“When I’m done with your website it’s going to look so… much like you have a firm grasp on people’s privacy rights and are willing to go above and beyond to respect those rights.”
This is a sales pitch directly from no web designer, ever. But maybe it should be.
We’re finding that privacy is becoming somewhat of a secret weapon for web designers these days. It’s a way for them to stand out from competitors, make clients feel comfortable, and show that your agency actively stays up-to-date with recent developments that affect the industry.
In this article, we’re going to cover everything you need to know about privacy by design. Just remember, this isn’t legal advice.
What is privacy by design?
Privacy by design is a concept that was codified by Ann Cavoukian who is recognized as one of the world’s leading privacy experts. It encourages website builders to consider user privacy throughout every stage of building a website – from the very beginning of the project to development.
So all you gotta do is refer to the hundreds of pages belonging to dozens of current privacy laws before making any edits to a website’s design and/or function. Of course, that’s after you determine which of those laws apply to your client to begin with. It’s as easy as that!
…
Alright, that was a dramatic way to look at it. Fortunately, it’s not nearly as daunting if we break it down some. So let’s do just that.
Why should you care about privacy by design?
It’s a fair question to ask before reading a blog about privacy. There are three main reasons a web designer should care about privacy by design:
- Required by some laws
- Fines and lawsuits are brutal
- It can be a competitive advantage
Laws requiring privacy by design?
In true privacy law fashion, several privacy laws touch on aspects of privacy by design but in slightly different ways. That being said, the following is a list of privacy laws that provide privacy by design requirements:
- General Data Protection Regulations (GDPR)
- United Kingdom Data Protection Act 2018 (UK DPA)
- The Personal Information Protection and Electronic Documents Act (PIPEDA)
- ePrivacy Directive
- California Privacy Rights Act (CPRA)
- Quebec Law 25
- Nevada Revised Statutes Chapter 603A
- California Online Privacy Protection Act (CalOPPA)
- Australia Privacy Act of 1988
- Delaware Online Privacy and Protection Act (DOPPA)
Penalties for ignoring privacy by design
Just failing to display a Privacy Policy properly has caused businesses to be fined anywhere from $2,500 per violation (website visitor whose rights have been infringed upon) to up to €20,000,000 or more.
How privacy by design can be a competitive advantage
Ignoring the whole “you could be fined into oblivion” sales pitch above, privacy by design can also give you an advantage over your competitors. We go into this in detail in another blog, but to sum it up:
- Website visitors are becoming more aware of their privacy rights with 52% of Americans saying they will not use a website that they believe has privacy issues (Pew Research).
- Clients will like that a privacy-focused web designer will both help them avoid fines and help them gain consumer trust.
- Incorporating privacy into your sales pitch can help you stand out from other designers.
So that’s the ‘why’ of privacy by design, now we move onto the ‘how.’
7 foundational principles of privacy by design
As you may have guessed from the header, privacy by design has seven Foundational Principles. Here they are with an example of each:
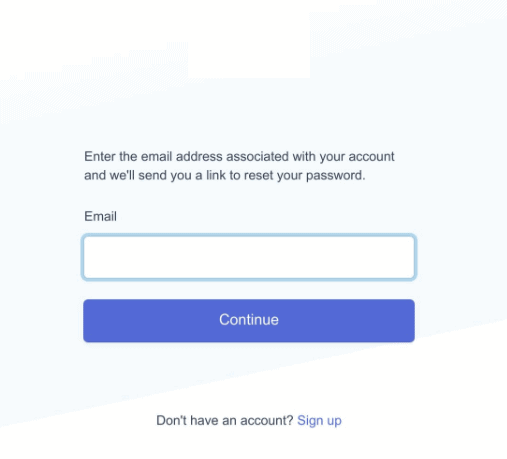
Foundational Principle 1: Proactive, not reactive. Preventative, not remedial.
Privacy by design anticipates and prevents privacy-invasive events before they happen.
Example: On a reset password page, if the system notifies a user that they have registered with a different email, it could become a privacy violation as scammers can run multiple emails through this page to determine who has an account on that website and then try to hack that account.

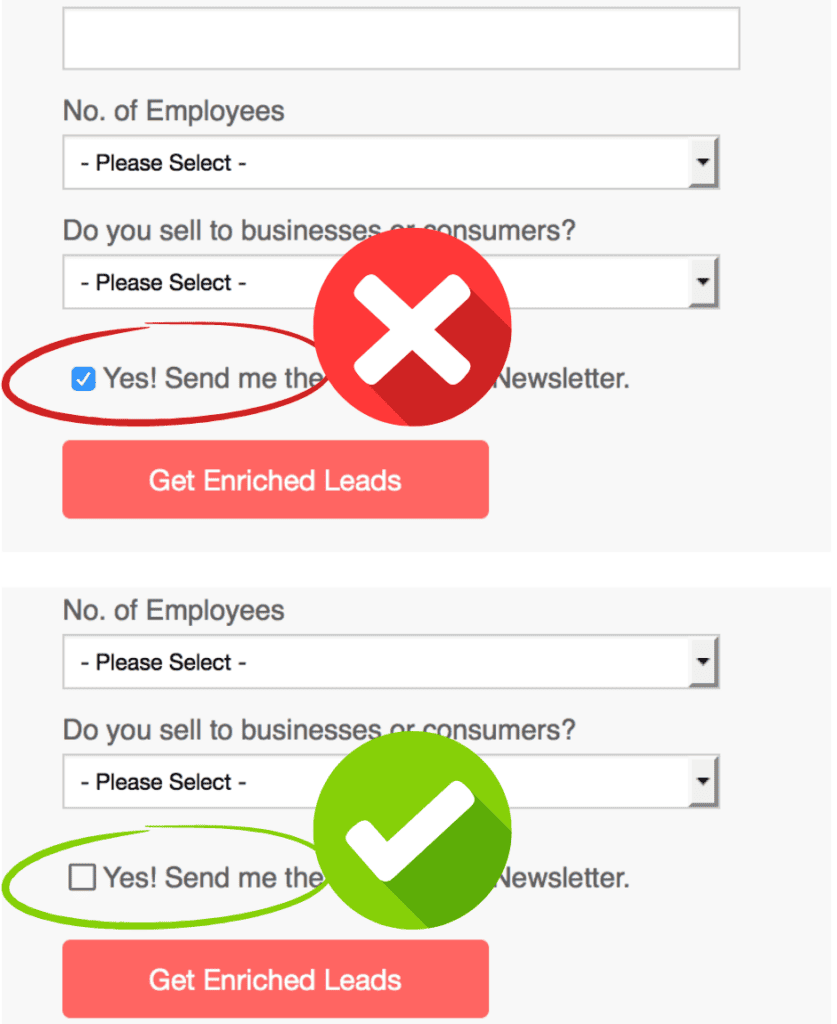
Foundational Principle 2: Privacy as the default setting.
If an individual does not take any action, their privacy must still be preserved by default.
Example: Users should not be opted into email marketing lists by default, they should be able to affirmatively opt-in only if they want to.

Foundational Principle 3: Privacy embedded by design.
Privacy features should not be an add-on; privacy must be an essential component of the core functionality being delivered. Not just a bolt-on.
Example: When choosing plugins for the website, you should not pick plugins at random without concerns about the privacy impacts of such plugins. You or your client should make sure that any technologies that you install onto the website are privacy-conscious before installing them.

Foundational Principle 4: Full functionality – positive-sum, not zero-sum.
Privacy by design shows us that it is possible to have privacy and security and create a win-win scenario.
Example: if you enable two-factor authentication for security, you can also preserve privacy by not adding the two-factor authentication information to a marketing list (Facebook got into trouble for using people’s 2FA phone numbers to target them with ads).
Foundational Principle 5: End-to-end security – full lifecycle protection.
Privacy should start before the information is collected and should continue throughout the entire lifecycle of that information, through the collection, use, retention, and destruction of that information.
Example: Many companies keep personal information forever, which can put them at risk of data breaches and make such data breaches more costly. You should discuss automatic data deletions with your clients so that personal information can be deleted after a certain period has passed from the date of collection or after the information is no longer needed. Many form plugins, for example, offer the ability to delete data after an amount of time that you define in the plugin settings.
Foundational Principle 6: Visibility and transparency – keep it open.
Privacy features and settings should be visible and easy to find for users. In addition, companies need to have a comprehensive Privacy Policy that users can easily find.
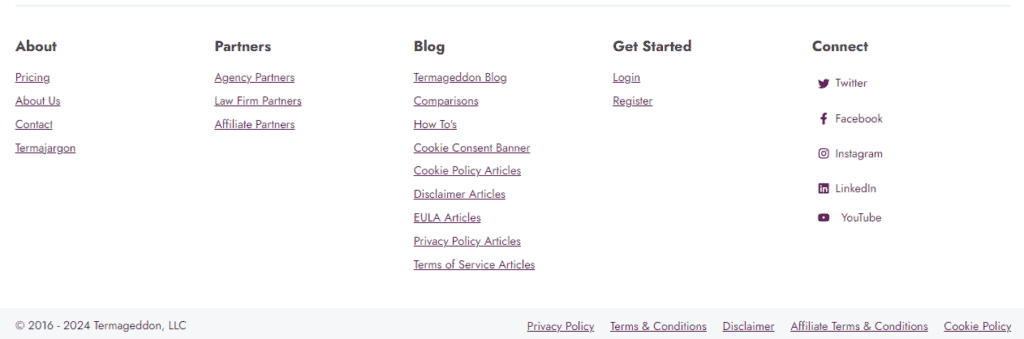
Example: A link to a Privacy Policy in the footer of the website should be easily visible and should not be hidden with a color that is very close to the color of the footer. Also, avoid putting all of your policies behind one link, such as ‘legal.’
Here’s a good example:

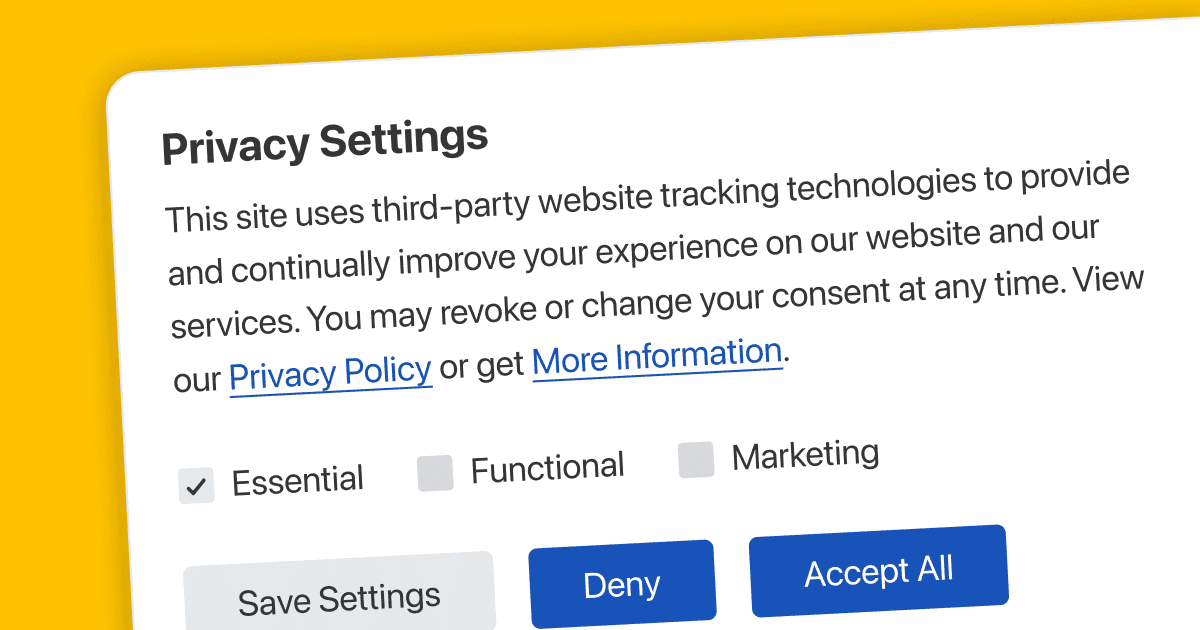
Foundational Principle 7: Respect for user privacy – keep it user-centric.
Privacy by design requires designers to keep the user’s interests uppermost by offering strong privacy defaults, appropriate notice, and empowering user-friendly choices
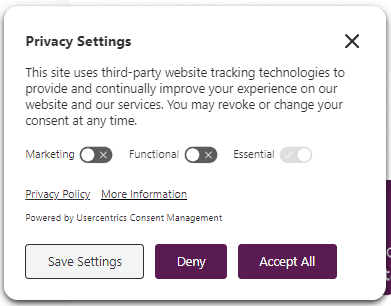
You should ensure that the website gets consent for the collection, use, and sharing of personal information, provide accurate and up-to-date privacy information, and comply with all applicable privacy laws.
Example:

Although the screenshot above is an example of a comprehensive/good opt-in consent banner, there are many companies not following best practices. If you’d like to see some examples of what NOT to do, we’ll just leave this here.
Don’t be a deceptive designer
Italy’s Data Protection Authority (DPA) recently conducted deceptive design investigations and sweeps to analyze websites and see how they may be using design tactics to cause individuals to make unwanted or harmful choices regarding their privacy.
So, what is considered a deceptive design practice? Glad you asked!
Relying heavily on text from GDPR – one of the strictest privacy laws when it comes to calling out deceptive practices – the European Data Protection Board (EDPB) released guidance on how to recognize deceptive design practices on a website. It goes something like this:
- Overloading: This practice presents the user with a large number of requests, information, options, or possibilities to prompt the user into sharing more personal data or allow the processing of personal data that the individual usually would not allow were it not for the deceptive design.
- Example: asking the user to consent to cookies on every page even if they have already provided their consent.
- Skipping: This practice designs interfaces or user journeys in a way that individuals forget or do not think about all or some of the privacy implications.
- Example: the most privacy-intrusive options such as marketing and advertising cookies are enabled by default.
- Stirring: this practice affects the choice users would make by appealing to their emotions or using visual nudges.
- Example: the user is presented with an email newsletter sign-up form that states “No, I’m not interested in saving money” or using a green color for the “accept cookies” button and a red color for the “decline cookies” button.
- Obstructing: this practice hinders or blocks users in their process of being informed or managing their privacy by making the action difficult or impossible to achieve.
- Example: the Privacy Policy link on a website leads to a 404 error page.
- Fickle: this practice designs the interface in a way that is inconsistent and unclear, making it difficult to navigate the privacy controls.
- Example: providing privacy information on a Terms of Service page or requiring the user to navigate to multiple pages to see their privacy information.
- Left in the dark: this practice designs an interface in a way to hide information or privacy tools or to leave individuals unsure of how their data is processed or what types of controls they have.
- Example: providing conflicting information such as “we do not sell your data” in the Privacy Policy where the Privacy Policy states that “we do sell your data” if you scroll further down.
- Example: providing conflicting information such as “we do not sell your data” in the Privacy Policy where the Privacy Policy states that “we do sell your data” if you scroll further down.
As you may have noticed, Privacy Policies and Cookie Consent Banners are the culprits for many of these bad practices. So let’s dive into how these two should be displayed on your website.
Properly displaying website policies
Just having a Privacy Policy somewhere on your website doesn’t mean your website is compliant. Laws like GDPR and CalOPPA make it very clear that a Privacy Policy must be ‘readily available’ and displayed ‘clearly and conspicuously.’ These are just two of the multiple privacy laws that have specific display requirements for your Privacy Policy.
In order to meet these requirements, it’s best to do these things:
- Don’t combine policies. Many websites will combine their Privacy Policy and Terms of Service onto one page, but each policy should have its own page.
- Get specific. When linking to your Privacy Policy, the hyperlink should be called “Privacy Policy,” not “Legal Documents” or “Legal” or “website policies.”
- Don’t be shy. The link to the Privacy Policy needs to be clearly visible in the footer of your website. Make sure it doesn’t blend in with the background or use a .0005 font size.

Properly displaying Cookie Consent Banners
The whole purpose of a Cookie Consent Banner is in the name… to get consent. So, naturally, most of the design requirements are focused on making it clear and easy to get consent. So, when making your Cookie Consent Banner, be sure to:
- Take no for an answer. If people can’t say no, then there’s no real consent taking place. That’s why your banner needs to have “Decline” and “Accept” as options, instead of just “Okay” or “Proceed” as the only options available.
- Explain the different types of cookies. Make sure your banner explains what cookies are being collected and lets people opt-in/out of each category. For example, an individual may want to opt-in to ‘Functional’ cookies, but opt-out of ‘Marketing’ cookies.
- No by default. If people don’t see your banner or do not accept cookies, then no non-essential cookies should fire.
- Loud and proud. It’s not exactly the most beautiful thing in the world, but if you need to get consent by law, you need to make sure the banner appears clearly as soon as someone enters your website.
How do you sell Privacy by Design to clients?
At the end of the day, there’s only so much PP waiving (Privacy Policy, duh) you can do to try and get potential clients interested. For some people, it’s just not as interesting as the tried and true, “just make it look nice and my logo bigger.”
If that’s the case for you, we recommend you have them sign a waiver that says you explained the importance of privacy. That way, if they choose to hide the Privacy Policy behind seven different hyperlinks and get fined for doing so, you have something to point to to protect your own agency.
However, we’ve found that most website owners are happy to incorporate privacy by design, they just might not be aware that they need to. Therefore, it can be helpful to simply remind them that:
- Contact us forms;
- Newsletter subscriptions;
- Payment forms;
- Analytics tools;
- Tracking pixels;
- Registration forms;
- Video embeds; and
- Google Map embeds
…are all collecting information that’s protected by many different privacy laws. Doing so can go a long way toward getting clients on board.
Conclusion
Designing a website isn’t easy and adding privacy to the mix doesn’t help. Hopefully this article can make the process a little easier.
If you’d like some help getting policies onto websites, be sure to check out Termageddon. It’s a Privacy Policy Generator and Cookie Consent Banner solution that keeps privacy by design in mind.