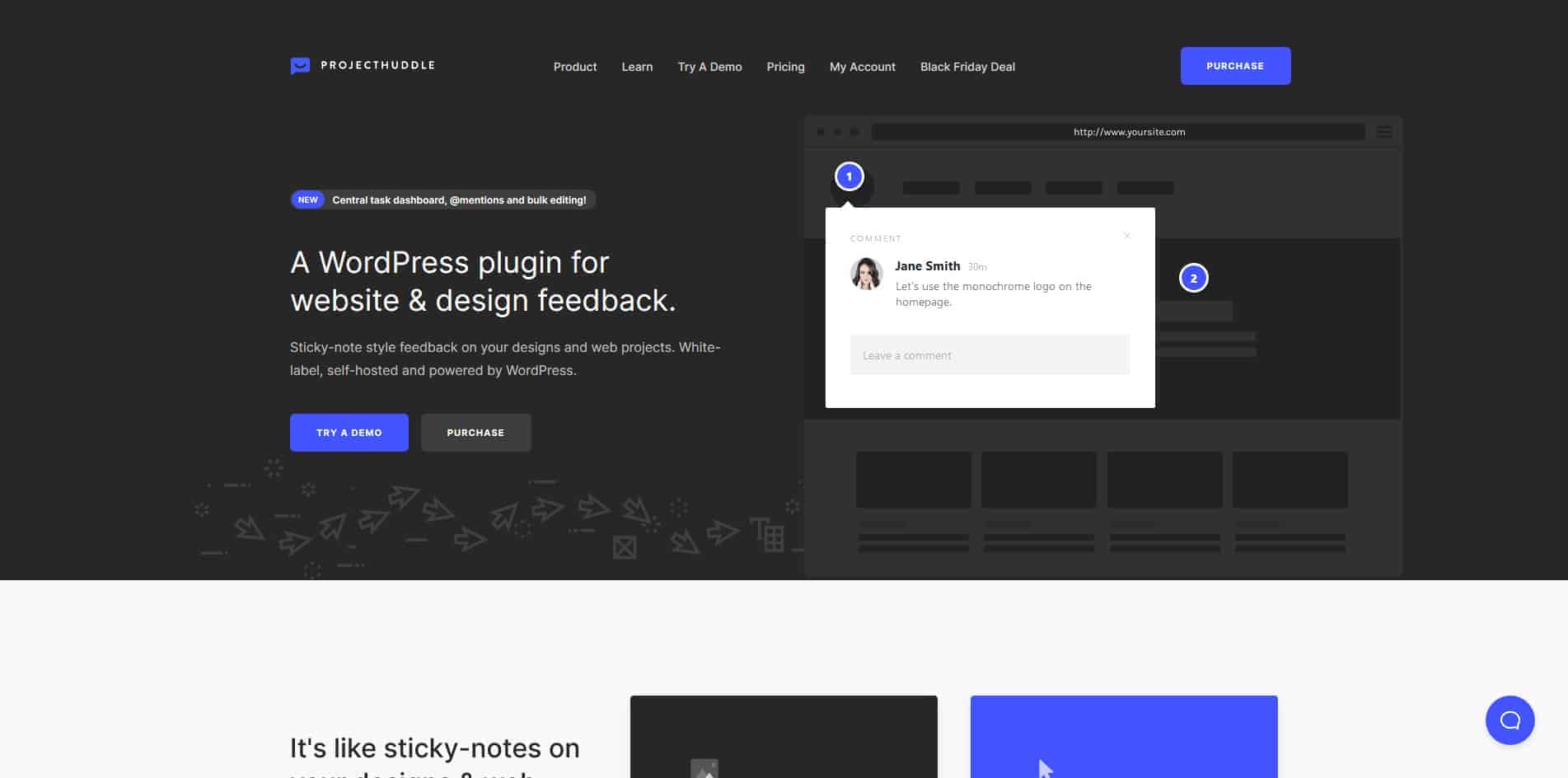
Project Huddle is a visual communication tool that allows you to place “virtual sticky-notes” on top of your designs.
This eliminates the need for long email chains where your client tries to “describe” what they are wanting changed, and where it’s located on the website.
Simply click any point on the page and leave a note, upload a file, or tag a collaborate— giving you instant visual feedback on your designs to help move projects along faster.
Project Huddle works with any CMS, or even graphic design projects like JPG’s or PDF’s.
The entire plugin can be white-labled, giving your company instant credibility for having a unique and effective feedback tool for your projects.
Why We Love Project Huddle
I doubt there is a tool in my arsenal that has helped me more than Project Huddle. It’s sped up the process of design & revisions, helped me more clearly communicate with my customers, and is completely intuitive to use.
I’ve integrated Project Huddle into my starter site, allowing me to effortlessly integrate it into all my client projects from the start.
Unlike many fancy web tools— teaching your clients to use Project Huddle is a breeze. The simple point-and-click interface is instantly understood by even my most “technologically-challenged” clients.
The instant (or batched) notifications help my customers and I stay on top of all the changes that need to be made, which greatly improve accountability (on both sides) and helps move projects along faster.
For me, the single greatest part about this tool is its simplicity— in every aspect. From setup, to implementation, customer training, and the beautiful UI, Project Huddle doesn’t complicate things with extra “bells and whistles”— it simply does it’s job flawlessly with almost no effort.
I simply can’t imagine trying to do client web-work without it.
Additional Information
Setting Up Project Huddle for the First Time — In this YouTube Video, Matt and Kyle go through the initial setup of Project Huddle and talk tips on how to integrate it into your systems and processes.
Using Project Huddle, a Starter Site, and a Custom Login for a Quick Project Kickoff — Kyle shows how he’s integrated Project Huddle and a custom login page (using Elementor) to create a unique workflow that hides development sites from the public, and provides a seamless onboarding experience.