Admittedly, page builders are my crutch.
As someone who comes from a design (not a development) background, I likely couldn’t do my job if page builders didn’t exist — and that’s why Elementor has been so useful to me.
But, like any Elementor user, I’ve become increasingly anxious about the future of Elementor and just how bloated it is. I think Google Page Speed Insights agrees.
As Gutenberg has become more and more popular, I’ve taken it out for a spin on several occasions. While it has some page building capabilities— I wouldn’t call it a page builder in the same use of the phrase for software like Elementor or Beaver Builder (the two I have the most experience with).
But the numbers don’t lie— in terms of performance, straight out of the box; Gutenberg absolutely smokes Elementor.
However, each time I’ve taken Gutenberg for a spin, I’ve left frustrated. As soon as I feel like I’m getting the hang of it, eventually the wheels come off and I’m back to installing Elementor.
But when your PageSpeed Insights scores go from 46% to 94%, it’s time to perk up and pay attention.
A Landing Page Experiment
Yesterday I was playing around with some simple design concepts and I ended up building a little landing page with Elementor. It’s simple and small — but I like it.
After closing shop for the weekend, I started wondering to myself (again) if I could rebuild this page using Gutenberg and GenerateBlocks.
So I did what anyone would do — woke up at 4am on a Saturday morning and got to work.
I was able to recreate the page with Gutenberg fairly easily (desktop view anyway ?)… and the performance results are pretty stunning.
The Elementor Version
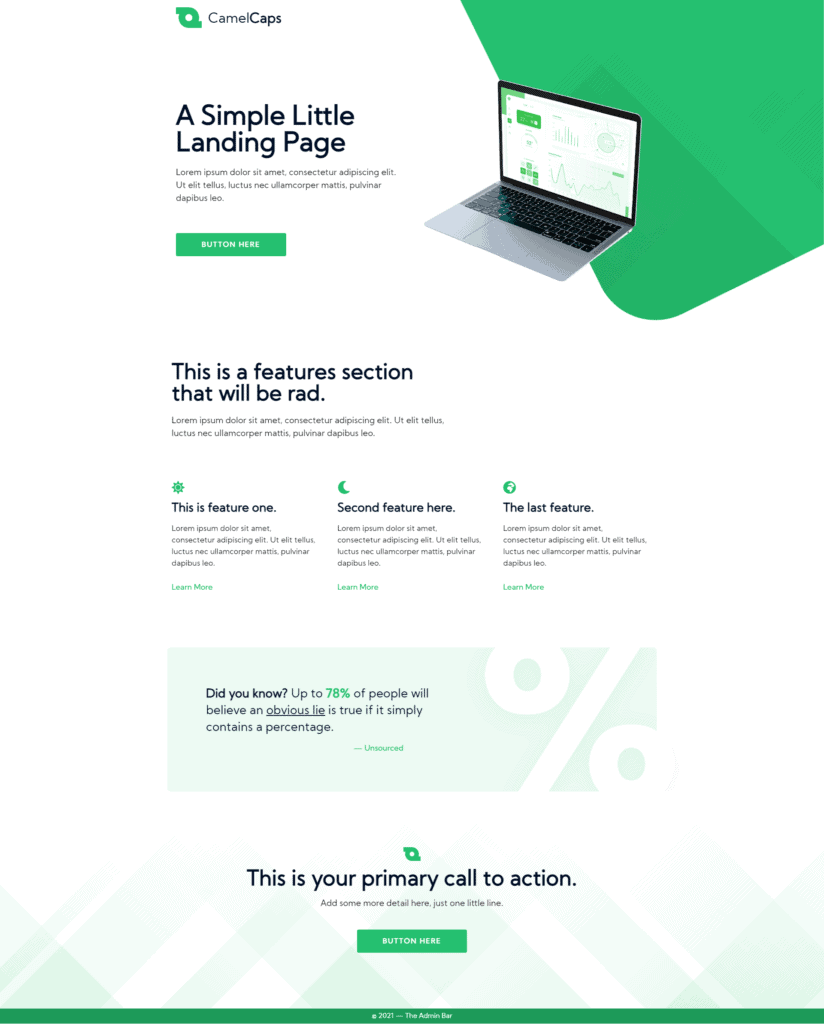
My landing page comprises 4 major sections; a hero section, followed by a features section, a made up quote/statistic, and a call to action.
I was originally coming up with the design concept while working in Elementor, so how long it took me is a bit skewed. But I could probably build out this page (in all responsive views) in less than 20 minutes (we’ll talk about why that’s important in a minute).
Let’s have a look:

Besides a few tweaks using OoohBoi Steriods for Elementor, everything on the page is stock Elementor modules and functionality. I was careful to keep image sizes small and use SVG’s.
The Gutenberg Version
This morning I got to work recreating the same page using Gutenberg and GenerateBlocks (there was no way I could replicate the page without a block addon).
While I could get the overall layout very similar, to say it took more work would be an understatement.
When I built the Elementor version, I used the Hello theme— but in order to get things working correctly in Gutenberg, I had to swap to a more block-friendly theme (I chose GeneratePress pro). This meant that I needed to go in and get all my theme styling setup in the Customizer, which was a step I didn’t have to take in Elementor.
Rebuilding the page ended up taking me just about an hour— which is nearly 3 times as long as it would take me with my typical stack. The lack of ability to add overlays to images (for example) forced me to hop into Photoshop and do work that I was completing in the browser using Elementor.
But the biggest hang up was the mobile responsive views. It seems the tablet and mobile previews in Gutenberg just aren’t representative of real life, and being able to adjust all my elements (like the position of a background image) granularly wasn’t something I could do in the UI of Gutenberg without some additional CSS.
After fiddling for another 20 or 30 minutes, I just gave up and decided that this experiment was going to focus on the desktop layout.
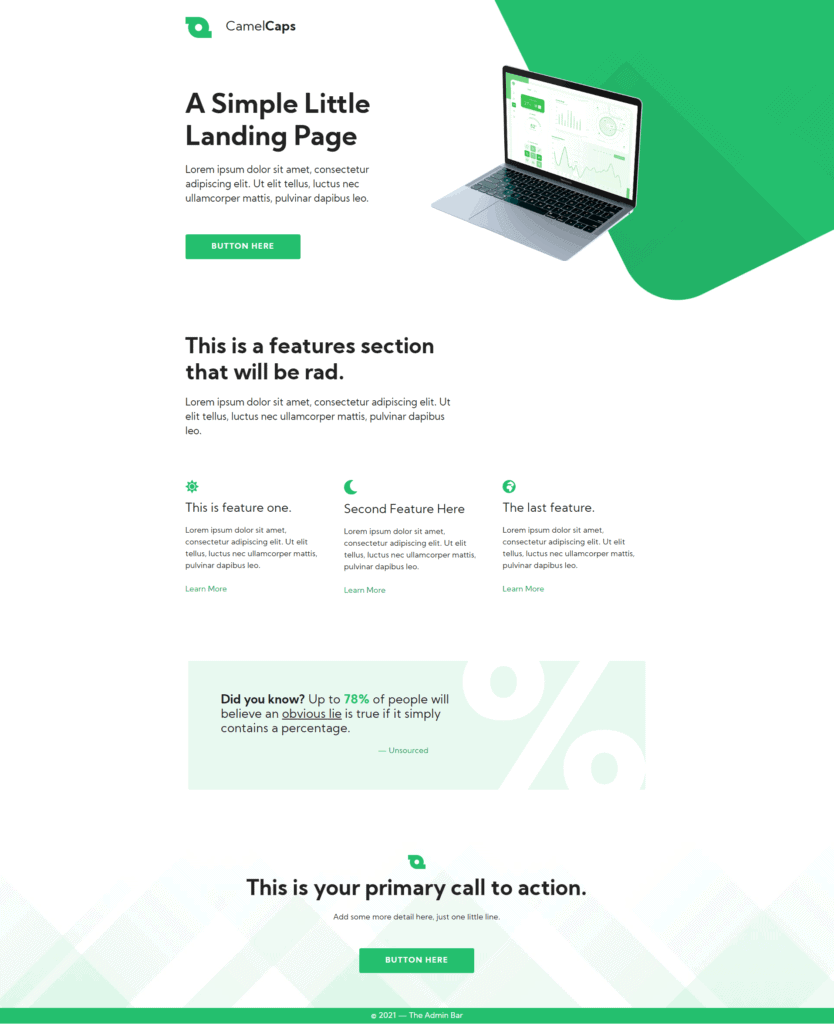
So, here’s what the desktop version looked like:

Other than some minor details, they are essentially the same page. I’ll call that good enough.
Testing Elementor v. Gutenberg in Head-to-Head Performance
It won’t shock you to know that Gutenberg out-performed Elementor in every metric possible — but I still think it’s interesting to look at.
For reference, these two landing pages were on the same WordPress install, hosted on a Vultr High Frequency server through Cloudways with no caching enabled.
GTMetrix
GTMetrix recently updated their testing to better represent Web Vitals. I still haven’t fully wrapped my head around it… but I’ll take their word this is a better metric, even if I’m still not able to do a lot about it.
I ran both URLs (the Elementor version and the Gutenberg version) through GTMetrix in the comparison view.
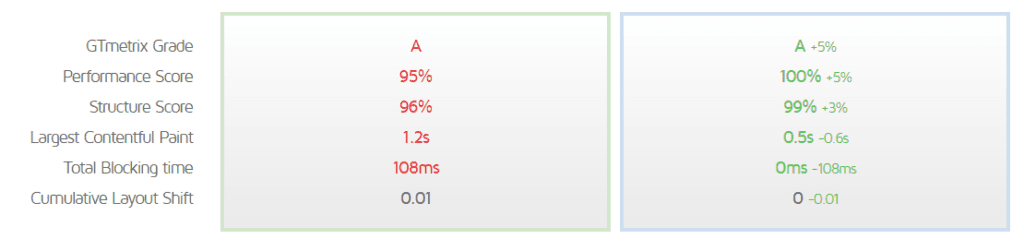
Having ran my Elementor page first, it actually surprised me at how well it did, getting an “A” on the GTmetrix Grade, a 95% Performance Score, a 96% Structure Score, and a Largest Contentful Paint at 1.2s.
But the page’s Gutenberg counterpart matched or exceeded scores in every single metric (the Elementor page is on the left, with the Gutenberg page on the right).

While I wouldn’t be worried about the scores I got with Elementor, when you consider the percentage differences between the two versions and try and extrapolate them to a larger page (or full website) the margin between the two would grow.
Though this is a tiny sample, the Gutenberg page is clearly the winner here.
Google PageSpeed Insights
Testing with Google’s PageSpeed Insights is really what I wanted to do. Because I’ve had such poor luck getting any kind of decent scores with Elementor sites (especially on mobile), I’ve given up using this tool. Not because it’s not a valuable metric (in fact, it may be the most valuable since this is how Google sees things), but becuase there wasn’t much I could do about it.
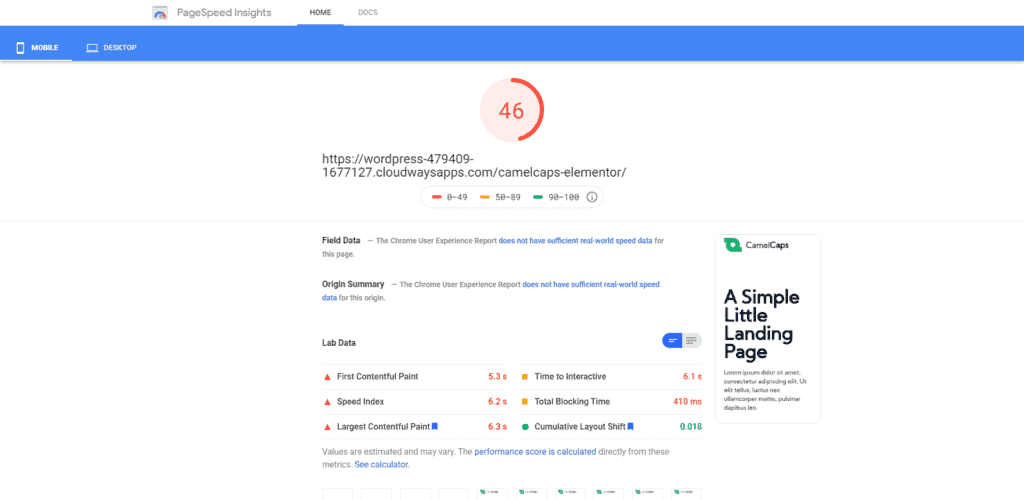
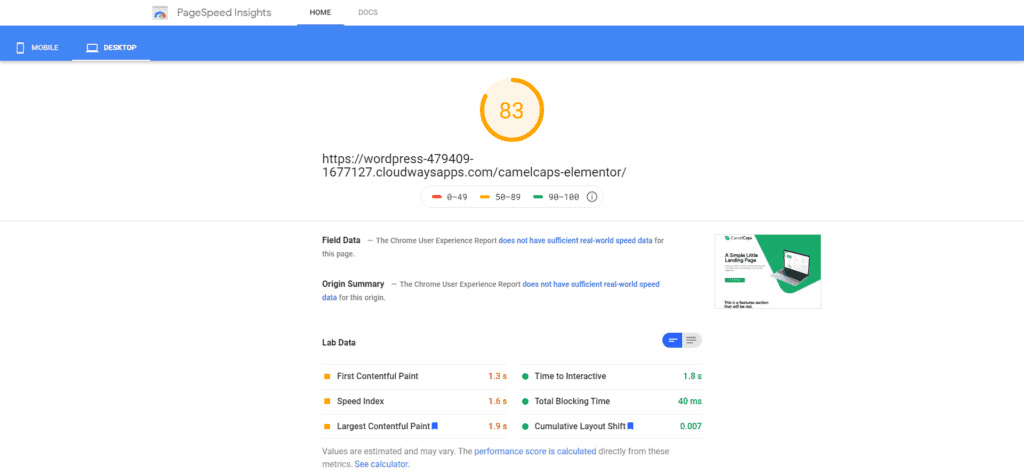
When I ran the Elementor page through PageSpeed Insights, I got a very familiar report… a failing one.
46% on mobile, and 83% on desktop.


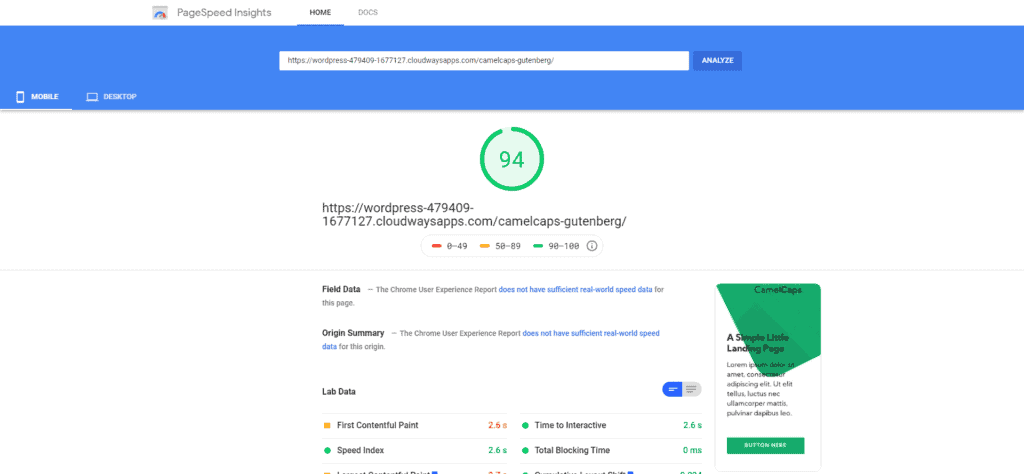
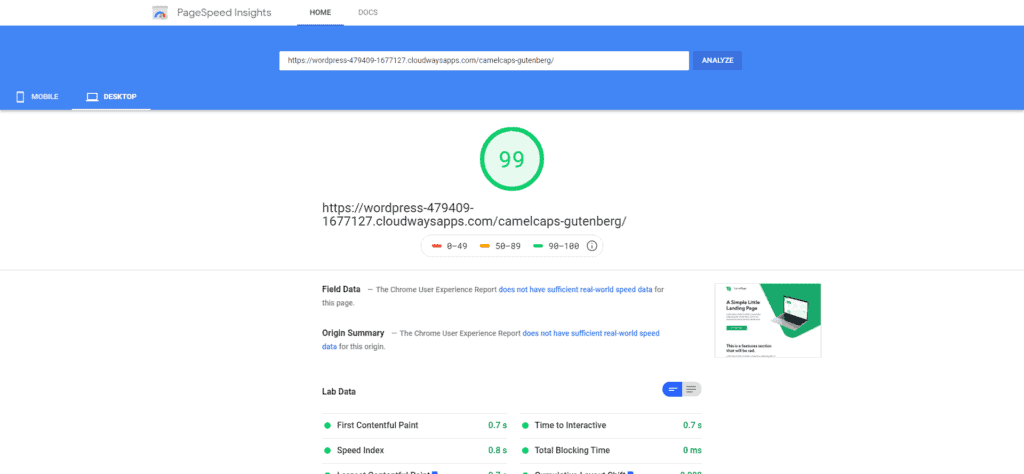
The Gutenberg page was a completely different story, giving me a 94% score on mobile, and a nearly perfect 99% on desktop.
You can ignore that shitty little preview of what this page looks like on mobile — I gave up, remember?


While the results in GTMetrix weren’t too far off, the PageSpeed scores were night and day.
And this, my friends, is why I keep coming back to figure this whole Gutenberg thing out.
Is it Time to Make the Switch?
Making the switch to using Gutenberg seems to be inevitable. As 3rd party developers continue to improve the function of Gutenberg, more and more is possible that isn’t straight out of the box.
But, I’m not there yet.
While I think we can conclusively say, at least for performance, Gutenberg is the clear winner — it’s just not at a point where a guy like me can jump ship.
Responsive Views
The biggest hang up for me is trying to deal with working out tablet and mobile views… and you can’t overstate how important that is.
While I do have the ability to preview both tablet in mobile from the back end of WordPress inside Gutenberg— what I see is far from reality. Because of this, I’m forced to work in two browsers for one page— constantly saving in the backend, and refreshing the font end to see what “real life” results look like.
This feels completely behind the times when you compare it to its page building counterparts that are damn near perfect in the editor.
Full Site Editing
Full site editing is on the horizon, and you can experiment with it now. Not having the ability to create my archives, search results, headers, footers, and more with Gutenberg is really a hassle.
In comparison, Elementor’s Theme Builder is light years ahead of Gutenberg and gives me control over almost any page of my website.
From what I understand, WordPress is aiming to have Full Site Editing done this year (2021), I’ve not come to trust their timelines on things like this… And if they run out half-working solutions like responsive views in Gutenberg, we might be looking at another year after that before it’s fully functional.
Addons
Elementor’s speed of development and haphazard rollouts makes it really hard to rely on 3rd party addons. Even when the development team behind an addon is top notch, Elementor makes it hard to anticipate how changes might affect their software. Because of that, I’ve all but eliminated the use of addon packages from my Elementor stack.
And that’s fine— with Elementor and Elementor Pro, you can do 90-95% of what you need.
But with Gutenberg, I feel like I’m constantly needing another plugin to achieve the functionality I need. Even if it’s simple things like a form builder, compared to Elementor, using Gutenberg takes a lot more tools to get the job done.
Honestly, the “messy toolbox” is the worst part of WordPress already— I’m not too keen on to it.
My Take on All This
I’m 100% sold on the performance upgrades you can make moving from a tool like Elementor to Gutenberg. There’s just no denying it.
And while Gutenberg has come a long way since we were feverishly installing the “Classic Editor” plugin and reading up on the ClassicPress fork— for me it’s still not there.
Yes, I could probably make it work. With enough time, and addons, and patience, I could build most of my sites with Gutenberg— but I’m trying to run a business.
When it takes me 3 times as long to complete a project, that’s drastically affecting my profitability as an agency.
Gutenberg is fun to play with, and I enjoy dreaming of the day when it’s viable for me— but I like to put food on my table. Elementor still helps me do that more effeciently.
This isn’t to say results won’t vary. Developers with more experience, or better coding abilities than I have might not get hung up and waste time on the same things I do. In fact, there are plenty of people now making fantastic sites with Gutenberg. It absolutely can be done— just not by a guy with a page builder crutch like me.
Perhaps I’ll get more creative with my blog post content (which I still typically input in the backend editor), and this little landing page experiment likely isn’t my last… But for now, I can’t run my business on Gutenberg.
Update: Check out part two of this article where I recreate the same page in Oxygen and compare results.