Yesterday I wrote up a blog post talking about my experience using Gutenberg, and how the performance between the same page built with Elementor and Gutenberg differed.
Quite a few people in the comments brought up Oxygen Builder, which is known for much better performance than the other page builders— but it’s been something I’ve discounted as being more for “developers”.
However, the roar of the crowd was enough to finally push me over the edge and give it a shot (thanks to a little encouragement).
This morning I was able to recreate the same page from the last experiment using Oxygen in about 30 minutes— with all responsive views. I ran the same performance tests, and, well, Oxygen crushed Elementor too.
Learning Oxygen (Kind of)
Last night I ended up watching about 30% of a YouTube video on how to get started with Oxygen. Though it wasn’t enough to give me a good grasp on the entire system, it was enough to give me the confidence that I could probably figure it out.
I’d call that pretty minimal training.
Buying Oxygen
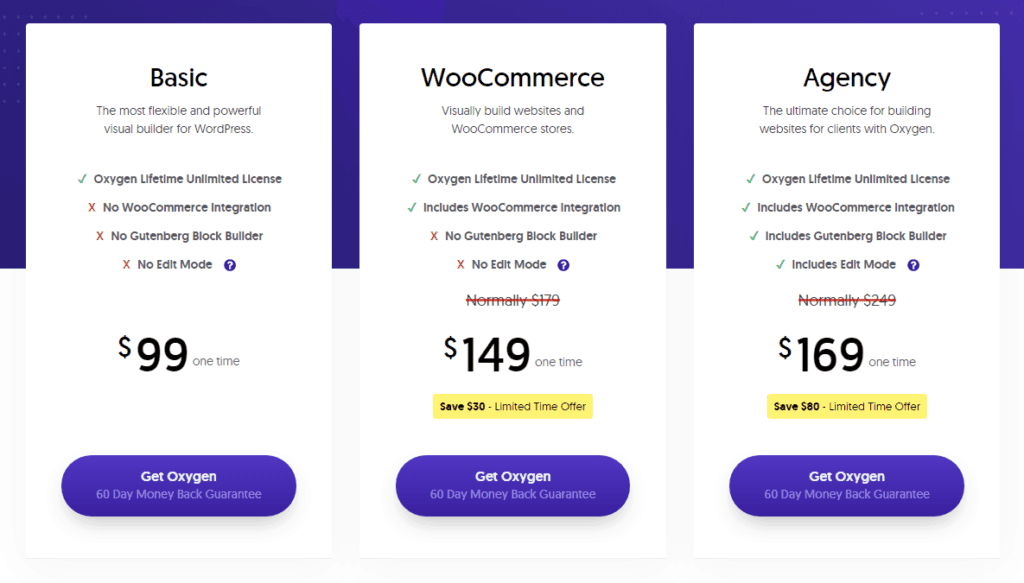
I headed over to Oxygen’s website this morning to see what my pricing options were. I had no idea that all the licenses were lifetime, which is pretty neat considering how cheap they are.

After a few seconds of internal debate, and a quick search for coupon codes (didn’t find any), I decided the 60-day money back guarantee was enough to just go ahead and spring for the Agency license for $169.
Worst case, I hate it and will ask for a refund.
I have no idea how long the “limited time offer” is available (or if that’s just ‘marketing’), but the price seems pretty damn low to me— so why not?
Installing Oxygen
I opened the same dev install I did both the Elementor and Gutenberg pages on, and installed and activated Oxygen.
Then I created my new page- ‘CamelCaps – Oxygen’.
Not sure how this all works yet, and I haven’t done any digging— but as soon as Oxygen was installed Elementor completely quit working and I got errors when I tried to return to the editor to check some spacing. I suppose you can’t run both Oxygen and Elementor on the same install.
Building with Oxygen
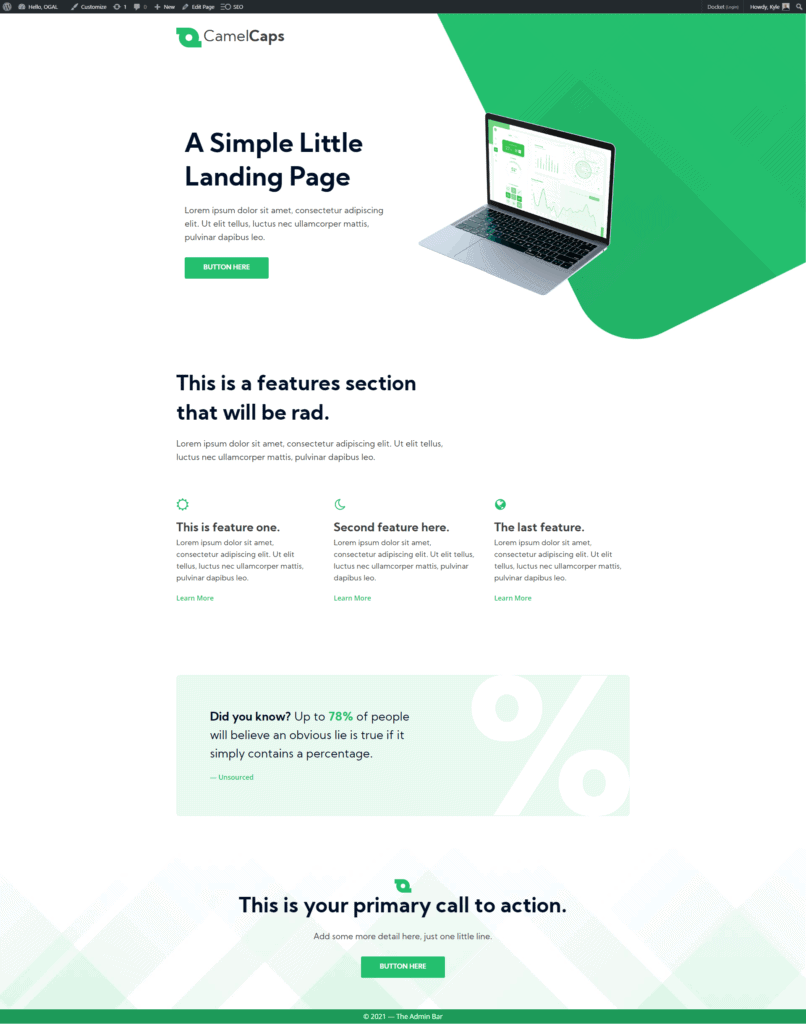
At this point I was already pretty familiar with the design of the page after creating it twice now. My idea was to just quickly get all the elements on the page and figure things out as I went.
One of the things I did pick up for the portion of the video I watched was the ability to give each element a class quickly and easily from within the UI so that you could control styles more globally. It’s likely these kinds of things that give it the “developer” reputation— but even as a non-coder this seemed pretty straight forward to me and made replicating styles very simple.
In the very first section I stumbled a bit on how to get the logo/icon inline with the fake company name (‘CamelCaps’), but eventually figured it out.
From that point forward, I absolutely blazed through building the rest of the page— completing the whole thing (including responsive views) in 30 minutes.
Actually, it could have been less— but I did have to play around a bit to figure out how to change the container width of a section independently, and some positioning issues. All of them ended up working out, but the labels for things are not what I’m used to, so I ended up clicking a lot of options blindly until I found the right mix.

For some reason, Oxygen would only pull in the “outline” version of the Font Awesome icons— but I couldn’t be assed to figure out why. I’d call that close enough.
I honestly didn’t know if I’d get this page built at all— let alone in the hour or two I had to do it this morning. Having zero familiarity with the builder, I’m beyond impressed how quickly this came together… Honestly not much longer than it would have taken me with Elementor (and I know Elementor like the back of my hand).
Performance
When I originally designed this landing page, it was never meant to be some performance test, but here we are. And the only reason I’m curious about Elementor alternatives is because of how bloated it can be. While the Oxygen build came together way quicker than I imagined— unless is blows the Elementor version’s performance out of the water— there’s no real reason for me to consider a switch.
Well— it did.
GTMetrix
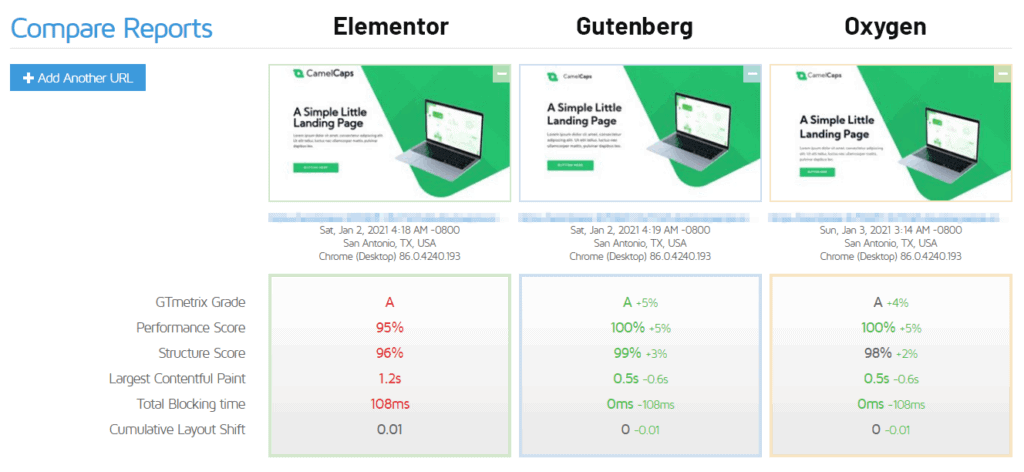
I still had the window open from yesterday when I put the Gutenberg page up against the Elementor page— so I just added a 3rd comparison URL for the Oxygen page.

The Oxygen version scored just slightly worse than Gutenberg… But like Gutenberg, it crushed Elementor.
PageSpeed Insights
As I mentioned in the original post, where I was most keen to see improvement is in the PageSpeed Insights tests. I have to believe that this is how Google measures performance when it comes to ranking decisions… And I’ve yet to get anything decent with Elementor.
Do keep in mind, this is far from being an in-depth, scientific experiment. It isn’t meant to be. Just a quick look at how these things work “out of the box” without caching or optimizations beyond being mindful of my image sizes. Quick and dirty— just to get an idea, k?
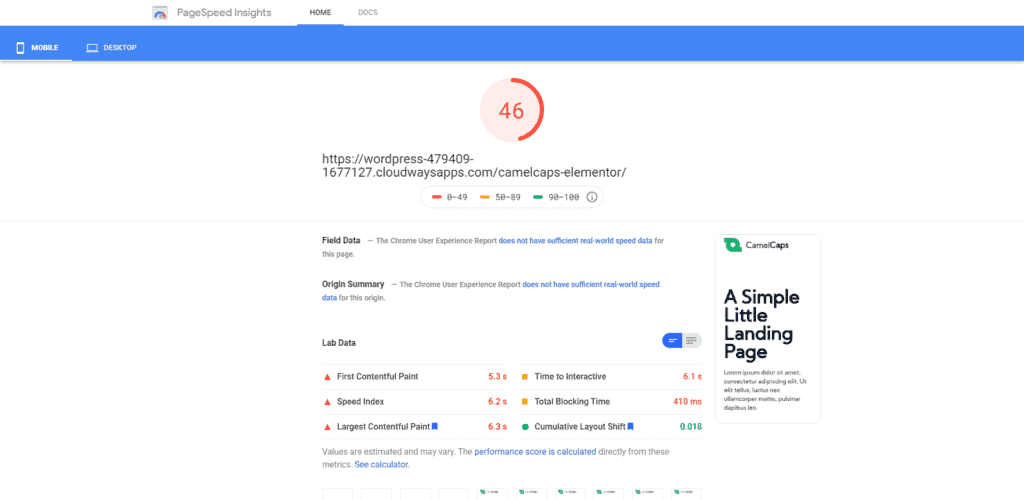
For a quick recap, here’s the PageSpeed Insights Test for Elementor (mobile view).

And here’s Gutenberg…

And finally, Oxygen…

Like the GTMetrix test, the Oxygen version faired just slightly off from Gutenberg— but in this test it was lightyears ahead of Elementor.
Enough, for me anyway, to give this thing some real consideration.
What Does This Mean?
To say it’s a bit early in my time with Oxygen is an understatement. According to the receipt in my inbox, I only purchased the software an hour and 30 minutes ago.
I have a lot to learn about how Oxygen works, how to use it for full site builds, what I can control with it, what widgets are available— and a whole list of other things.
But I certainly think it’s worth exploring.
Now that I got a feel for it, I need to learn more about the features and limitations— and how my limitations as a non-developer will fit into that mix.
I’d be lying if I said I wasn’t a little excited about this…
*Update*
Since writing this post, I have become more and more convinced Oxygen is simply the best choice there is for me. Not only does it give me the performance I’m after out of the box (without a ton of “extra” work to make it load fast) but the possibilities of what you can build with it are virtually endless.
I was able to speed up my process of the learning curve by taking the Ultimate Oxygen Course by Permaslug. This course has over 6 hours of content (and has already been added to in the short time I’ve had it) that walks you though everything you need to know to get started with Oxygen, plus great bonusses covering dynamic data (with Advanced Custom Fields), ecommerce (Woo), and more.





