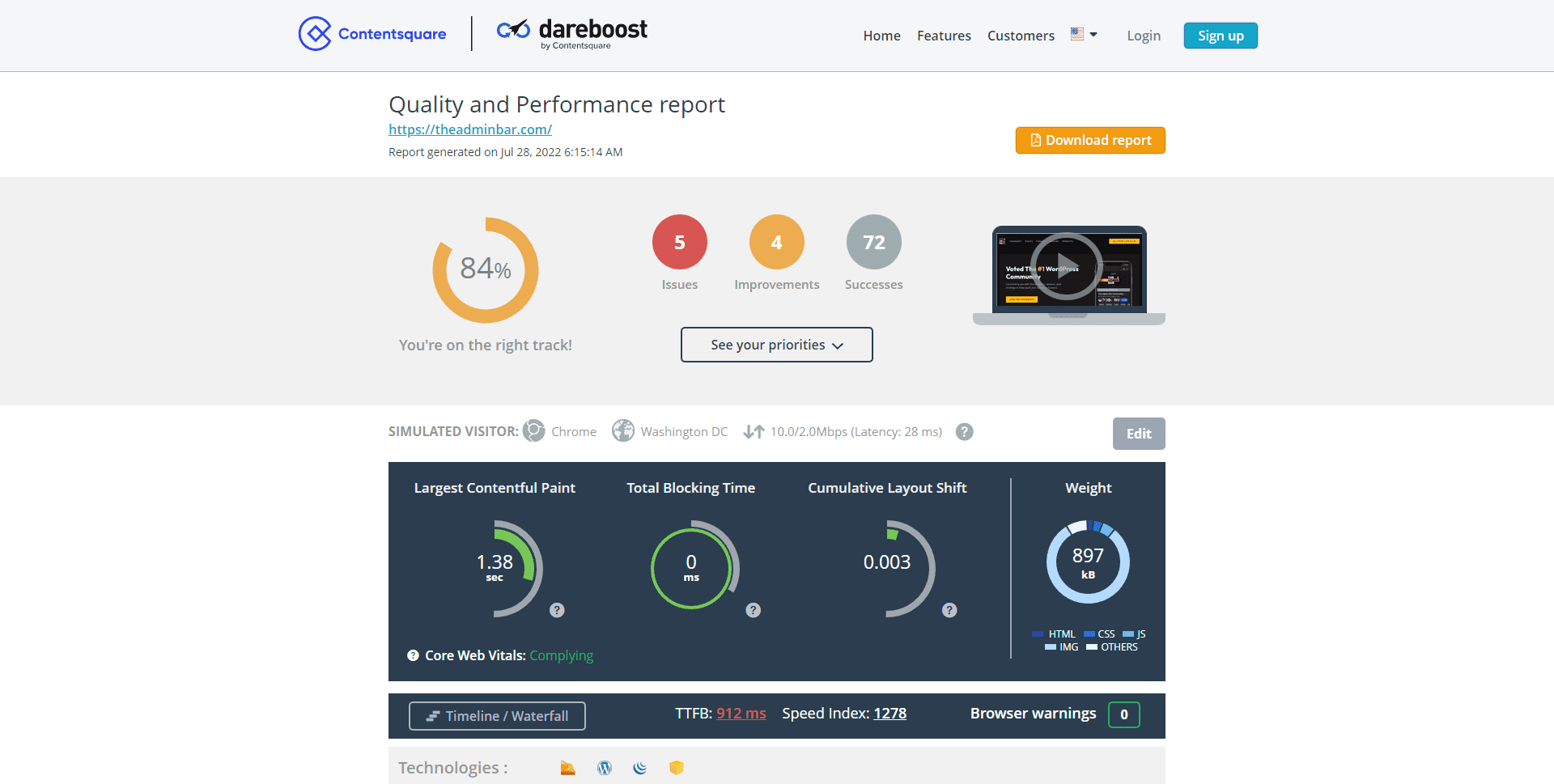
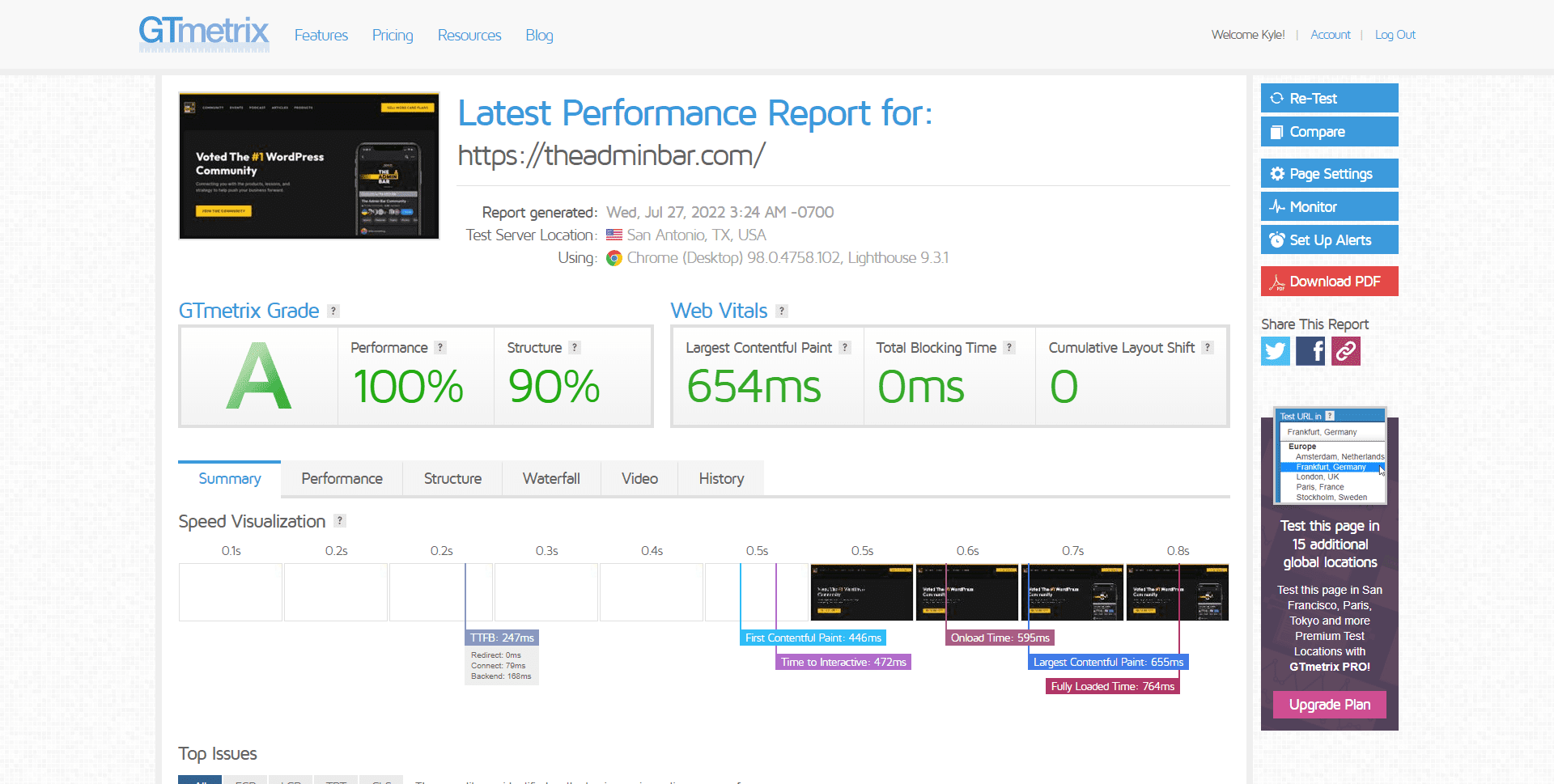
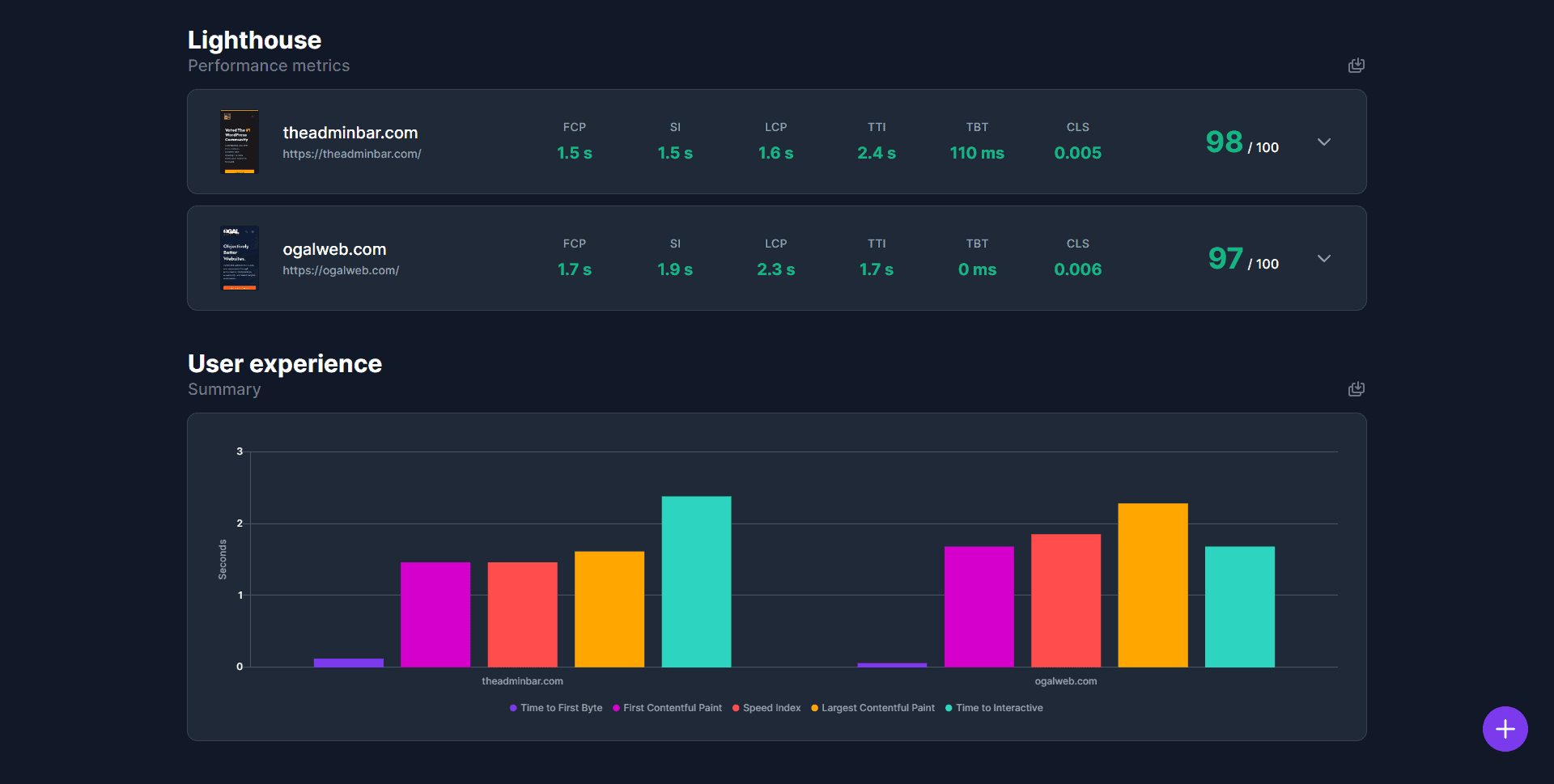
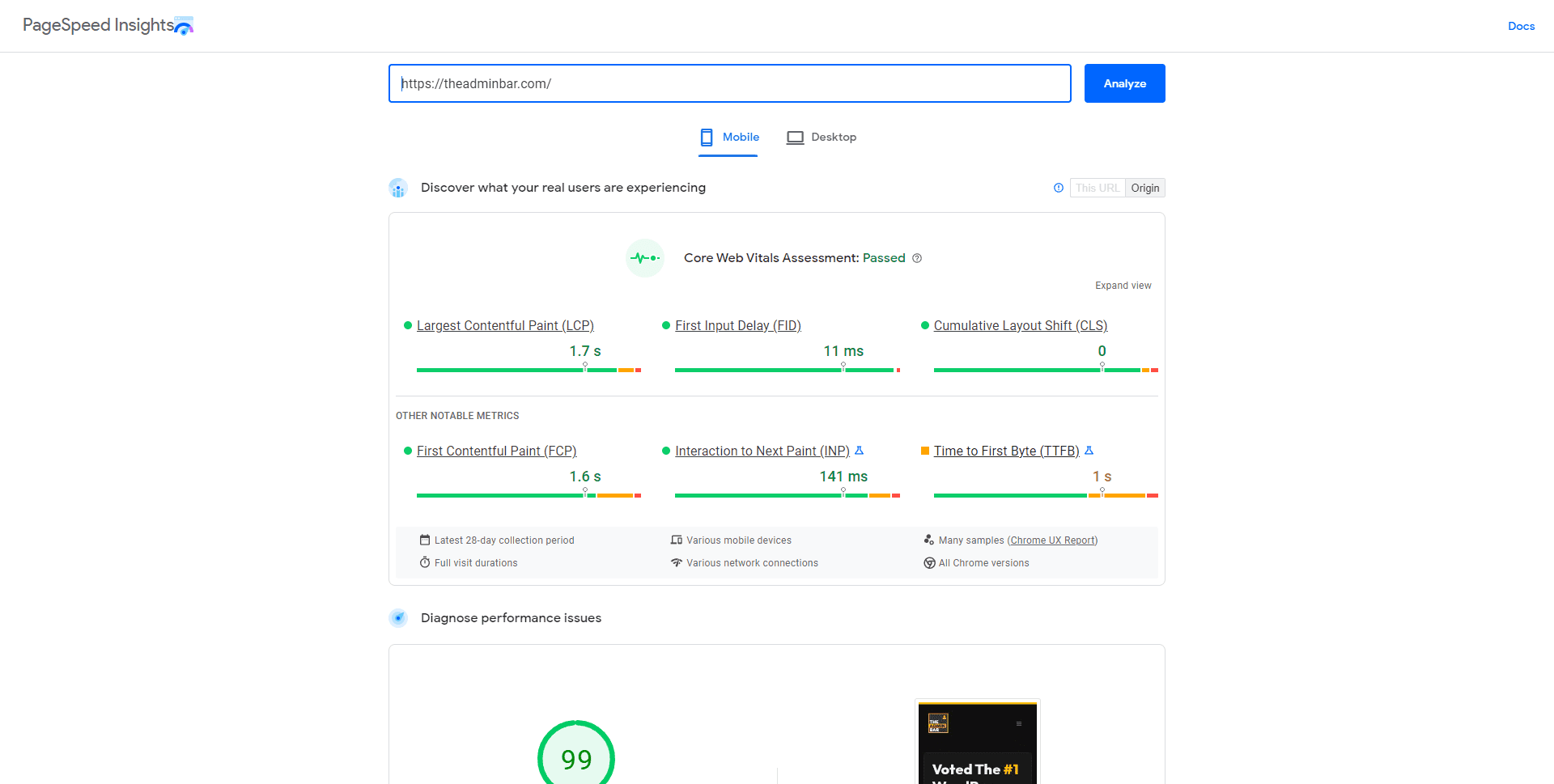
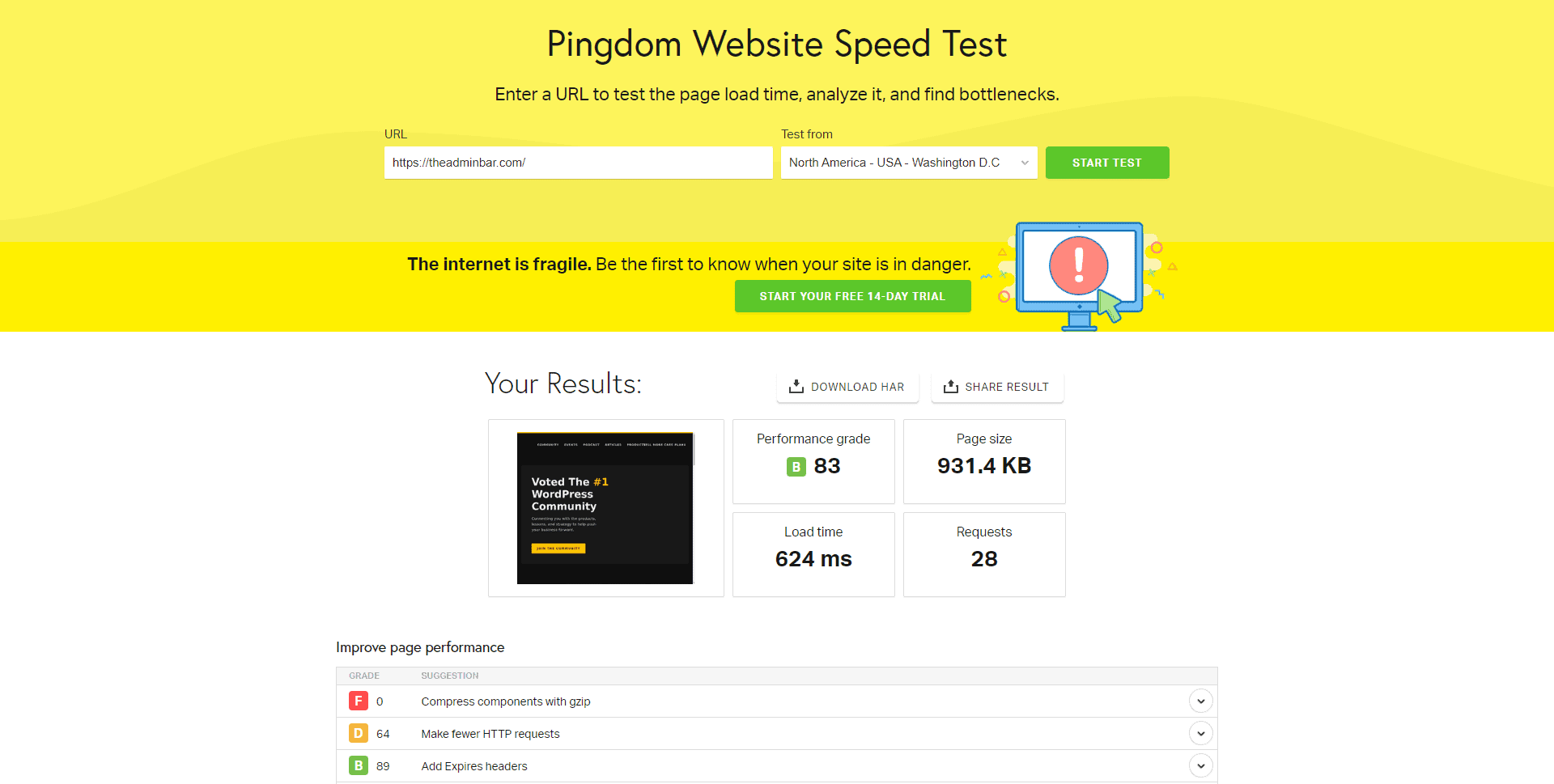
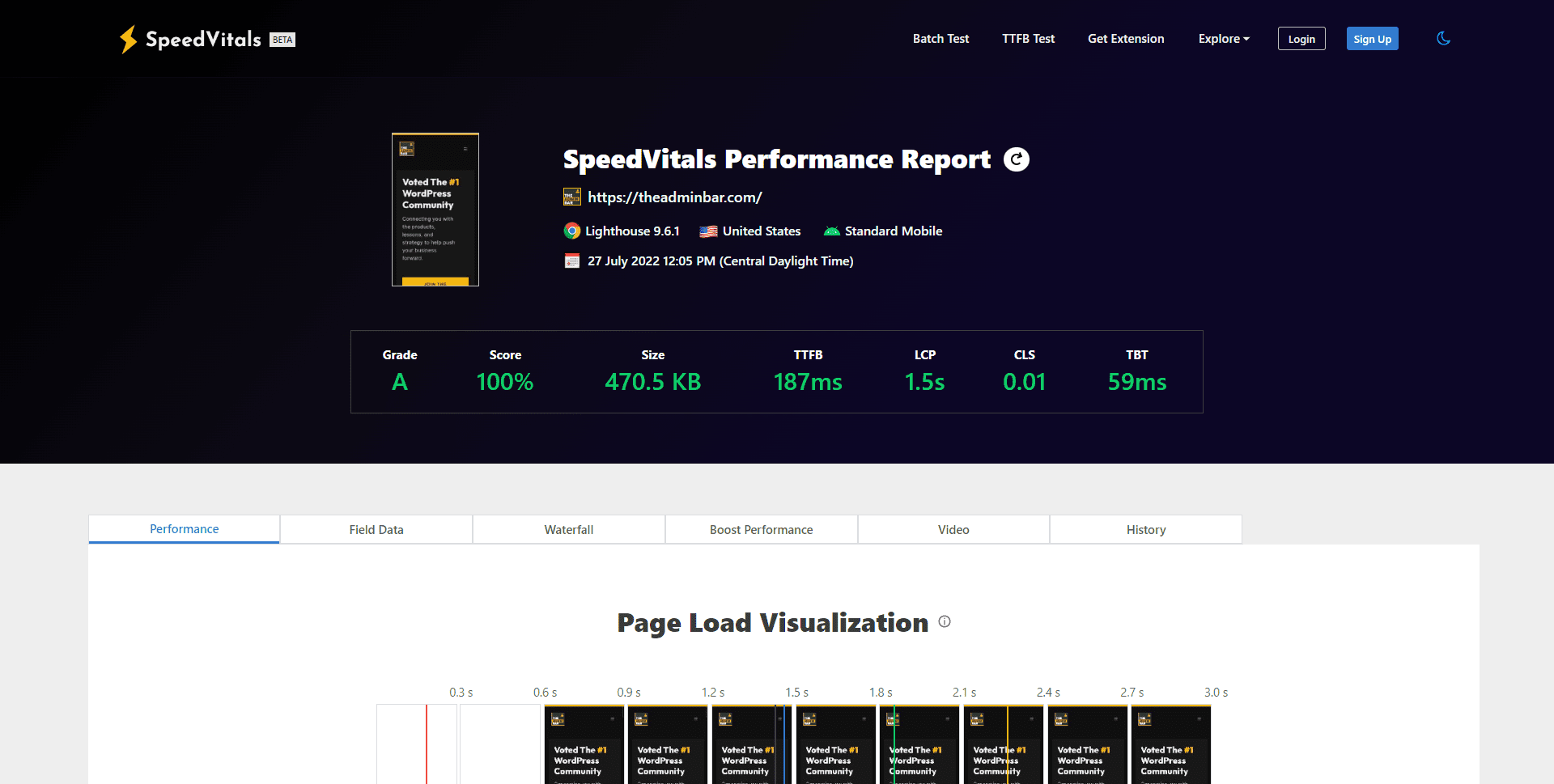
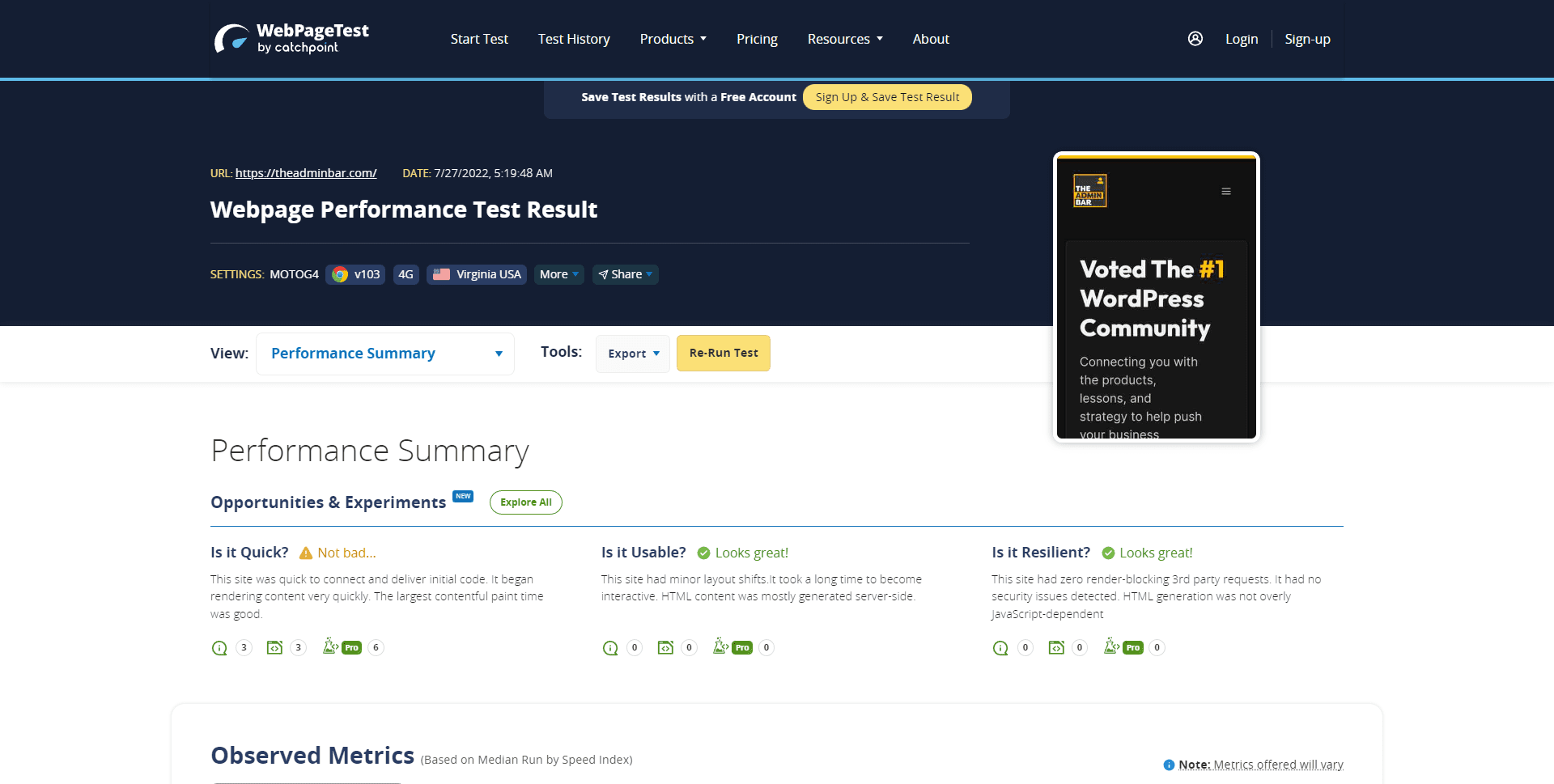
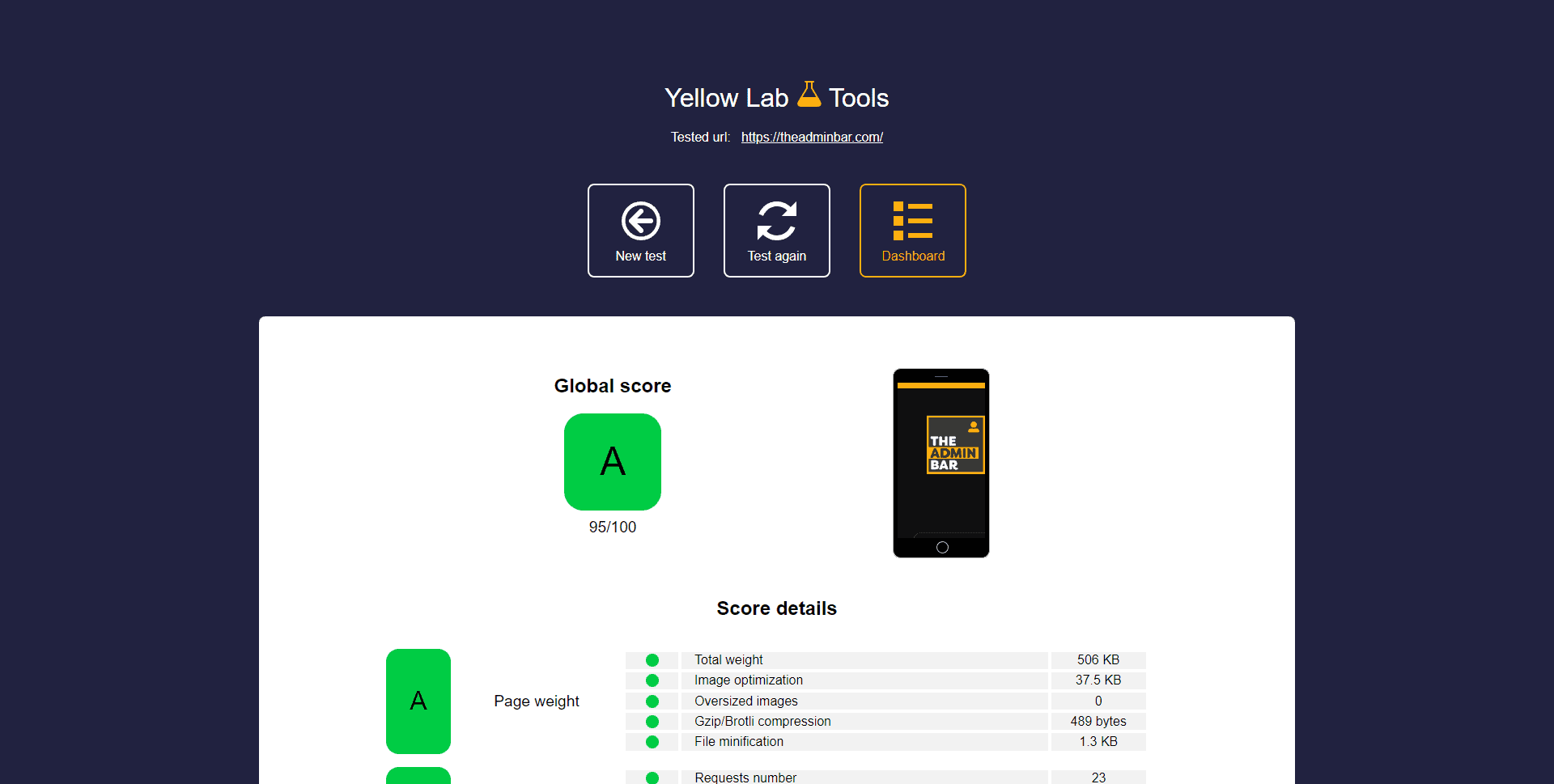
Performance Testing Tools
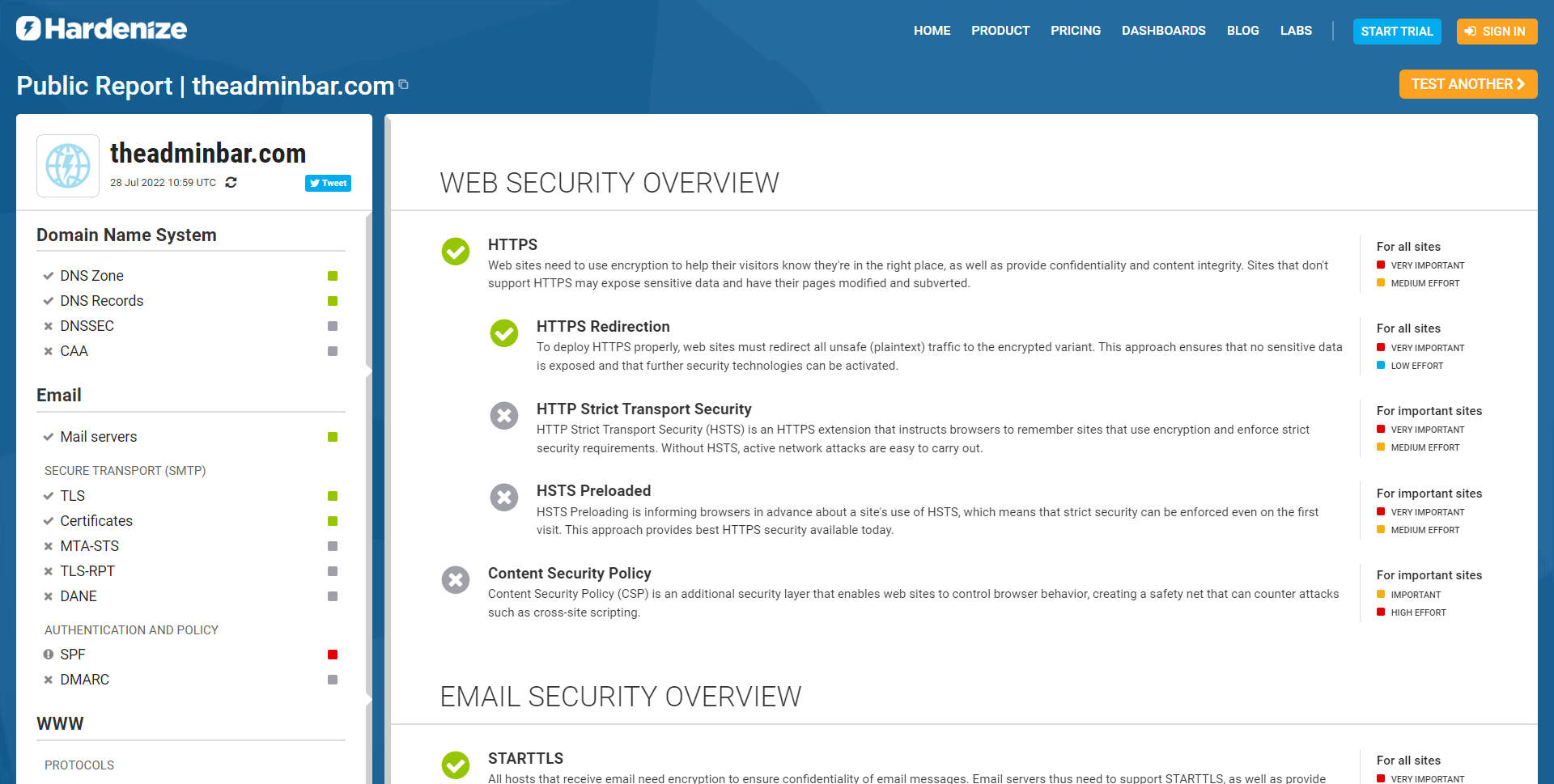
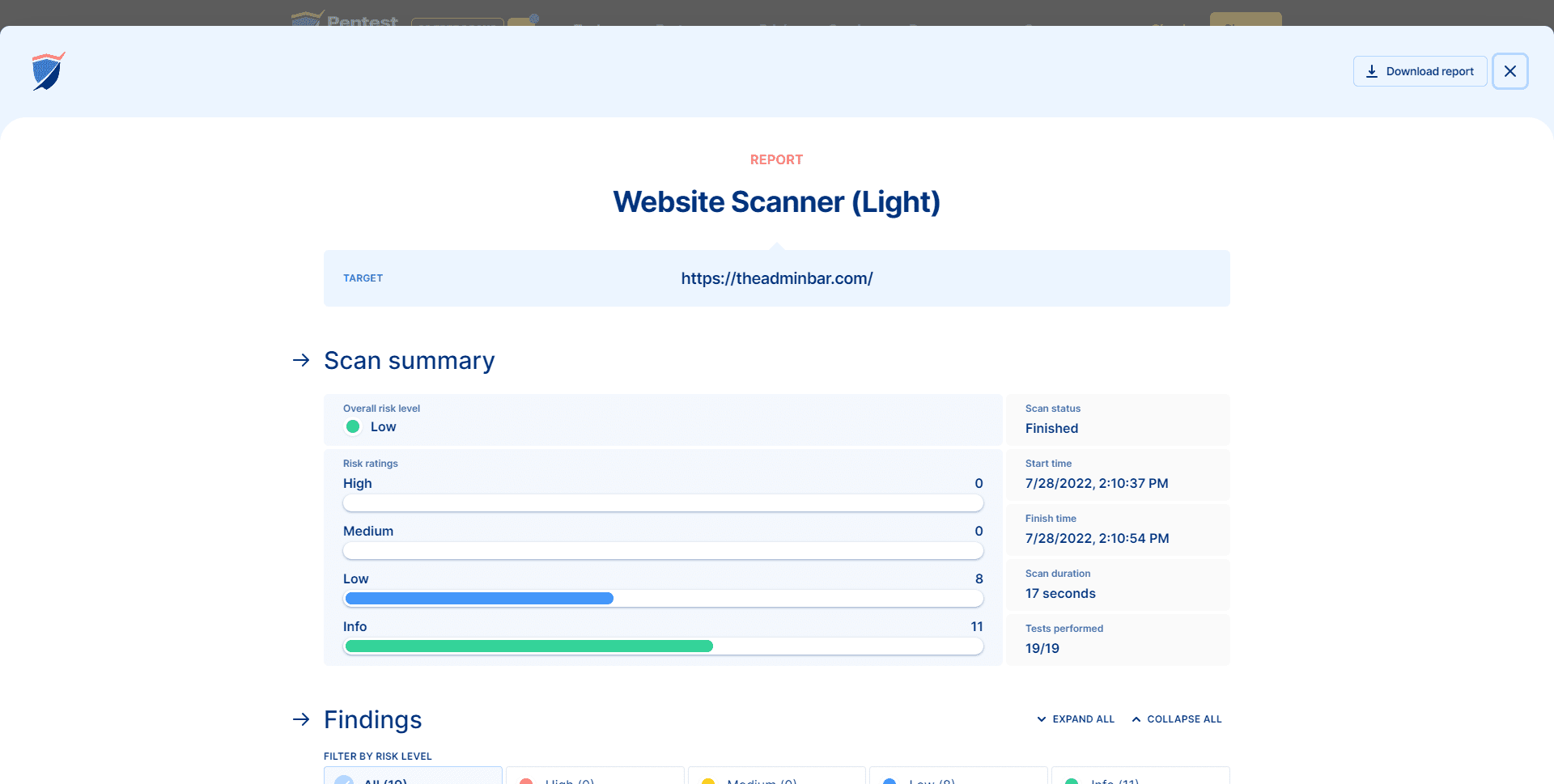
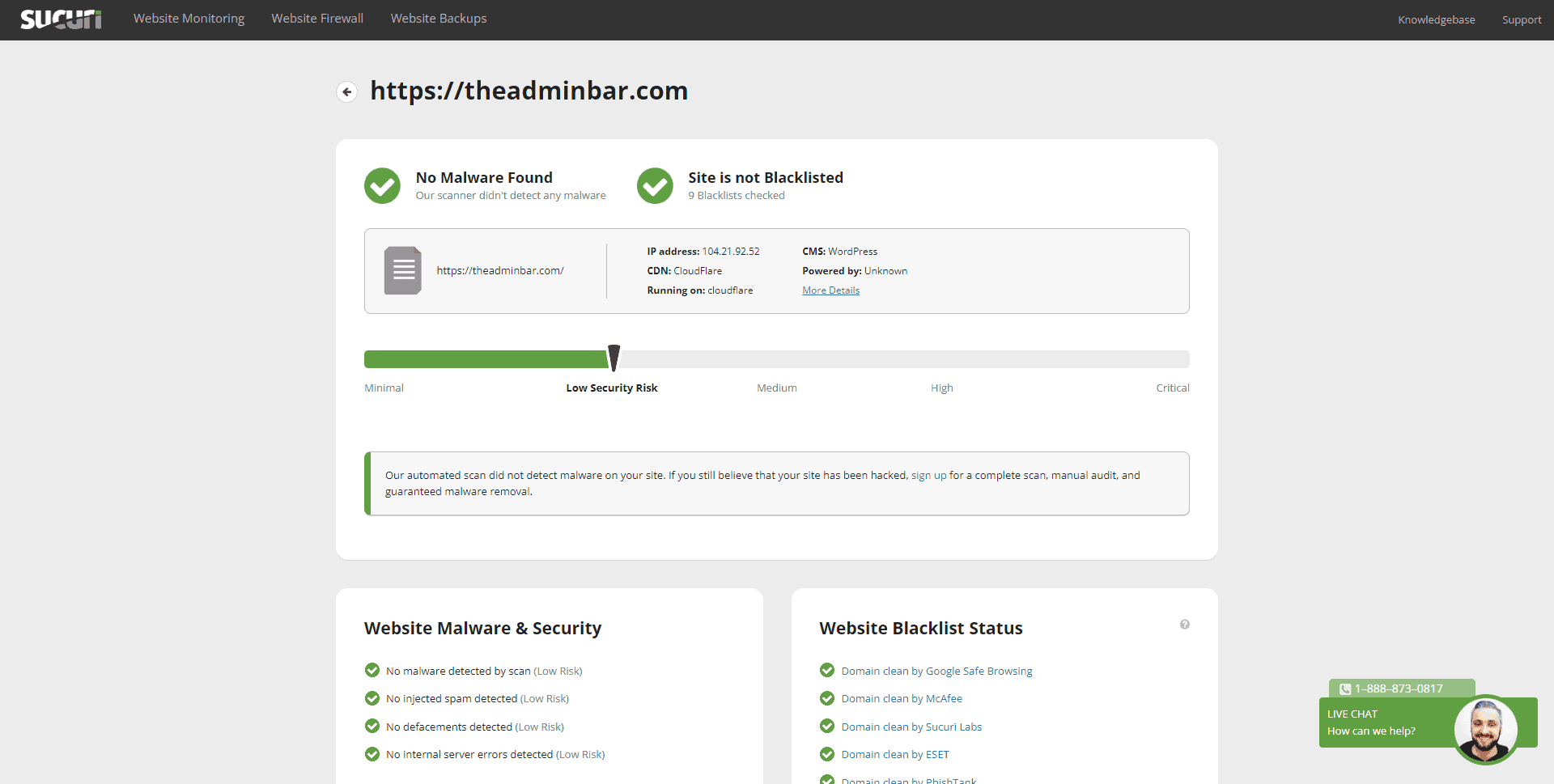
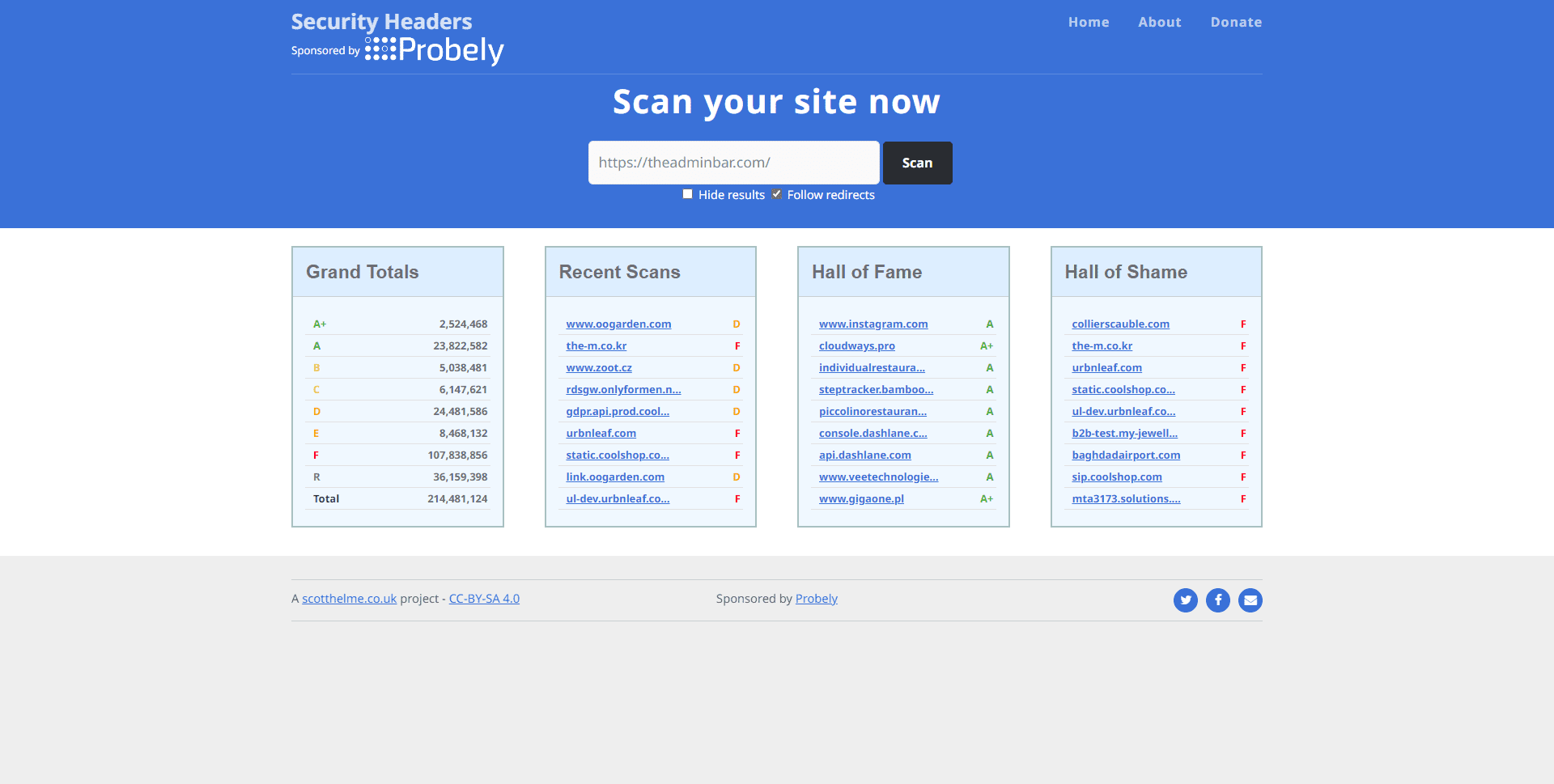
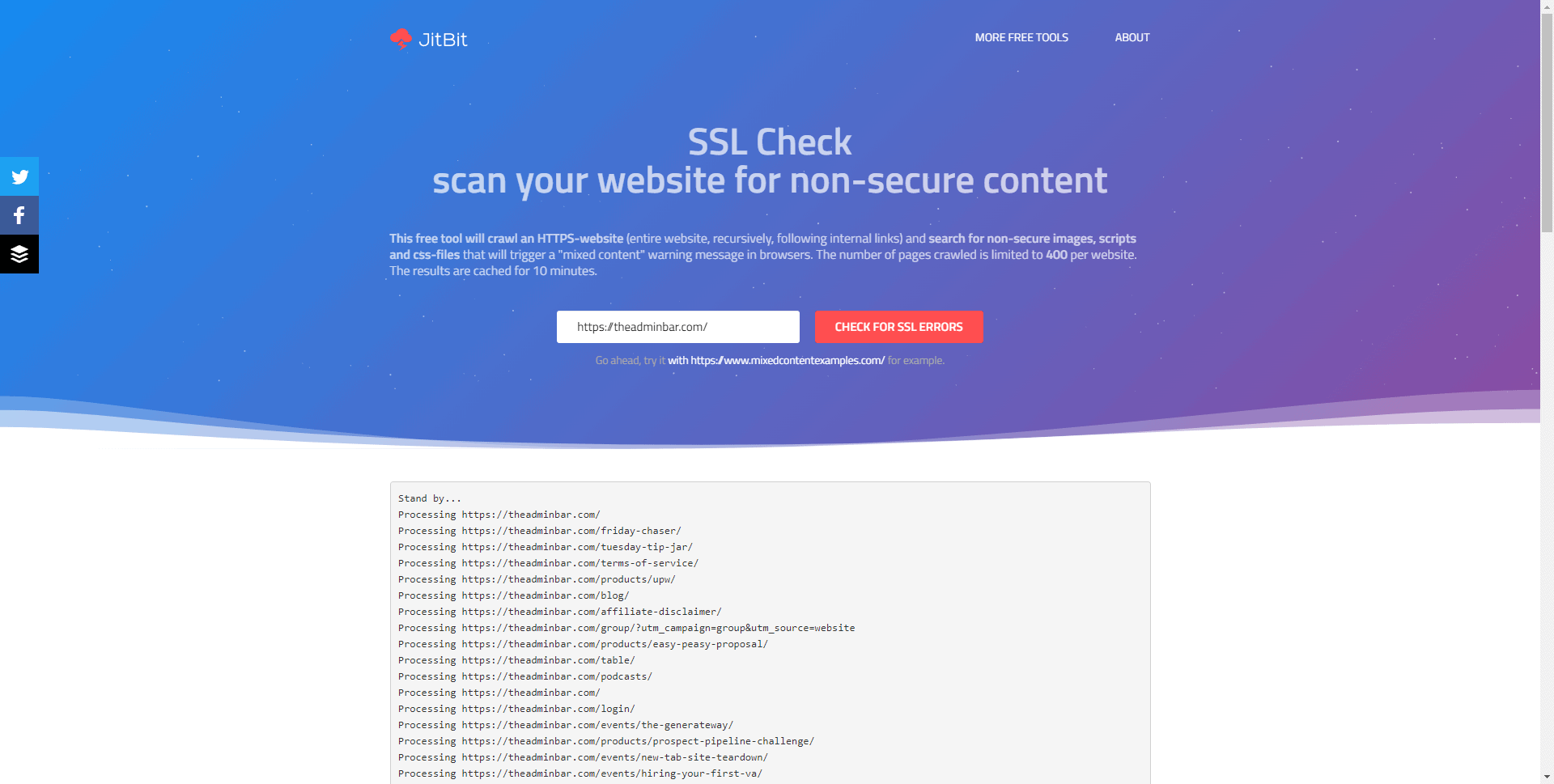
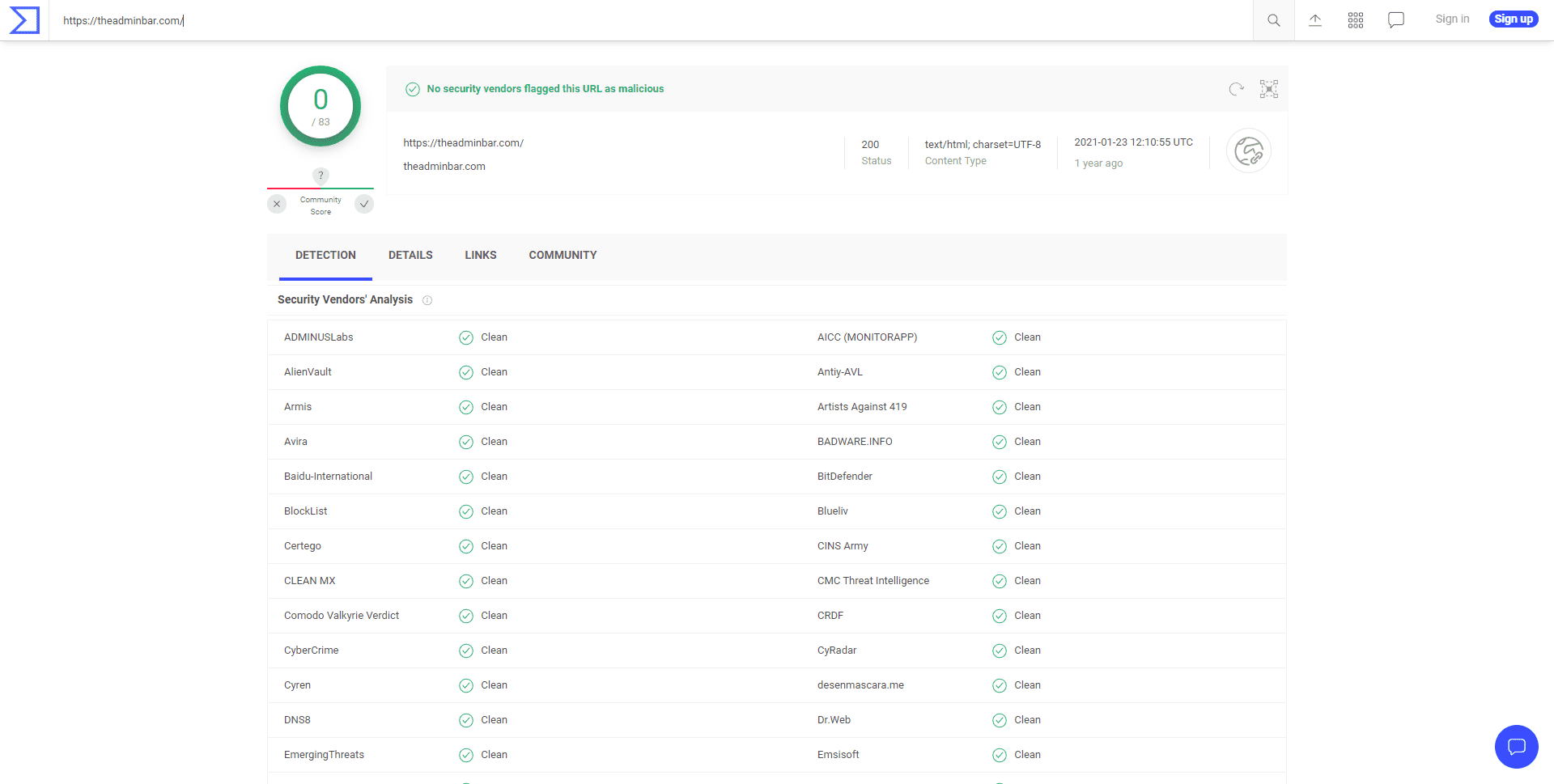
Security Testing Tools
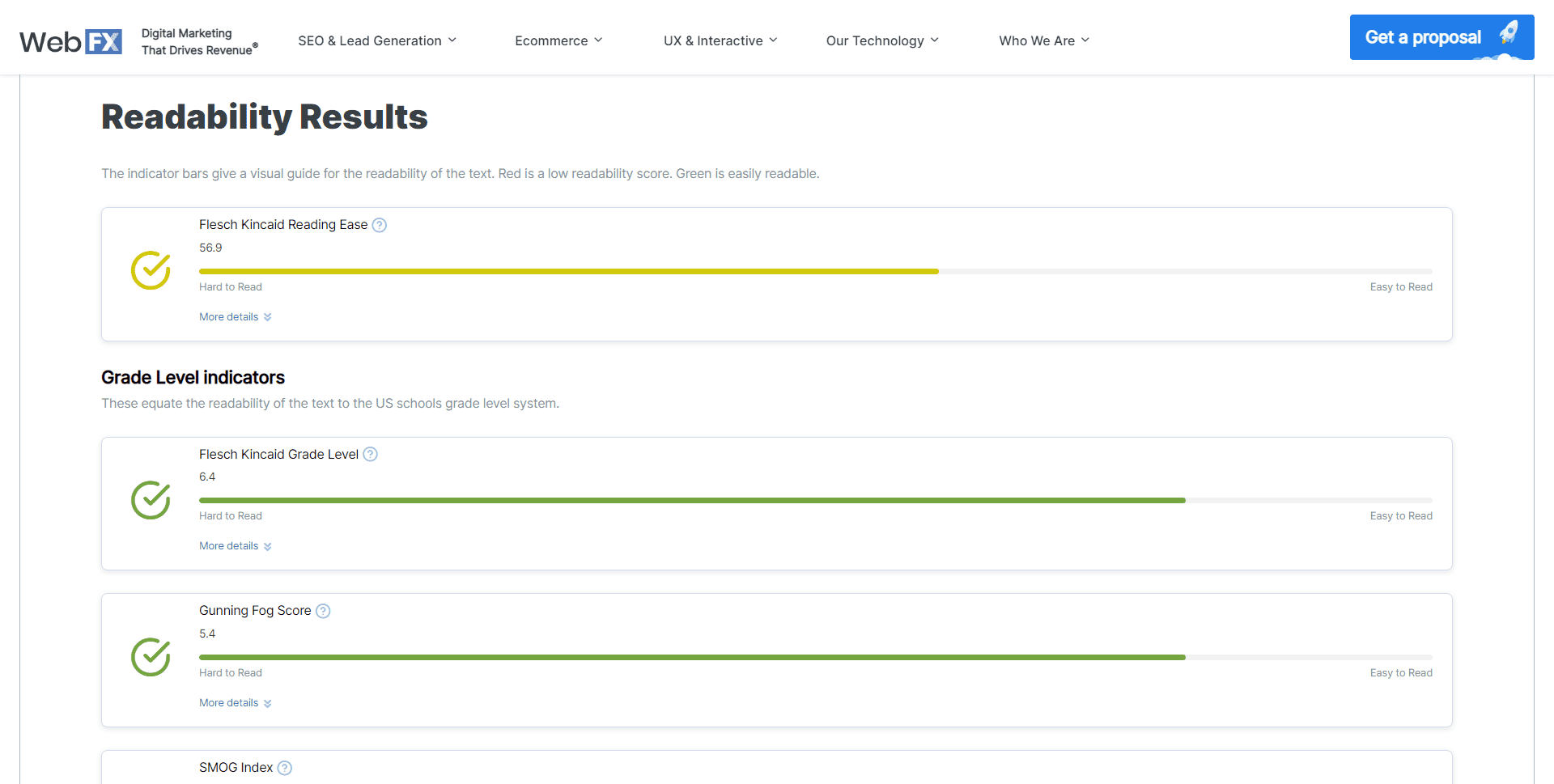
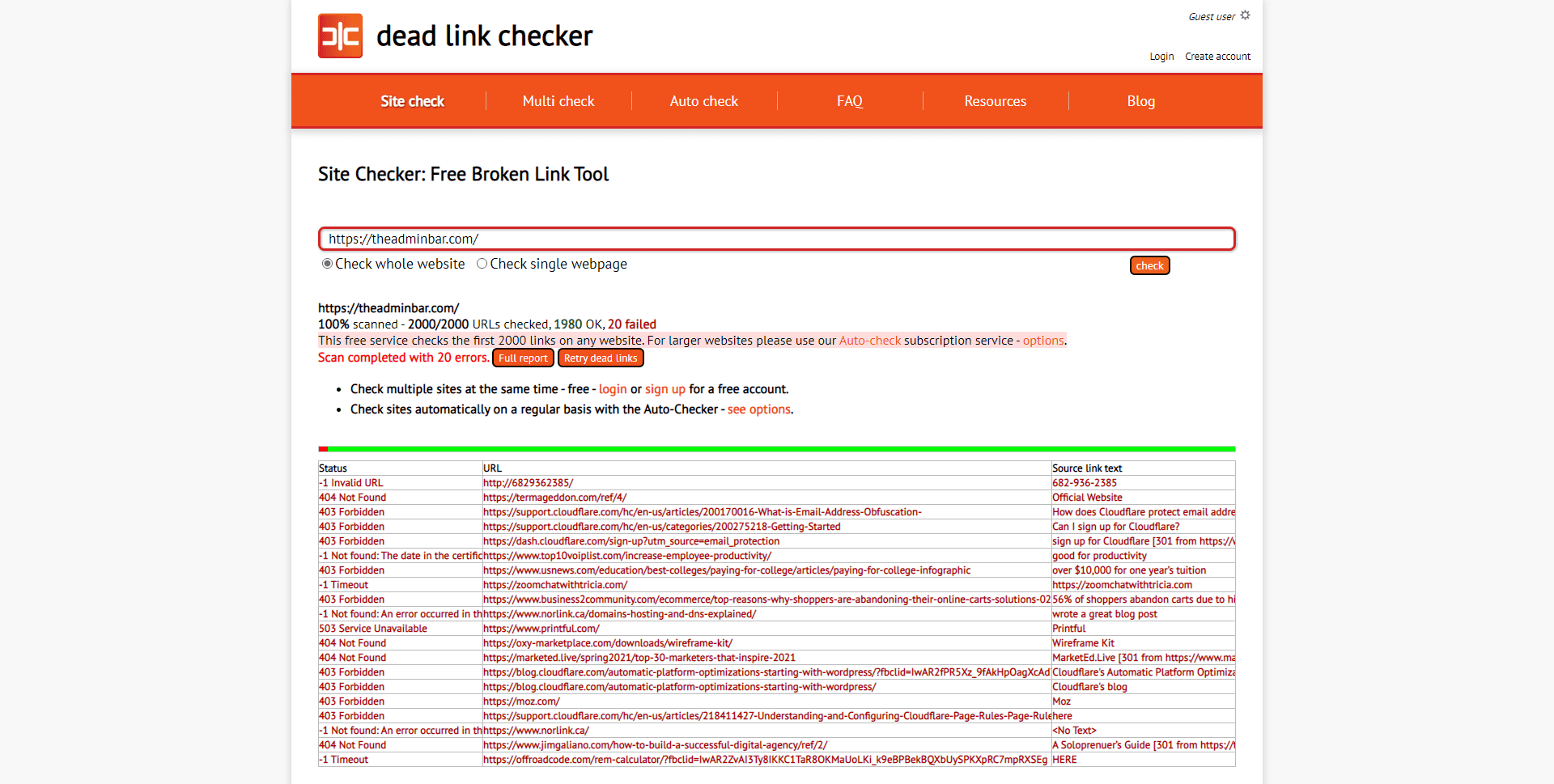
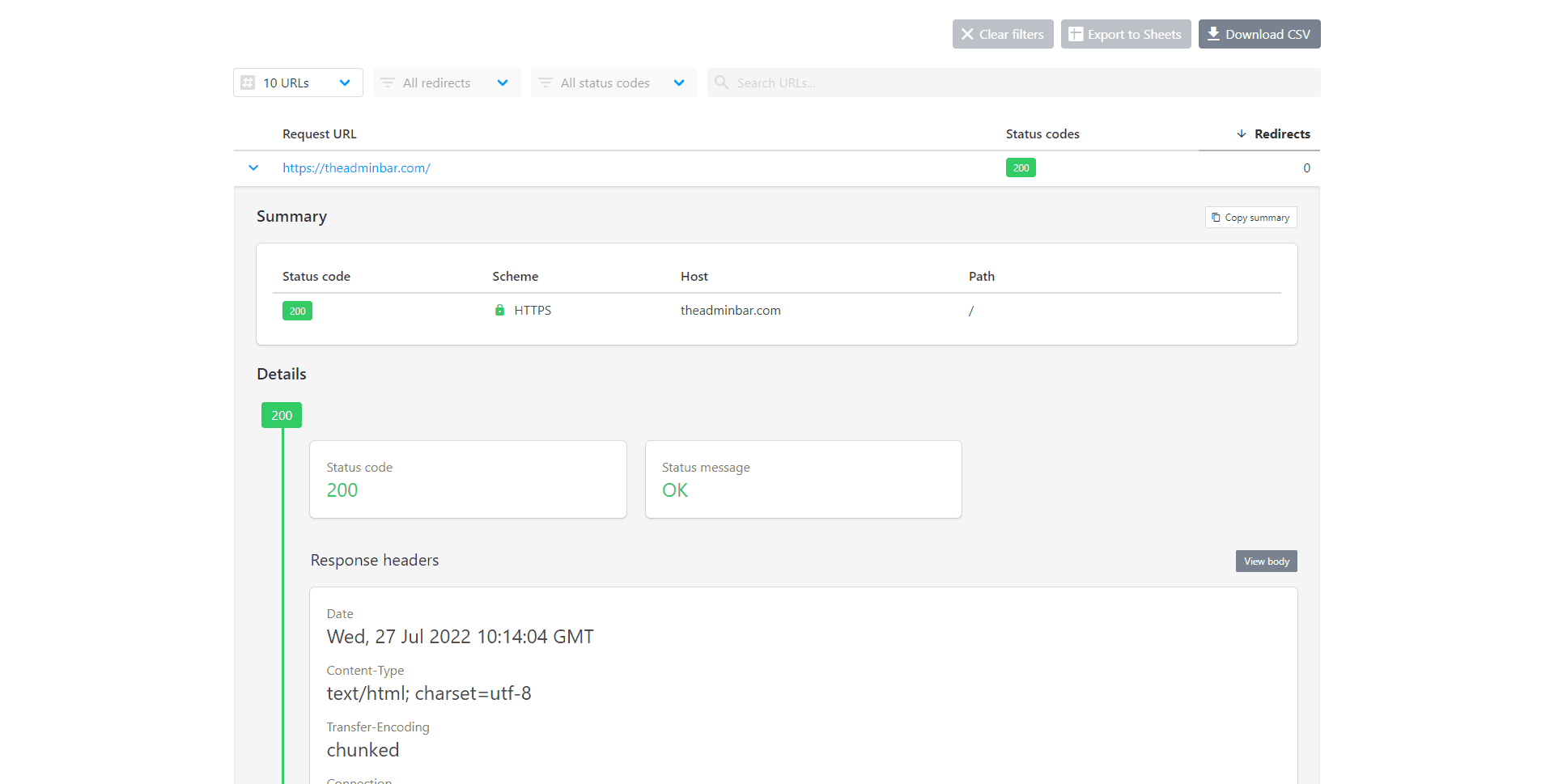
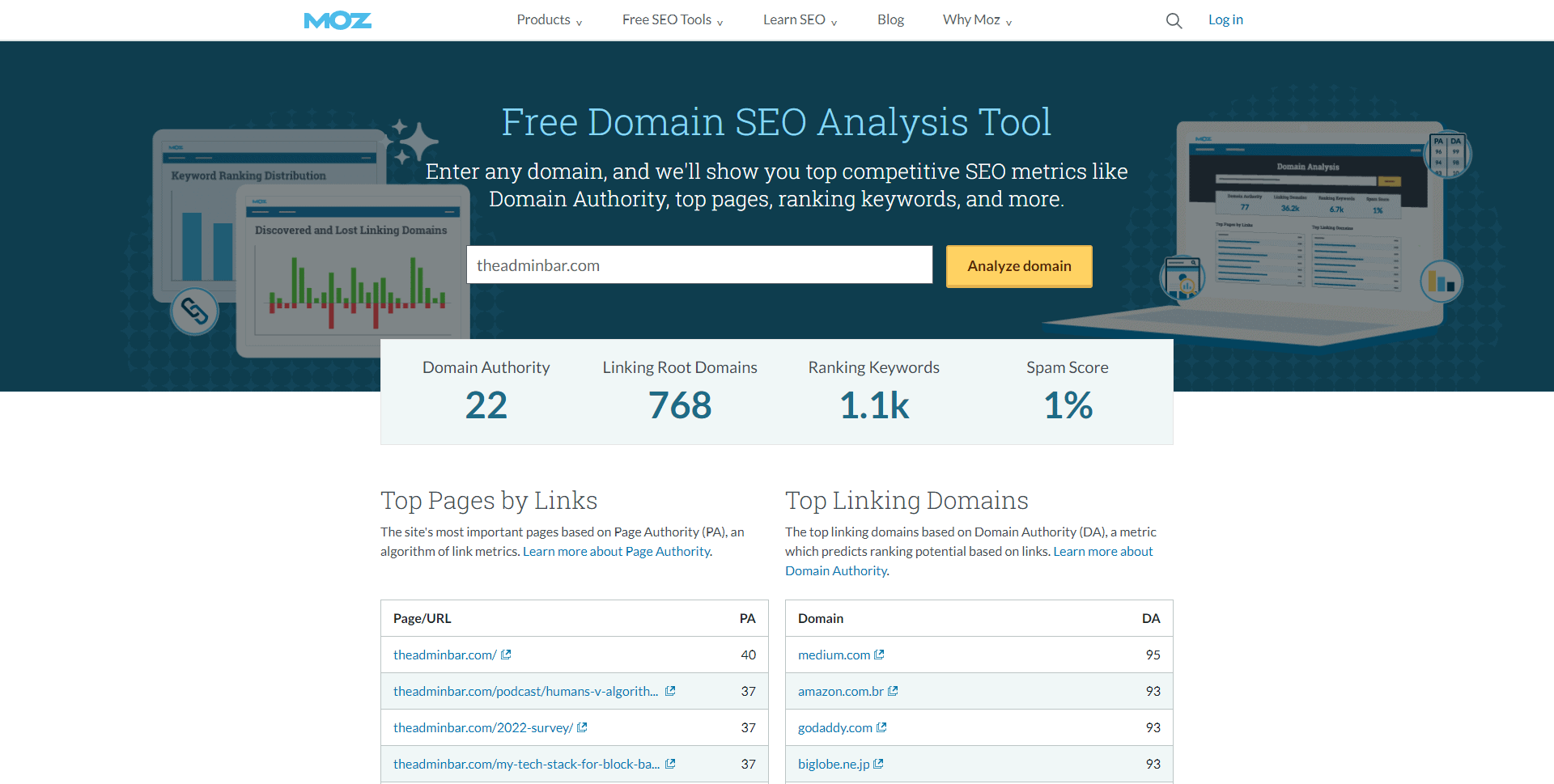
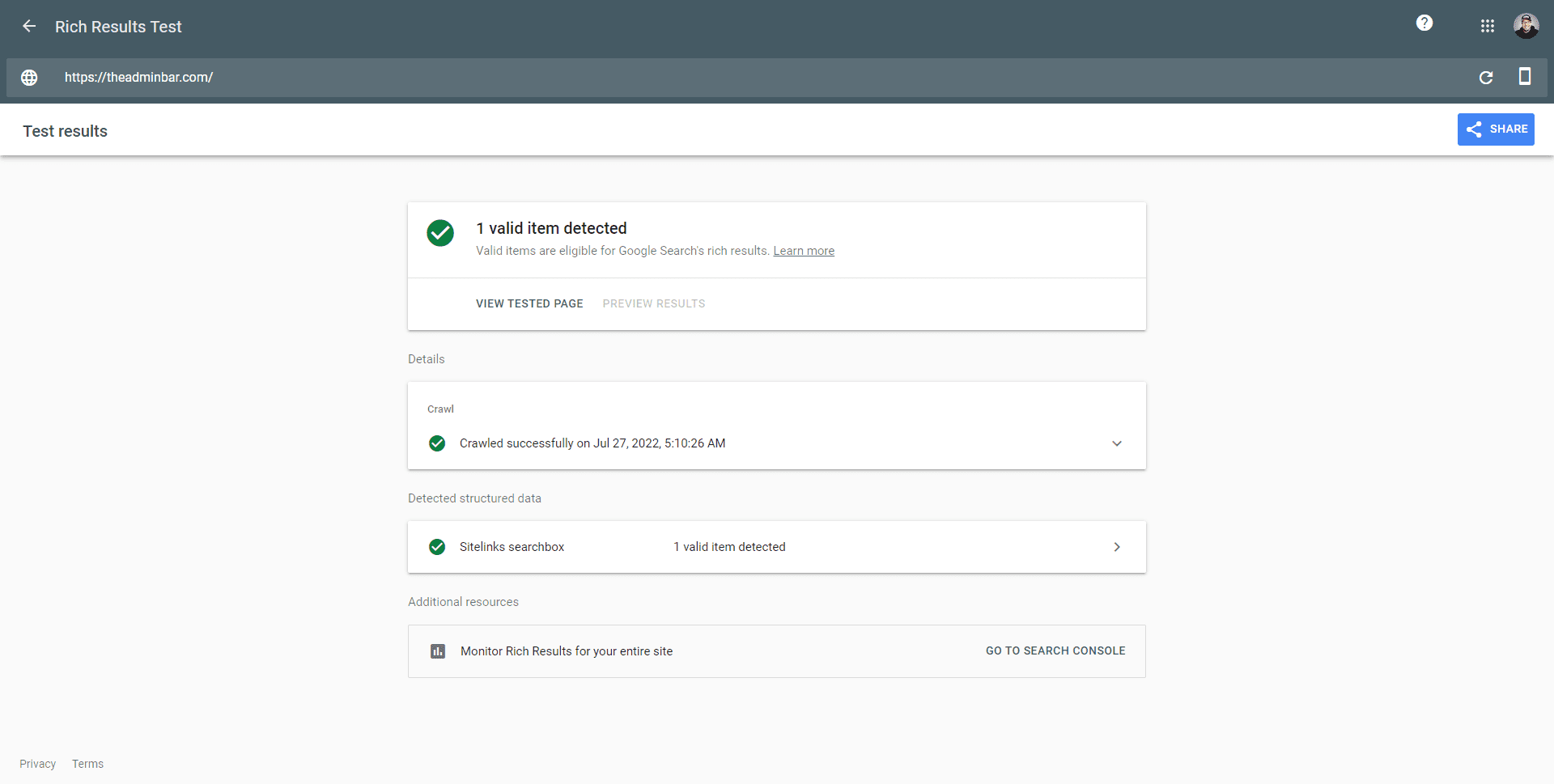
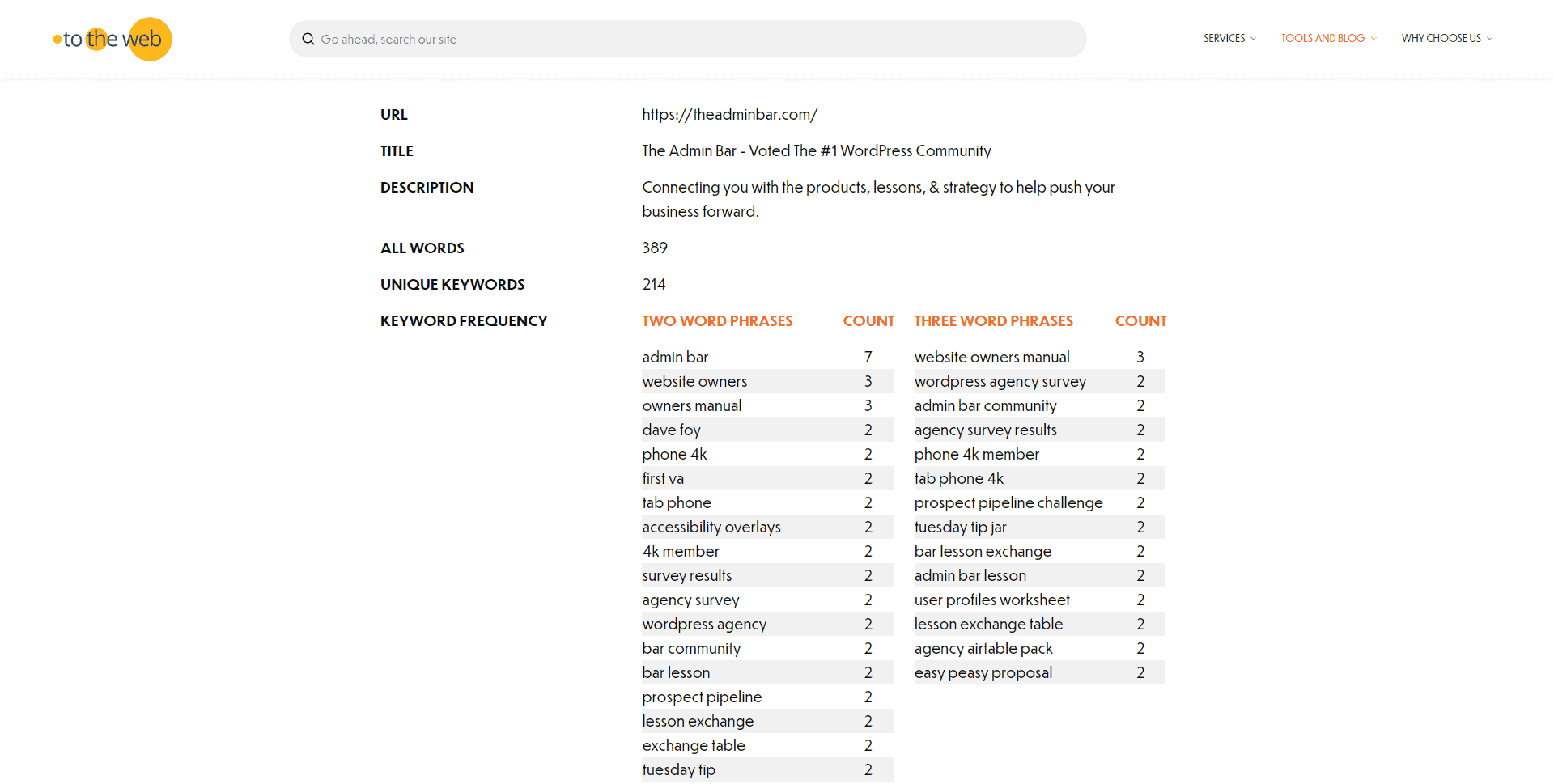
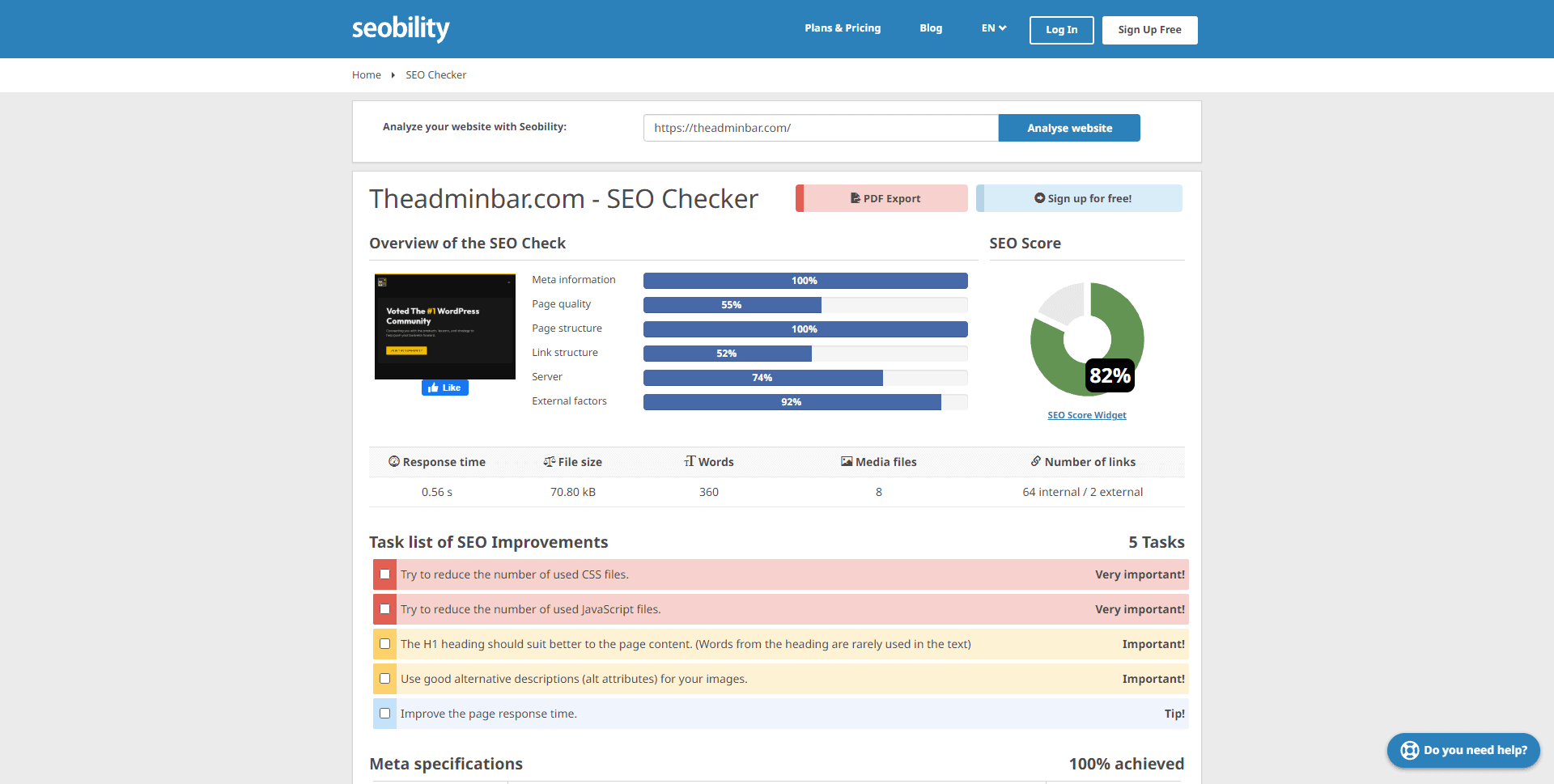
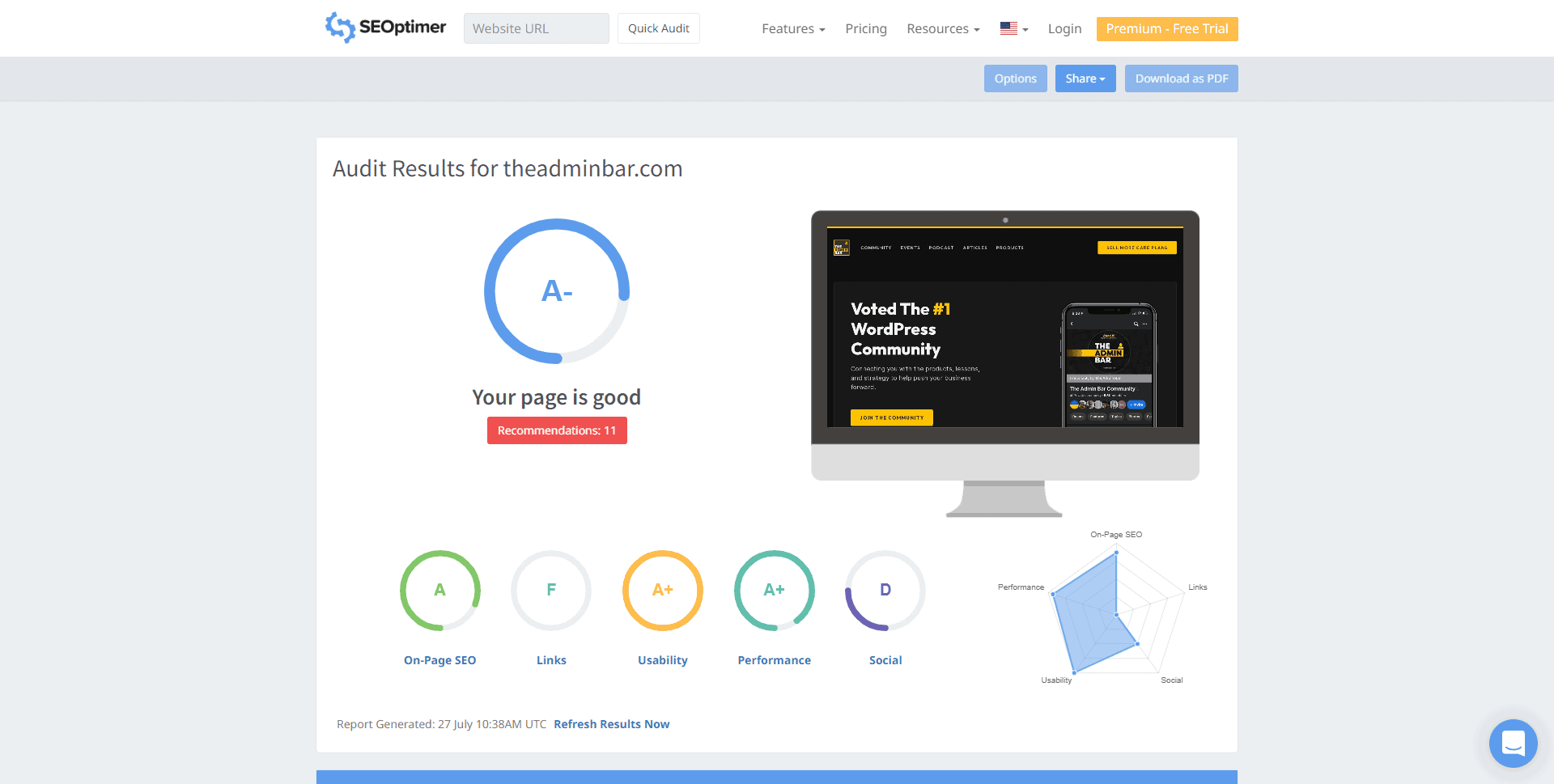
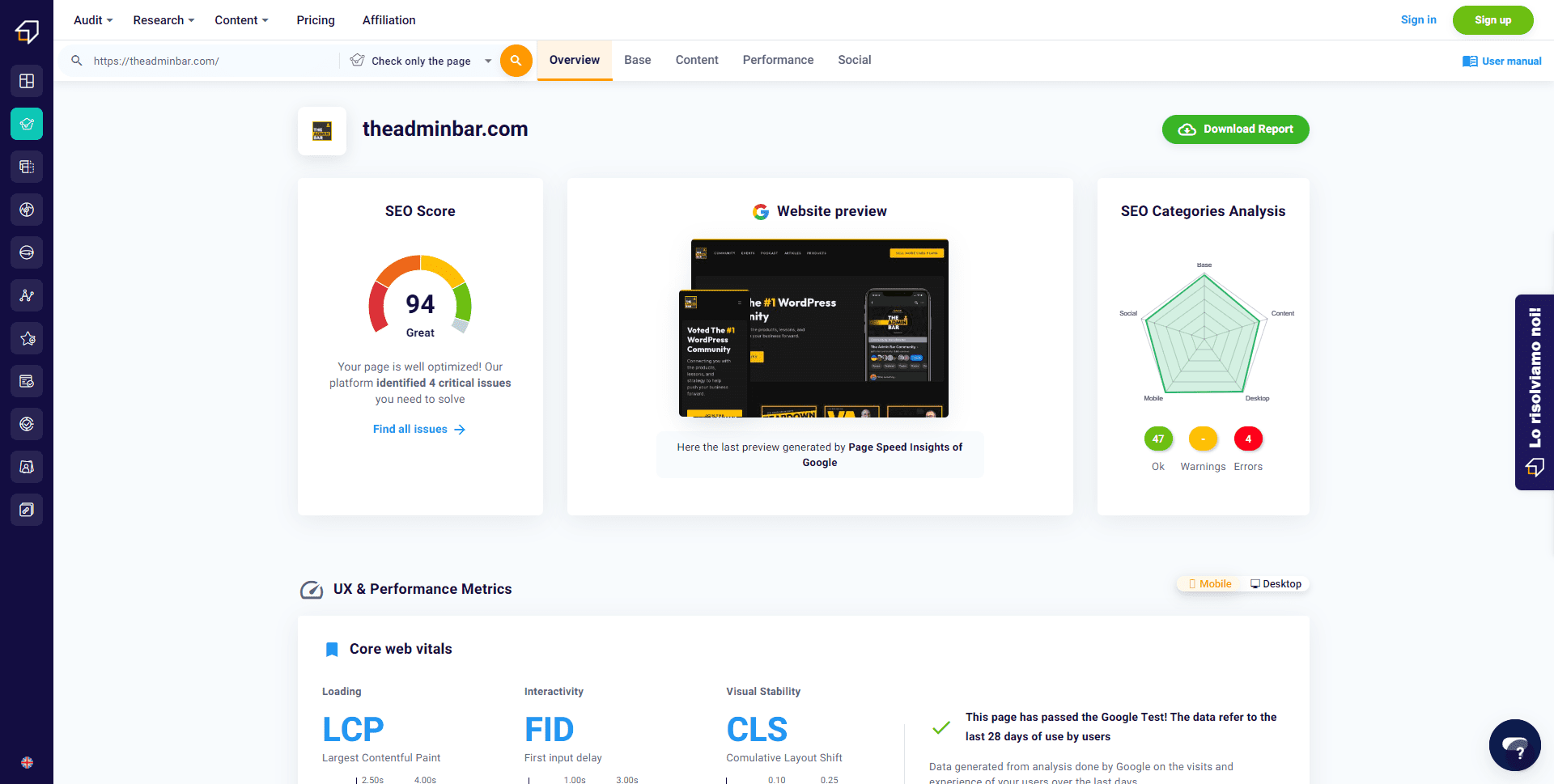
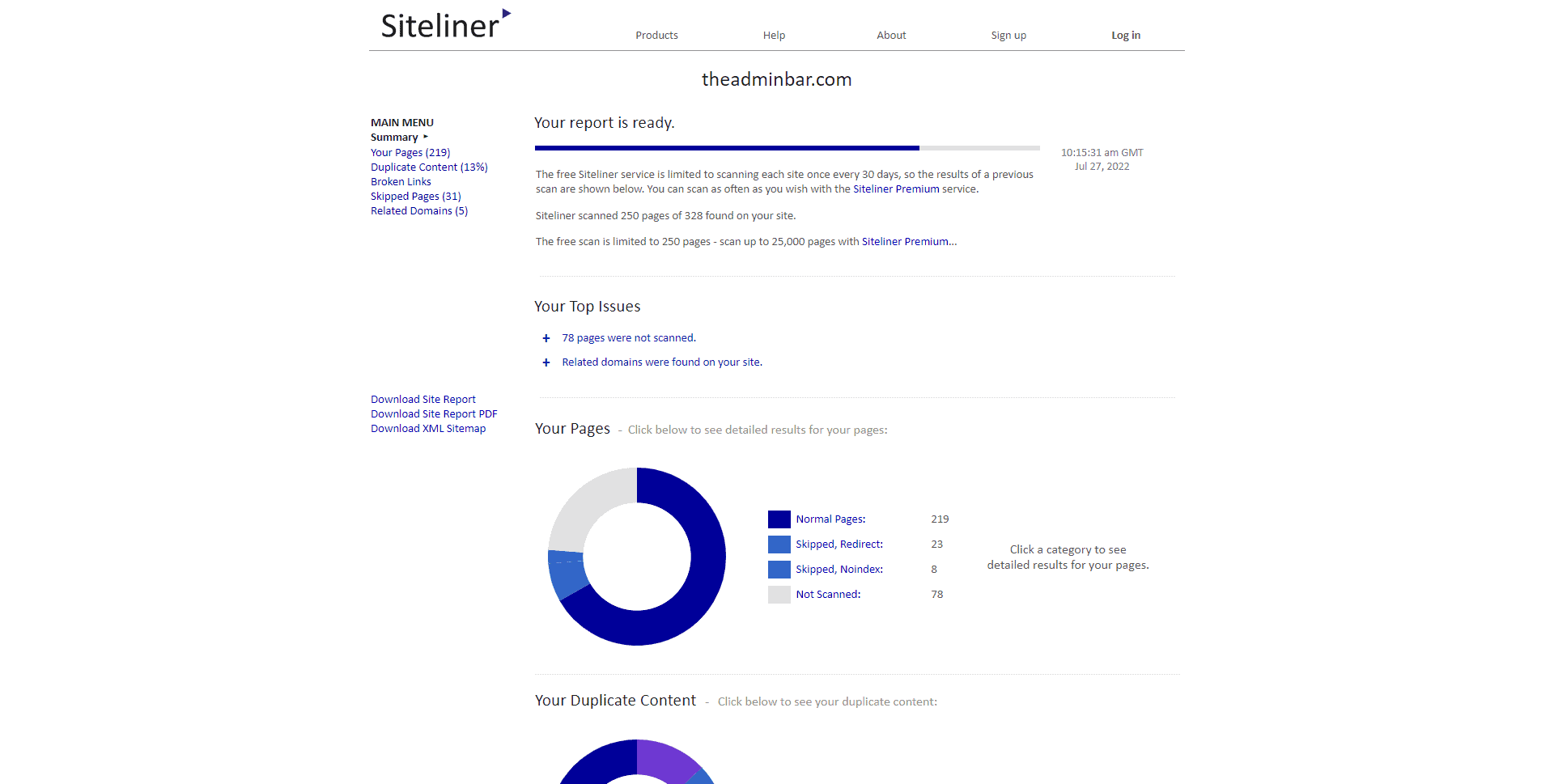
SEO Testing Tools
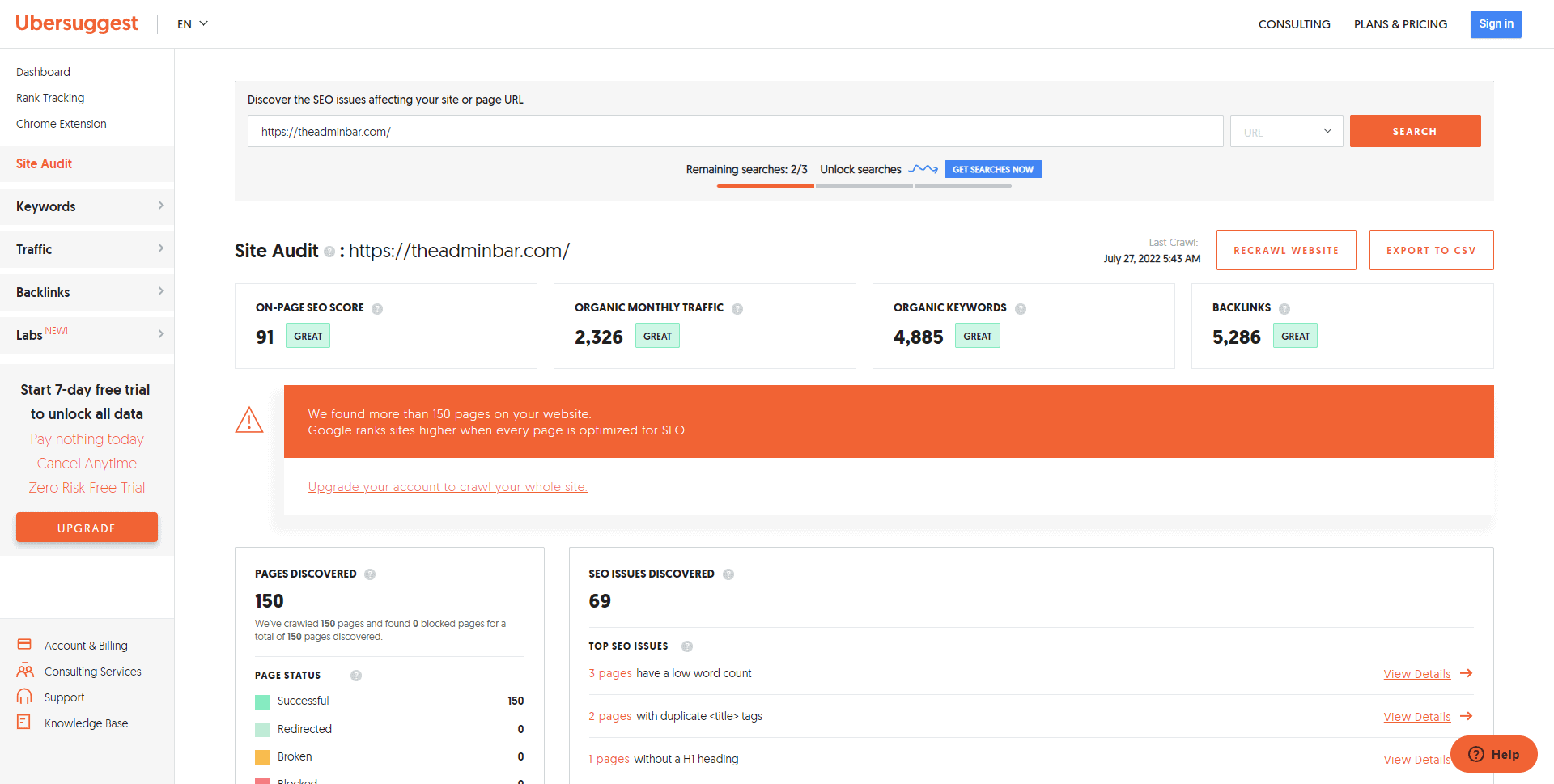
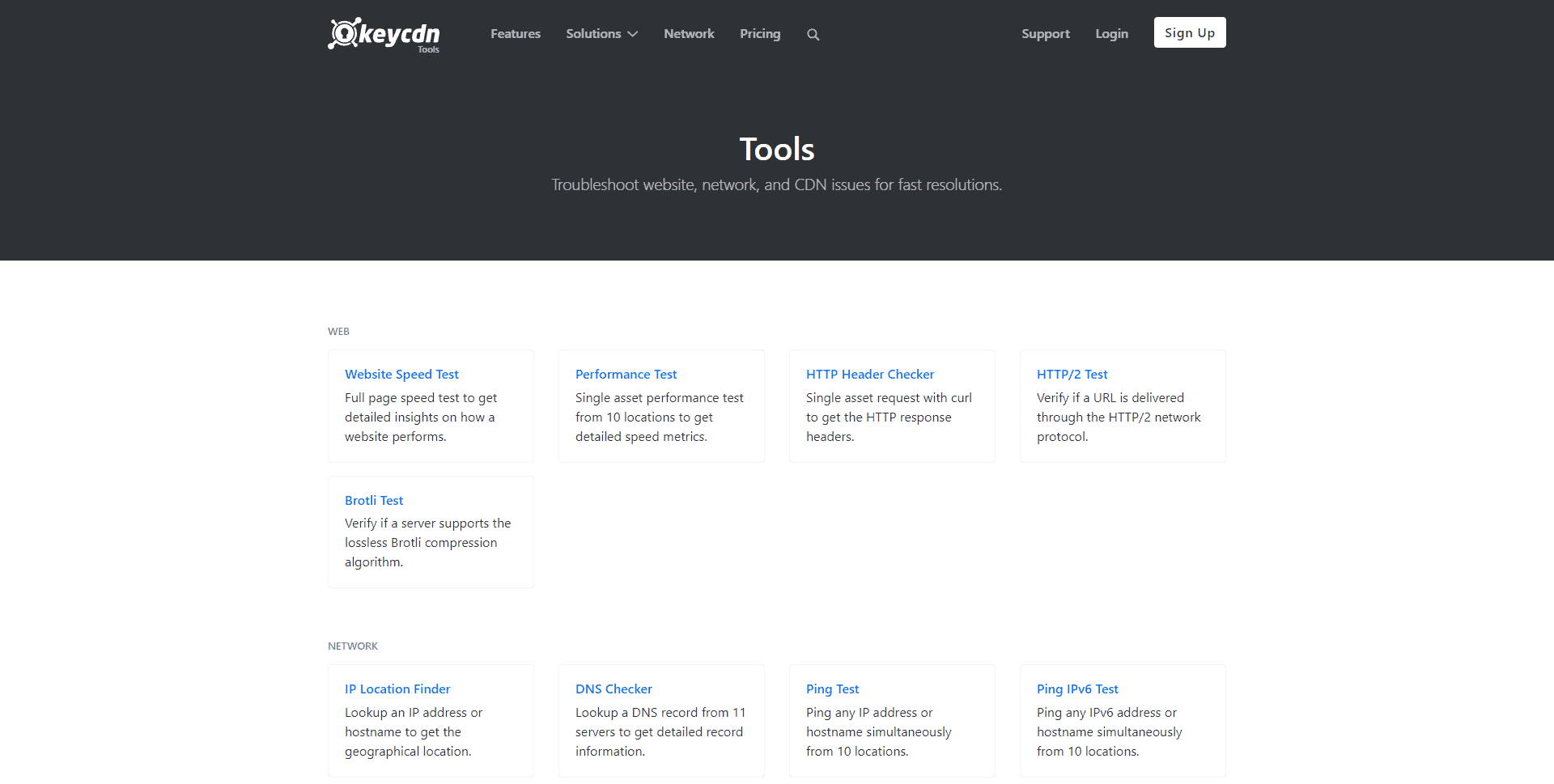
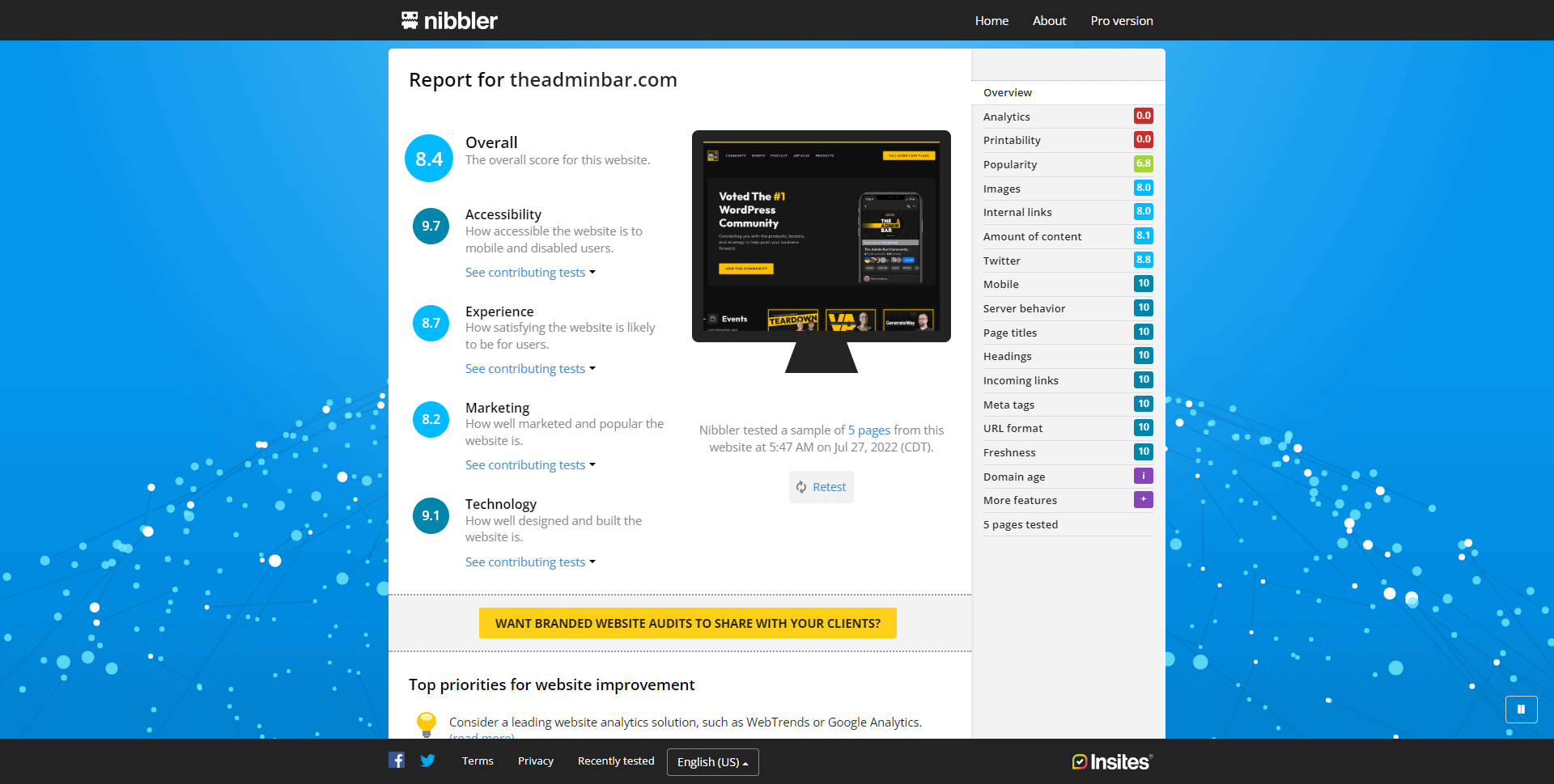
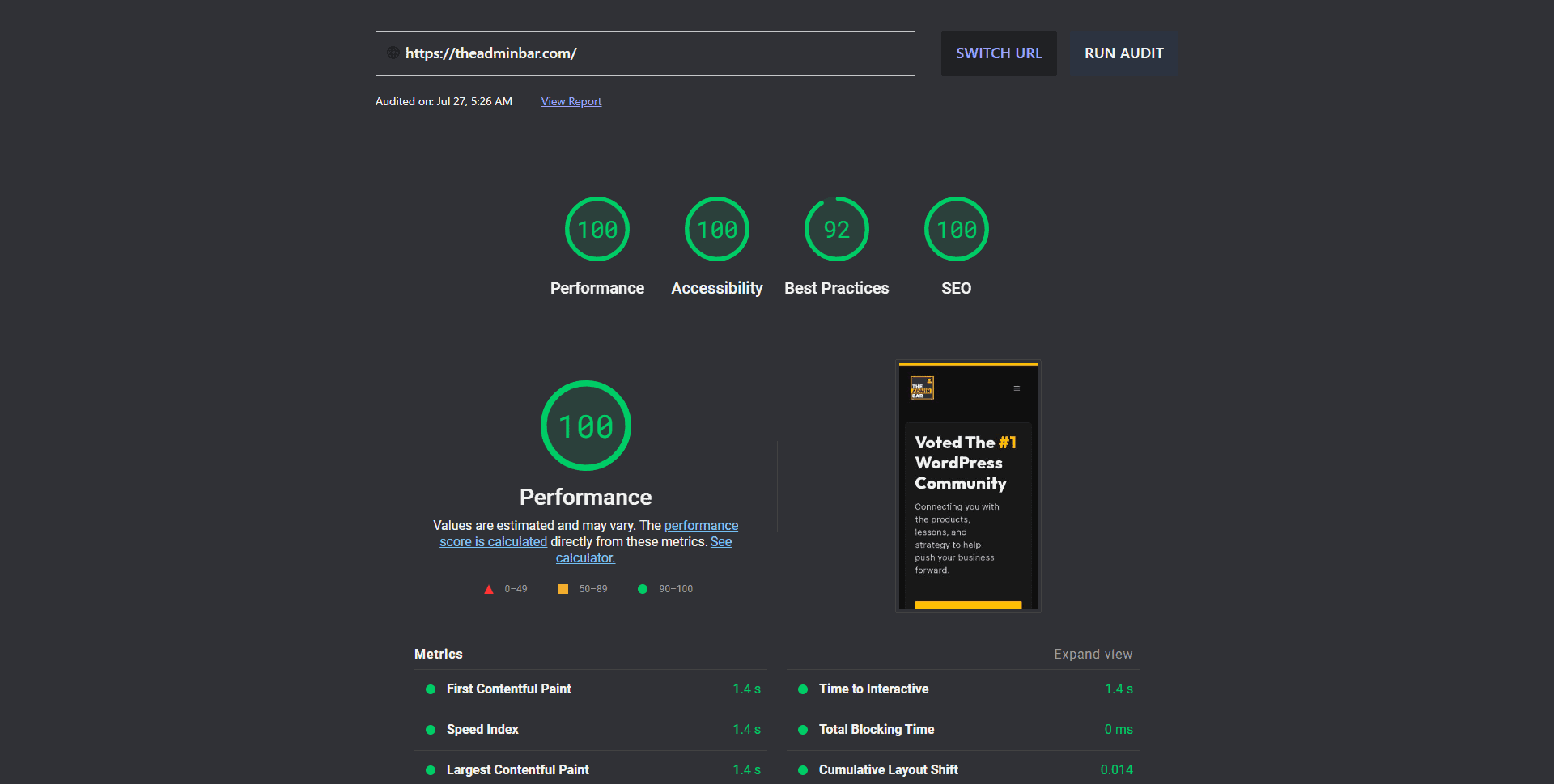
Multi-Tools
Wrapping Up
I hope you’ve found a few new tools to help improve your projects — but I’m sure that I’ve missed plenty of good ones! If you know of a tool that belongs on this list, please submit it and I’ll get it added!
A huge thank you to all the folks in The Admin Bar Community who suggested lots of the tools included on this list. If you’re looking for a great place to hang out with other WordPress professionals, come join us!